设计网站时不要在有色背景上使用灰色的文本
2019-02-22 分类: 网站建设
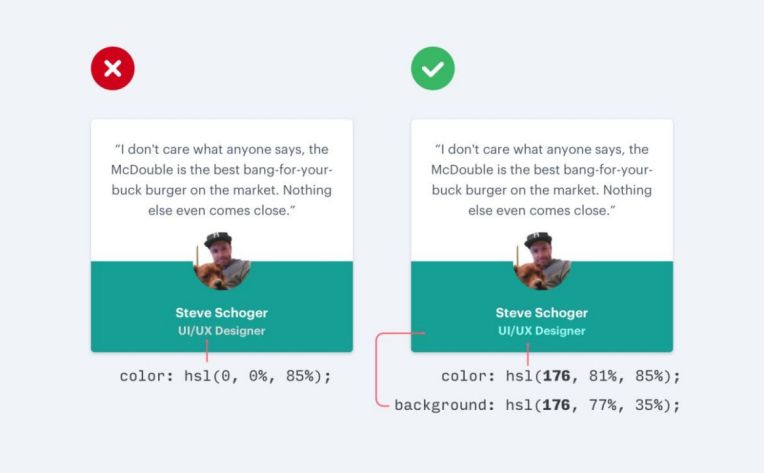
不要在有色背景上使用灰色的文本

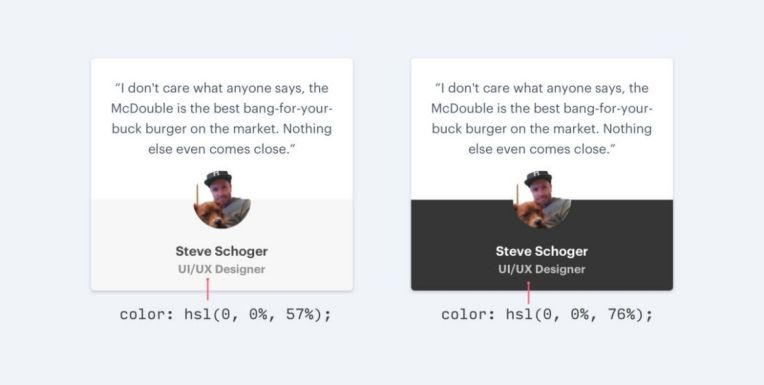
在白色背景下,将黑色的文本改成灰色,是不错的淡化其视觉效果的做法,但是在彩色背景下这么做,则是另外一回事。
实际上,让白色背景下文本由黑变灰实际上是达到降低对比度的效果。
但是在彩色背景下,想要降低对比度是应该让文本逐步接近背景色,而不是改为灰色。

想要降低和背景色之间的对比,通常有两种方法:
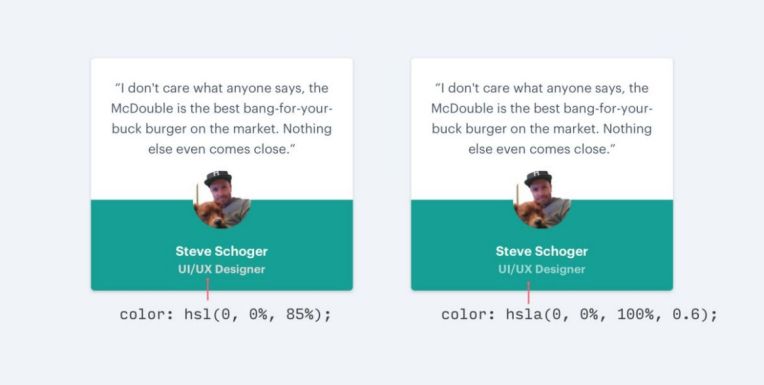
(1)降低白色文本的不透明度
降低不透明度,能够让背景的颜色透过来一些,以一种不冲突的方式降低前景文字和背景之间的对比度。

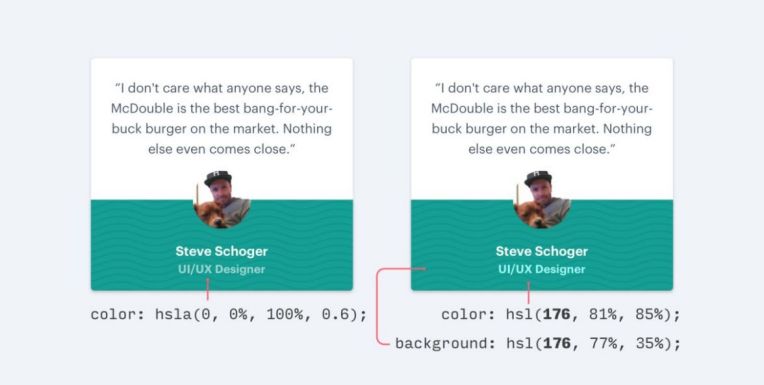
(2)基于背景色手工挑选文本的颜色
当背景是图像或者图案的时候,半透明的文本会影响可读性,这个时候最好是基于背景主色调来挑选相应的文本色。

网站题目:设计网站时不要在有色背景上使用灰色的文本
文章出自:https://www.cdcxhl.com/news40/79240.html
成都网站建设公司_创新互联,为您提供用户体验、关键词优化、商城网站、网站内链、企业网站制作、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 建设网站的产品着陆页设计 2019-02-21
- 标准网页设计概述。 2019-02-21
- 设计网站的起点不应该着眼于网站效果。 2019-02-20
- 设计网站要采用标准页面的结构设计。 2019-02-19
- 新手制作网站你需要准备什么? 2019-02-19
- 建设网站不要被传统布局思维所束缚 2019-02-18
- 如何在Photo Cap中大量缩图 2019-02-17

- 设计网站使用色彩和字重来创造层次结构 2019-02-22
- 公司建立网站所具有的功能 2019-02-21
- 设计网站中客户的隐私要谨慎询问。 2019-02-19
- 初次选用CSS标准建站不要乱用标签。 2019-02-19
- 网站结构化语言的发展 2019-02-18
- 网站标准发展概述 2019-02-18
- 如何建设一个更好的网站? 2019-02-17
- 网站版型设计与制作流程。 2019-02-16
- 设计网站的图片资源取得方法。 2019-02-16
- 如何撰写一篇网页文章。 2019-02-16
- 建设网站可能会遇见那些问题? 2019-02-16
- 网站建设中Title标签的重要性。 2019-02-15