三分法在网页设计中的应用
2014-09-21 分类: 网站建设
三分法在网页设计中的应用
这是并不总是在网站设计领域讨论的热点。摄影师可能是熟悉的照片组成的三分法则。但界面设计师如何使用第三条规则去创造有趣的数字设计的吗?
在这篇文章中我想解释三分法和共享应用规则到网站布局的一些技巧。不是每个人都会发现这很有帮助,它往往是更好的坚持一个团的加速过程。然而,三分法是这样的一个基本概念,它确实值得学习一下它是如何工作以及如何适用于网站的布局。
为什么分数吗?
你可能会问自己,为什么3分是个好主意吗?而这甚至是打哪来的呢?你会很高兴知道没有很多涉及到数学–至少不是绝对的实际应用。我们可以坐在神奇的数学俱乐部的圈和说话斐波那契数列但那不是真的有必要。
三分法来源于传统艺术,尤其是摄影,其中一件作品可以分为9个连广场。这是有两个垂直和水平线穿过的作文。该规则规定,醒目的物品应该排队在这些线的交叉点为最有影响力的结果。
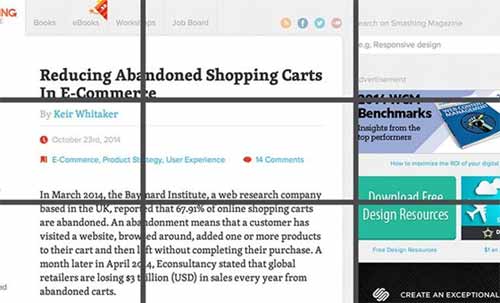
你可以找到一个很好的例子这个帖子的主题。这就是艺术真正成为附庸风雅的由于不对称的想法通常比对称更有趣。但有时有点对称的照片可以很有趣,–规则的三分之一,这是一小部分。
理想的目标是在一个独特的方式,注意到照片中的某些部分抓住的东西。你想要的不平等因为这迫使一些元素显得比别人更重要(即使只是巧妙的摄影)。
现在我们到网站设计的问题。嗯,没有问得像一个问题…怎么三分法不涉及到网页设计?这是你会注意到一张照片的某些相同的方式,你也可以让人把注意力集中在一个网站的重要组成部分。

了解网格
这种技术可分成9个方块4关键的交叉点。大多数用户都知道扫描网站在F或Z型。所以眼睛将按照从上到下的字母F或Z模式。一个网站的左上角是抓住注意力的选地区之一。
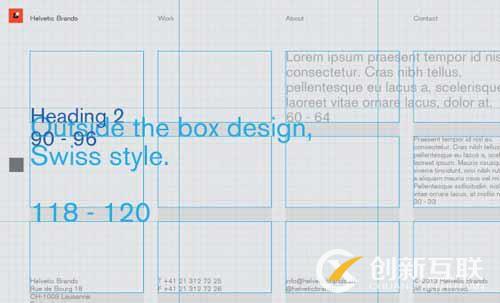
线框网格网站组合概念
这也意味着左上方的交叉点应该落在或靠近页面的一个重要组成部分。交叉点不需要上一个链接或图片(虽然也可以)。它应该更像一个标记来区分布局的重要部分。例如,网页的标题可能会使附近的第一水平线和下面这个你可能有一个照片幻灯片。
如果你尝试这种技术,我想推荐你的浏览器的倍以上截图。如果你只有一个样机设计作物的一个典型的显示器和使用作为一个截图的精确尺寸。完整的网站原型并不提供最有用的结果,因为他们往往比他们的宽。同时三分法是UX的概念,不是一个完整的设计原则。
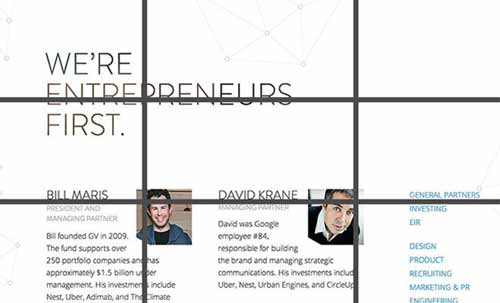
当用户第一次登陆你的网页,他们只看到位于褶皱的界面元素。利用这个原理来分析帆布和确定页面的部分,自然会引起注意。正确的使用它,你会发现3×3网格是一个愉快的启发性的经验。

