教你如何在小程序下处理分类多选的问题
2023-03-14 分类: 网站建设

先来看index.wxml文件,如下图:
图片说明:{{item[‘brand_id’]==select_brand[i]?’active’:’’}}:指的是如果点击选中,则添加一个“active”的类名,则当前选中的效果
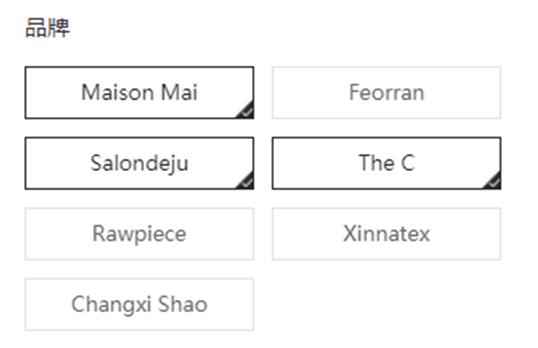
预览的效果是这样的:
下面着重讲下index.js文件的代码,因为重点的功能基本都是在这里实现。
先初始化品牌的参数:
Page({
data: {
brand_id:0,//品牌的id
brand_list:[],//品牌列表
select_brand: [],//选中的品牌id
},
再来看bindtap=”select_brand”函数:
select_brand: function (e) {
var that = this;
var brand_list = that.data.brand_list;//获取品牌二维数组
var select_brand = that.data.select_brand;//获取所选的品牌数组
var key = parseInt(e.currentTarget.dataset.key)
for (var index = 0; index < brand_list.length; index++) {
if (key == index) {
console.log('brand_id:' + brand_list[key]['brand_id'])
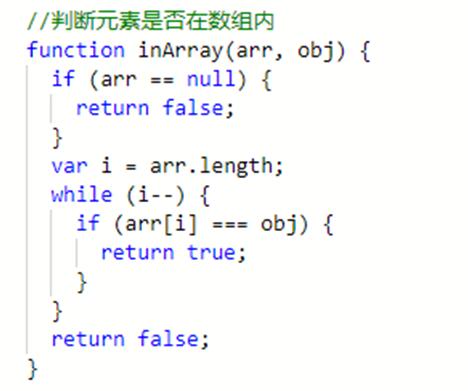
if (util.inArray(select_brand,brand_list[key]['brand_id'])) {
//如果已经选中过了,那么再点击就要反选,即不选中
delete select_brand[key]; //删除已选中的元素
} else {
select_brand[key] = brand_list[index]['brand_id'];//如果之前未选中,则添加这个元素,即当前品牌名称会出现选中状态。
}
}
this.setData({
select_brand: select_brand;//这里需要重新赋值
})
}
点击“提交搜索”的函数:
search_submit: function(e) {//搜索按钮
var that = this
var select_brand = that.data.select_brand;
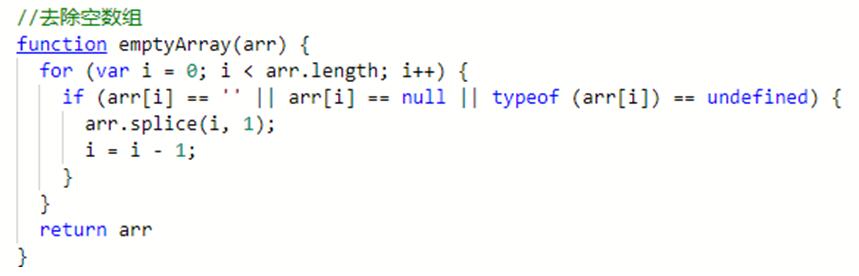
util.emptyArray(select_brand);//删除元素为空的元素
var brand_id = select_brand.join();//将数组用短号分割转化字符串
wx.navigateTo({ url: 'index?bid=' + brand_id })
},

emptyArray函数如下图所示:
然后再来看小程序中的Onload:
onLoad: function (options) {
var that = this
var brand_id = that.data.brand_id;//获取改变后的值
var select_brand = that.data.select_brand;
if (options.bid != undefined) {
brand_id = options.bid
//将所选的品id字符串转为数组
var select_brand = brand_id.split(",");//将字符串用短号分割成数组;
that.setData({
select_brand:select_brand; //重新赋值
})
},
that.setData({
brand_id: brand_id
})
that.getprolist('正在加载数据...') //调用加载商品列表的函数
},
getprolist: function (message) {
var that = this
var brand_id = that.data.brand_id;//获取改变后的值
/**参数获取结束 */
var parm = '&bid=' + brand_id;
var request_newpro_url = util.getApiUrl(app, "/GList/goods_list", parm)
util._get(request_newpro_url,
function (res) {
var brand_list = res.data.brand_list;
var select_brand = that.data.select_brand;
var length1 = select_brand.length;
var select_brand2=[]
//这里需要重新设置一下所选品牌的key,这个非常重要,不然会出现匹配错乱的问题
for (var index = 0; index < brand_list.length; index++) {
for (var index2 = 0; index2 < length1;index2++){
if(brand_list[index]['brand_id']==select_brand[index2]){
select_brand2[index] = brand_list[index]['brand_id']
}
}
}
select_brand = select_brand2;
that.setData({
brand_list: res.data.brand_list,//品牌列表
select_brand: select_brand, //已选品牌的数组
})
}
)
},
就这样,功能就讲完了,这里只是提供一种思路,或许大家会有更便捷的方法来实现这个功能。
小程序开发中会遇到各种各样的问题,有些是官方教材可以找到的,有些是需要自己转变思考的,但无论如何,只要你多想想,总有办法解决。
本文名称:教你如何在小程序下处理分类多选的问题
浏览路径:https://www.cdcxhl.com/news36/244086.html
成都网站建设公司_创新互联,为您提供网站导航、网站营销、域名注册、网站策划、建站公司、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 化妆品网站如何设计才能显得大气 2023-03-14
- 建设一个律师网站的成本多少? 2023-03-14
- 如何设计制作开发一个出彩的服装网站 2023-03-14
- 成都是什么动力让建网站如此流行 2023-03-14
- 营销型网站应该满足哪些基本条件 2023-03-14
- 设计公司网站怎么利于加载 2023-03-14
