采用对比设计清晰的网站布局
2014-09-22 分类: 网站建设
采用对比设计清晰的网站布局
成都网站制作组成和平衡有很大的设计工作的两个主要性能。对比往往伴随着这两个视觉特性在设计器创建某些领域吸引了比别人更多的关注。
脆截然不同的地区应谨慎使用但适当。我想盖几使用与网页设计的对比和这会如何影响整体布局的设计风格。
这需要多年的练习才能达到一定的水平能力,最适合你的公司。但是,你练习的越多,你会得到更好的、更快的你会认识到在设计中存在的问题。当使用对比寻求视觉平衡一些领域需要更多的关注别人。
对比的优点
当“对比”出现在设计和大多数人认为的黑与白。这两种颜色提供较大反差,无论是用于按钮或字体。
但对比可不仅仅是颜色。它可以是形状,大小,和网页元素的位置。一个更大的按钮,吸引更多的关注放在一起普通的超链接。颜色不发挥作用,但其他的视觉线索,将更大程度的对比。
对比大的优点是用户关注。一些元素应该带来更多的关注则可能需要更少的关注。这是保守地使用这个效果或你会结束了一个混沌与混乱的布局至关重要。
当对比的是少用你倾向于做一个更大的声明。如果只有一个按钮在页面过大相比其他元素就真的站出来。

我们从主页为例面包。它依靠的是紫色和黄色,营造自然感,对比传统品牌的颜色。
设计师可能比较暗紫色黑色和白色至淡黄色–都创造一个非常类似的效果。
网页中的每个元素是关系到用户的目的。注意第一个2块区域使用彩色背景的关注的需要。图形添加到这个效果,但是从色彩和魅力主要发生关系。
天然的白色空间
到目前为止,我已经解释了基于元件性能的对比,如一个超大的按钮设计或给它一个明亮的背景颜色。
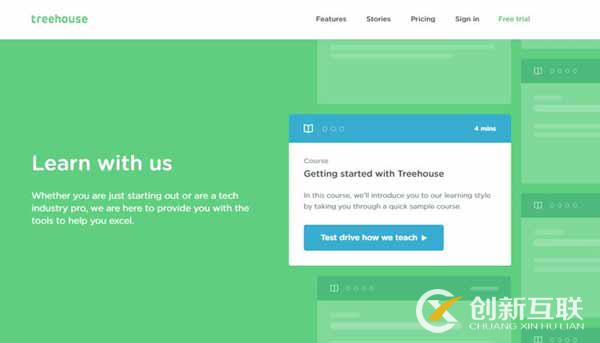
然而对比也可能被操纵,根据周围的元素的白色空间。天然的白色空间使页感觉宽敞,易于浏览。网页设计树屋一个出色的工作保持一致的空白页面上的元素之间的。

颜色和大小确实起到了作用,但还有很多要说的不同区域之间的空间。
文本块之间的空间允许更容易阅读。每个学习轨道之间的联系提供了平等的意义,每一个选择的空间。
仔细想想,你想传达什么样的信息,以及如何能地完成。不同的CSS样式是伟大的但一致的白色空间也可以被证明是有用的。
颜色非常简约,字体是用来吸引注意力。网格设计风格在设计师谁想要保持简单但也提供在一个布局的一致性是越来越受欢迎。
封锁的网页部分
小网格提供优异的对比度,但这样做大型全屏页面部分。许多视差的布局使用这些段定义内容个别地区。
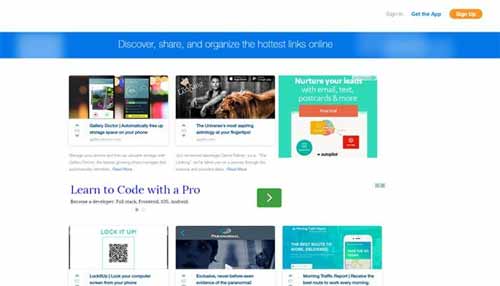
一个网页的话可以建立正确的一样这类设计。条纹连接有很多信息冗长的登陆页面。它采用卧式块元素的空间内容和创造视觉分而滚动。
条纹连接布局的色彩对比
颜色和图案中使用的背景来区分每一节。但你会注意到一个一致的主题的排版和插图贯穿整个网页维护。
一个人的背景对比度足以传达信息。
显著的带动作用
要突出的是“站出来,以便清晰可见”。这是关注和推动用户互动对页面的某些区域的一个很好的方式,和秘密的对比。
插画现在购买按钮
看一看Adobe Illustrator的登陆页面特别是在右上角。它使用一个非常简单的导航只有几个链接覆盖程序的重要信息。
你会注意到“现在购买”按钮有一个淡蓝色的背景,没有任何其他链接发现。这是为了吸引人们的眼球,让人们认识到Adobe最喜欢的动作:购买软件。如果你向下滚动到页脚,你会发现类似的款式,也让游客购买页面的其他几个蓝色按钮。
另外还有不出售任何东西,但还是希望推动相互作用位点。这些通常是网络或社区,想让更多的用户。

橙色自然衬托冷色调的对比效果,并提供准确的设计作品。
对比字体
别忘了,文字仍然是传递信息最常用的方法,一个网站。对比应用于不同风格的文本从项目列表,标题,当然块段。
在大小和颜色的差异应该是如果你需要建立高水平的对比应用。在发表的文章上看A List Apart明白我的意思。
希望你开始了解价值的对比在每一个层面–背景的文本块,都起到了重要作用。较小的项目,使大的图片,所以在设计任何网站注重各方面的一切。
平衡你的布局
没有最终的关键或秘密的好布局对比。专业设计师学习这些技能,通过试验和错误,这是你方法。
学习如何通过生活实例和技巧的平衡布局。然后你可以把这个知识项目,这些技术将随着时间的推移,所有卷在一起成一个融合的想法称为UI设计。
文章名称:采用对比设计清晰的网站布局
文章起源:https://www.cdcxhl.com/news39/20339.html
成都网站建设公司_创新互联,为您提供定制开发、营销型网站建设、移动网站建设、网站设计公司、云服务器、网站策划
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 三分法在网页设计中的应用 2014-09-21
- 如何提高你的网页设计工作流程 2014-09-19
- 一个初学者会话接口设计指南 2014-09-18
- 网络设计师的8大恐惧 2014-09-17
- 网页设计测试跨浏览器兼容性的工具 2014-09-15

- 网页设计师有时间去兼职吗 2014-09-21
- 微软的Windows 10霓虹灯设计项目 2014-09-20
- 精心设计的联系页面实例 2014-09-20
- 一个展示创意设计的概念 2014-09-19
- 应用敏捷网页设计原则 2014-09-18
- 快速设计获得更多的网站流量技巧 2014-09-18
- 网页设计中的一大问题页眉和页脚 2014-09-16
- 深圳网计设计品牌排版战略 2014-09-16
- 网页设计中的对比原则 2014-09-15
- 网页设计师必须使用11个SEO技巧 2014-09-14
- 8个高质量的PS图象处理软件网页设计教程 2014-09-13
- 网页设计中的10个启发性范例 2014-09-13
- 创建网页设计线框图10个优秀的工具 2014-09-12
- 网页设计使用字体排版技巧 2014-09-10