使调整设计
既然我们了解这个规则在网页设计中的使用我想做一个很重要的一点。三是规则不应该是一个无可挑剔的设计网格结构建筑。相反,使用它作为一个工具进行测试或调整现有的设计。
有自由的网格系统可以帮助你很多计划全面布局线框或模型,从零开始。三分法则应该表现得更像一个指导原则时检查出的设计。你可以选择调整导航栏是高或低,移动标志接近或远离路口。
值得庆幸的是,你几乎可以与任何软件测试这一思想。Photoshop是我的偏好,甚至免费的替代品如GIMP有足够的功能来创建一个顶级的设计截图的一个简单的网格。这肯定是更好的只是创造一些第一–任何你行进在正确的方向的一个项目。
一旦你有了一个初稿,然后测试了三分法则。看到元素下降,它们相交的地方页。随着时间的推移,你会开始注意到其他网站上的效果,它会帮助你认识到你自己的设计实现相同的功能。

处理对称性
在一些情况下,对称的页面元素可以是有用的。但如果这是规则的话,艺术将是相当乏味。事实上,不对称是绘画和摄影,照片显示出比天空更土地很常见,或比另一侧的物体拉近。看来不平衡但这不正是吸引了我们的注意力。
当它来设计你可能认为这非常相似原理。如果网页标题使用一个大的英雄形象,这可能占2 / 3的整个网格。同样你可以放超大的页眉文本小字幕文本对比效应。这个设计寓意说标题文本是非常重要的,应该是公认的第一–如果它足够有趣,读者也可以考虑次级文本。
最后的思考
与大多数艺术形式表达真的没有规则。规则是人仍掌握工艺,这当然也适用于网页设计中的三分法很有用。一旦你完全理解本“规则”会出现在你的潜意识的工作。这是当你开始接近掌握,通常都是围绕这一点的时候,所有的规则成为第二天性。然后你就可以开始打破规则的目的!
我希望这篇文章可以澄清一些常见的使用在网页设计中三分法则。记住,你不需要如果他们不帮助你的手艺十分接口遵循这些指导方针。然而很多设计师发现成功与这三分法则的方法,所以它的价值在你自己的工作流测试。
当前题目:三分法在网页设计中的应用
标题链接:https://www.cdcxhl.com/news38/20338.html
成都网站建设公司_创新互联,为您提供小程序开发、动态网站、网站收录、软件开发、定制网站、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何提高你的网页设计工作流程 2014-09-19
- 一个初学者会话接口设计指南 2014-09-18
- 网络设计师的8大恐惧 2014-09-17
- 网页设计测试跨浏览器兼容性的工具 2014-09-15

- 网页设计师有时间去兼职吗 2014-09-21
- 微软的Windows 10霓虹灯设计项目 2014-09-20
- 精心设计的联系页面实例 2014-09-20
- 一个展示创意设计的概念 2014-09-19
- 应用敏捷网页设计原则 2014-09-18
- 快速设计获得更多的网站流量技巧 2014-09-18
- 网页设计中的一大问题页眉和页脚 2014-09-16
- 深圳网计设计品牌排版战略 2014-09-16
- 网页设计中的对比原则 2014-09-15
- 网页设计师必须使用11个SEO技巧 2014-09-14
- 8个高质量的PS图象处理软件网页设计教程 2014-09-13
- 网页设计中的10个启发性范例 2014-09-13
- 创建网页设计线框图10个优秀的工具 2014-09-12
- 网页设计使用字体排版技巧 2014-09-10
- 易趣网重新设计其主页 2014-09-10