设计网站时并非每个按钮都需要颜色
2019-02-22 分类: 网站建设
并非每个按钮都需要颜色

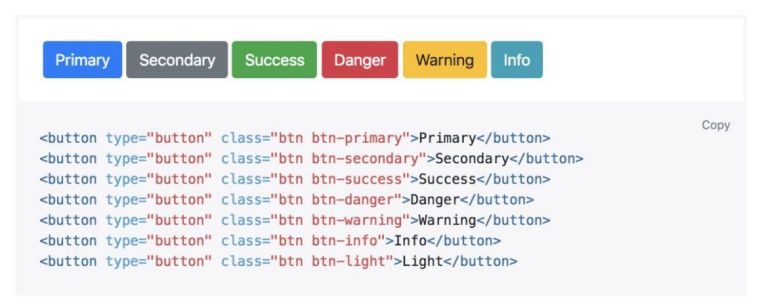
很多时候,按钮本身所处的语境和按钮上的文本内容会让人感到迷惑。像BootStrap 这样的框架就让设计师按照语境和语义来进行选择:

“这是一个积极的操作?让这个按钮是绿色的吧。”
“这是否是要删除数据?那么将按钮设置为红色的吧。”
的确,语义和按钮本身的设计息息相关,但是还有更重要的维度被忽略了,那就是层次结构。
网页上每个操作其实都位于整个交互金字塔的某个位置。绝大多数的页面其实只有一个主要操作,搭配一些不太重要的次要操作,以及为数不多的几个三级操作。
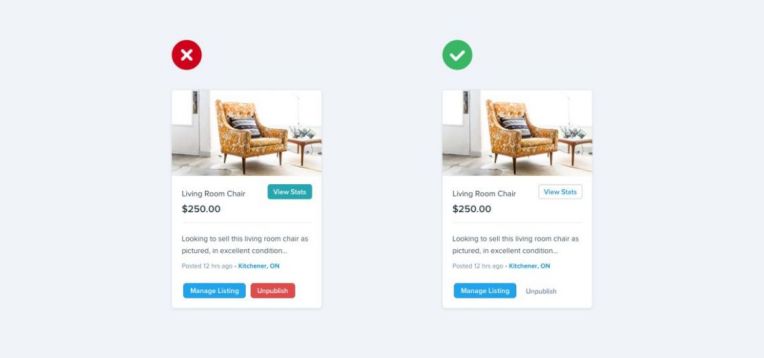
在设计这些交互的时候,通过层次结构来呈现这些交互的重要性是很重要的设计环节。
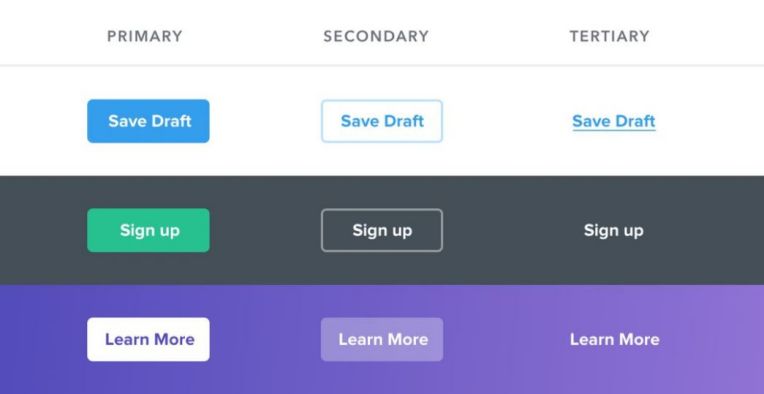
主要操作应该很明显。采用实色、高对比度的按钮是很有必要的。
次要操作应该明显,但是不突出,采用幽灵按钮或者和背景对比度较低的色彩是比较合理的。
三级操作应该是可被发现,但是不明显的,他们最好被设计为链接。

“破坏性的交互所涉及的按钮难道不应该是红色的么?”
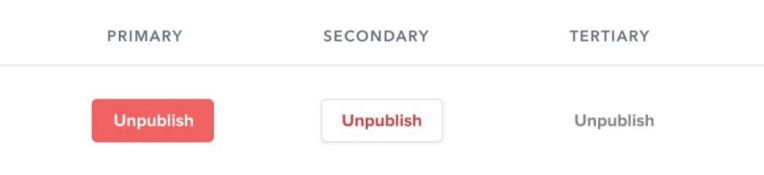
没必要!如果破坏性的交互所涉及到的按钮不是主要操作的话,让它按照次要操作甚至三级操作的按钮来设计就好了。

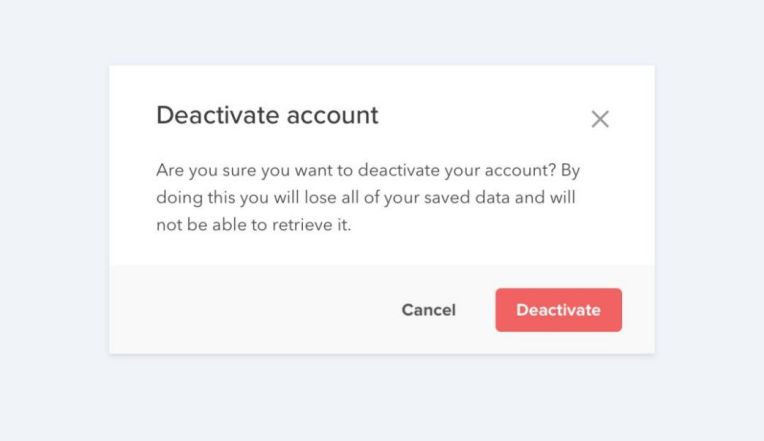
如果这样的操作是主要操作的话,可以让它是大号的、红色的带有加粗文本的按钮:

原文作者 :Adam Wathan & Steve Schoger
创新互联,行业网站建设公司,14年专注企业网站一站式服务,已为众多企业公司提供网站建设,网站设计,网站制作,手机网站开发,模板建站等服务。高端定制网站建设领军品牌--创新互联值得信赖!
新闻名称:设计网站时并非每个按钮都需要颜色
分享链接:https://www.cdcxhl.com/news44/79244.html
成都网站建设公司_创新互联,为您提供网页设计公司、网站导航、小程序开发、网站策划、外贸建站、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 设计网站不要让小图标无端地放大 2019-02-22
- 设计网站时不要在有色背景上使用灰色的文本 2019-02-22
- 建设网站的产品着陆页设计 2019-02-21
- 标准网页设计概述。 2019-02-21
- 设计网站的起点不应该着眼于网站效果。 2019-02-20
- 设计网站要采用标准页面的结构设计。 2019-02-19
- 新手制作网站你需要准备什么? 2019-02-19
- 建设网站不要被传统布局思维所束缚 2019-02-18

- 增加带有颜色的单边边框可以提高提升网站个性 2019-02-22
- 设计网站使用色彩和字重来创造层次结构 2019-02-22
- 公司建立网站所具有的功能 2019-02-21
- 设计网站中客户的隐私要谨慎询问。 2019-02-19
- 初次选用CSS标准建站不要乱用标签。 2019-02-19
- 网站结构化语言的发展 2019-02-18
- 网站标准发展概述 2019-02-18
- 如何在Photo Cap中大量缩图 2019-02-17
- 如何建设一个更好的网站? 2019-02-17
- 网站版型设计与制作流程。 2019-02-16
- 设计网站的图片资源取得方法。 2019-02-16