如何增加你网站的速度
2016-08-25 分类: 网站建设
我们将看看如何加快小型静态网站使用一些不同的方法的用户体验。(一个静态的网站是一个没有任何更新的内容,所以没有博客文章或照片流等)
成都网站建设要做的是把页面重新加载。所以简单的说,当用户使用导航链接,只有主要的网页内容的变化,它不会使浏览器加载网页。
我们将在两种不同的方式实现这一效果,第一只使用jQuery和其他使用AJAX和PHP。他们都有他们的优点和缺点,我们来看看为好。看一看演示看到我们正在努力实现我们的第一个开始(简单)的jQuery方法。
使用jQuery实现的影响
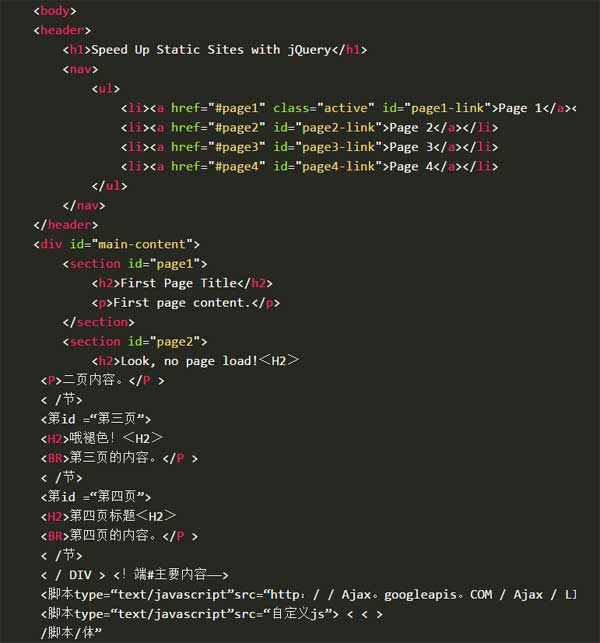
我们先看看页面设置。HTML很简单,但有几个重要的部分,“要点”是。我们需要一些导航链接,里面有具体的哈希链接(我们马上会解释)和一个指定的内容,你就已经在其他网站反正。所以,让我们先来看看我们的index.html文件是什么:

因此,概括的需要到标记的重要部分:我们的导航中,每个环节都有相应的部门href链接”页面,有2″href =“# page2.php”(这是<段>元素的ID进一步下降)。所以这第一个方法,你可以看到我们有一个div的#主要内容围绕我们的部分,然后每一页的内容有自己单独的部分的其他元素后。我们也呼吁jQuery和我们自己的custom.js JavaScript文件,网站的实际功能将使。
JavaScript
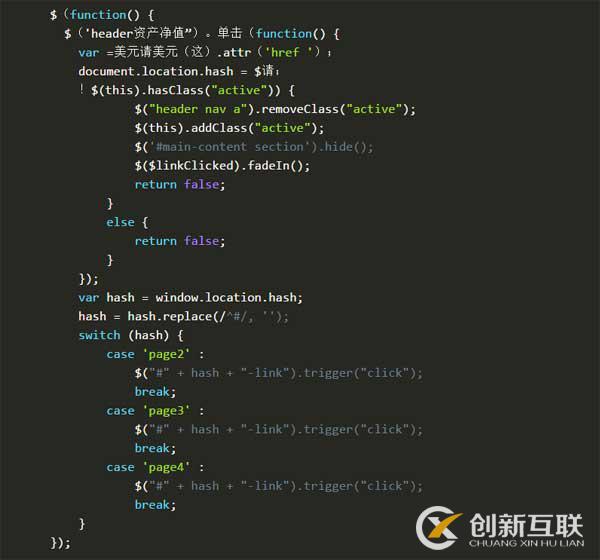
所以现在来解释我们需要通过jQuery实现。在我们的custom.js文件,我们的目标是当用户点击导航链接。检索href链接找到'节',相同的ID,然后躲在#主要内容div的一切,在新的部分褪色。这是什么样子的:

使用AJAX和PHP
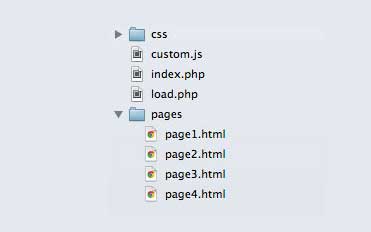
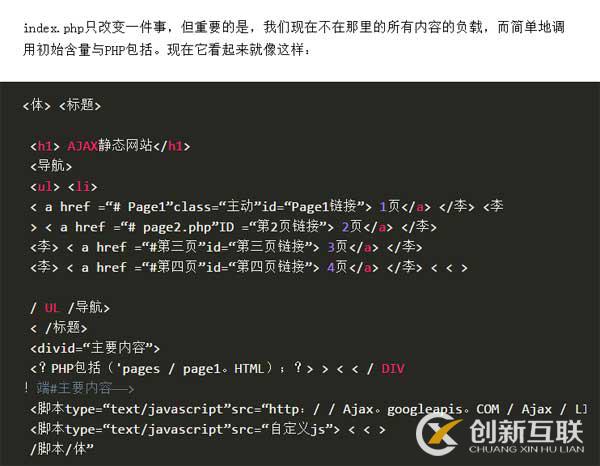
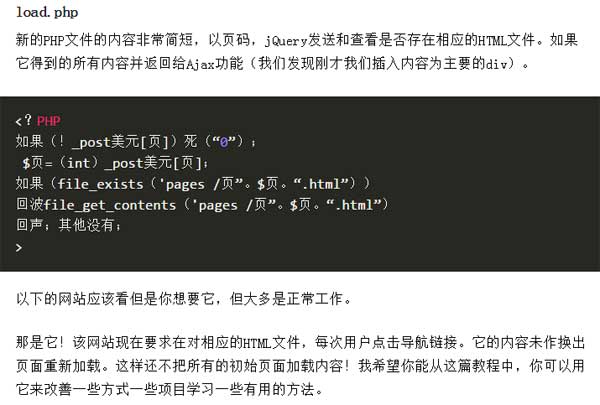
为了达到这一效果但稍有不同的方式,使初始负荷不会载我们所有的内容,因此慢下来(击败点如果网站有很多内容)我们将使用一个小的PHP和AJAX。这意味着我们的项目文件的结构将发生变化,看起来像这样:




创新互联设计文章推荐:

分享标题:如何增加你网站的速度
URL链接:https://www.cdcxhl.com/news34/21134.html
成都网站建设公司_创新互联,为您提供App开发、搜索引擎优化、定制网站、做网站、微信小程序、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站效果图制作教程 2016-08-25
- Adobe更新火花视频 2016-08-25
- 成功网站内容的秘密 2016-08-25
- 让你的有机物品更有效的4个步骤 2016-08-25
- 网站内容如何影响客户的思维 2016-08-24
- 自由职业的终极指南 2016-08-24
- 四种方式来促进公司业务的品牌 2016-08-24

- 101个转换技巧来帮助提高你的网站 2016-08-25
- 网站专题制作原则 2016-08-25
- 5个简单的决定 2016-08-25
- 深圳公司网站如何修改启动 2016-08-25
- 如何从消费心理学研究增加您的转换 2016-08-24
- 如何使用GIF动画提高你的网站的性能 2016-08-24
- VR虚拟现实的新的闪光 2016-08-24
- 7个简单的架构错误破坏你的转换 2016-08-24
- 制作照片网站 2016-08-24
- depositphotos视觉趋势指南 2016-08-24
- 广告的可看性总是平等的吗? 2016-08-24
- 字体是您的网站的最佳方式 2016-08-24