前后端分离开发之React框架antd的使用
2023-02-11 分类: 网站建设
antd是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。Antd有如下特性:1.提炼自企业级中后台产品的交互语言和视觉风格。2.开箱即用的高质量 React 组件。3.使用 TypeScript 开发,提供完整的类型定义文件。4.全链路开发和设计工具体系。5.数十个国际化语言支持。6.深入每个细节的主题定制能力。
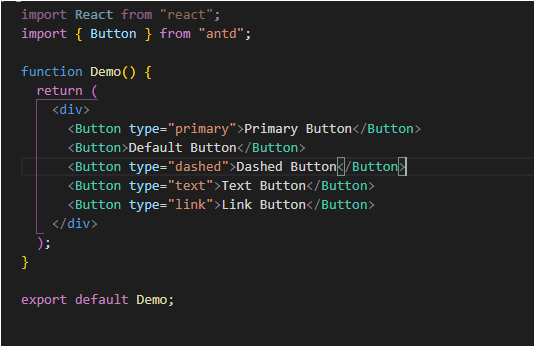
Antd中有几个常用的组件,Button按钮应该是使用最多的组件了。
在 Antd中提供了五种按钮。从上图种可以得知类型有:主按钮、次按钮、虚线按钮、文本按钮和链接按钮。主按钮在同一个操作区域最多出现一次。
主按钮:用于主行动点,一个操作区域只能有一个主按钮。默认按钮:用于没有主次之分的一组行动点。虚线按钮:常用于添加操作。文本按钮:用于最次级的行动点。链接按钮:一般用于链接,即导航至某位置。
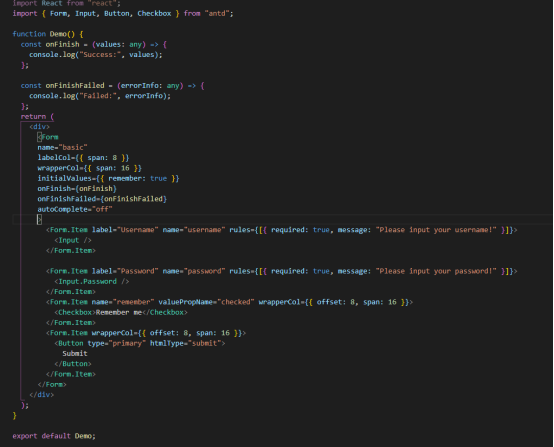
2.Form表单是高性能表单控件,自带数据域管理。包含数据录入、校验以及对应样式。
如图:
colon:配置 Form.Item 的colon的默认值。表示是否显示 label 后面的冒号 (只有在属性 layout 为 horizontal 时有效)。
1.Componen:设置 Form 渲染元素,为false则不创建 DOM 节点。
2.Fields:通过状态管理(如 redux)控制表单字段,如非强需求不推荐使用。
3.Form:经Form.useForm()创建的 form 控制实例,不提供时会自动创建。
4.initialValues:表单默认值,只有初始化以及重置时生效。
5.labelAlign:label 标签的文本对齐方式。
6.labelCol:label 标签布局,同<Col>组件,设置spanoffset值,如{span: 3, offset: 12}或sm: {span: 3, offset: 12}。
7.Layout:表单布局。
8.Name:表单名称,会作为表单字段id前缀使用。
Antd中有几个常用的组件,Button按钮应该是使用最多的组件了。

在 Antd中提供了五种按钮。从上图种可以得知类型有:主按钮、次按钮、虚线按钮、文本按钮和链接按钮。主按钮在同一个操作区域最多出现一次。
主按钮:用于主行动点,一个操作区域只能有一个主按钮。默认按钮:用于没有主次之分的一组行动点。虚线按钮:常用于添加操作。文本按钮:用于最次级的行动点。链接按钮:一般用于链接,即导航至某位置。
2.Form表单是高性能表单控件,自带数据域管理。包含数据录入、校验以及对应样式。
如图:

colon:配置 Form.Item 的colon的默认值。表示是否显示 label 后面的冒号 (只有在属性 layout 为 horizontal 时有效)。
1.Componen:设置 Form 渲染元素,为false则不创建 DOM 节点。
2.Fields:通过状态管理(如 redux)控制表单字段,如非强需求不推荐使用。
3.Form:经Form.useForm()创建的 form 控制实例,不提供时会自动创建。
4.initialValues:表单默认值,只有初始化以及重置时生效。
5.labelAlign:label 标签的文本对齐方式。
6.labelCol:label 标签布局,同<Col>组件,设置spanoffset值,如{span: 3, offset: 12}或sm: {span: 3, offset: 12}。
7.Layout:表单布局。
8.Name:表单名称,会作为表单字段id前缀使用。
9.Preserve:当字段被删除时保留字段值。
名称栏目:前后端分离开发之React框架antd的使用
本文路径:https://www.cdcxhl.com/news43/236543.html
成都网站建设公司_创新互联,为您提供网站排名、搜索引擎优化、全网营销推广、虚拟主机、企业网站制作、软件开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- APP定制多少钱需要知道什么 2023-02-11
- 怎么做才能降低网站的跳出率 2023-02-11
- 企业如何确定网站建设的主题 2023-02-11
- 成都建英文网站如何运营维护 2023-02-11
- 如何建立一个有自己企业特色的官网 2023-02-11
- 高端网站定制有哪些优势? 2023-02-11
- 怎么建网站才能符合用户的审美 2023-02-11
- 成都网站推广:网站该如何进行推广? 2023-02-11

- HOWTO系列:网站问答页面作用以及如何创建? 2023-02-11
- 如何选择专业的网站建设公司? 2023-02-11
- 成都网站制作需要满足哪些技术要求 2023-02-11
- 成都移动创业,App开发、Html5制作和微信开发该怎样选择? 2023-02-11
- 东丽网络推广一周关键词就能上首页? 2023-02-11
- 网站优化基础 2023-02-11
- 逐渐没落的B2B网站 网站重做方向有哪些? 2023-02-11
- seo关键词发包技术对网站权重的影响 2023-02-11
- 建设企业网站的优势和费用 2023-02-11
- 成都网页设计中讲故事的力量 2023-02-11
- 单页网站?平面网站?层级网站?一文看懂那个适合你! 2023-02-11