如何提高合肥网站的设计感?巧妙的几何图案是个捷径
2022-05-18 分类: 网站建设
几何元素在网页设计中一直占有一席之地,比如矩形的布局,圆形的Logo等。但几何元素可不仅仅局限于这些常规的形状,多边形也是其中的一员。如今,多边形元素越来越多地应用于网页、海报、平面设计之中,受到不少设计师的青睐。这是因为多边形元素样式多变,常能给访客呈现别具一格、耳目一新的视觉效果,让网站更富活力与趣味,在吸引用户上有其独特的魅力。所以今天这篇文章中,小飞就带大家了解一下网页中的多边形元素以及在网站建设中如何使用这种设计趋势。
多边形元素
我们常说的多边形,是指同一平面上不在同一直线上的三条或三条以上的线段首尾顺次连结且不相交组成的闭合图形。在实际的设计过程中,它形状多样,有的为中空,有的填充了色彩,有时候单个存在,有时候又会成片连接构成更为复杂的视觉效果,比如3D的视效。总的而言,多边形设计元素在网站中的运用方法非常丰富,它大的优势也在于它可以兼容各种各样的使用场景,为设计注入不同的风格色彩。
在网站中如何使用多边形元素?
前面小飞也提过多边形元素的使用方法多样,不同的设计师对于多边形会有不一样的想法的运用。多边形元素可以在网站的很多元素上派上用场,比如背景图、信息传递、图标和导航元素的装饰、配色方案等等。接下来就和小飞一起具体看看吧!
创建眼前一亮的背景
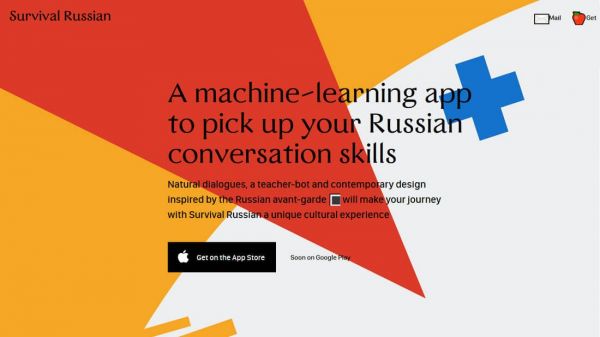
如果你觉得目前的设计无法呈现出强烈的视觉效果的话,不妨试试多边形风格的背景。多边形的背景本身就很有趣,不管是单独使用还是和与图片或文本搭配,它都能够给用户留下深刻的印象。下面是两个使用多边形背景的栗子。虽然它们采用了不同样式的多边形,但给网站产生的影响是一致的---有趣的视觉效果。这种设计元素让整个网站也让网站更生动活泼、更富有深度,甚至还可以作为视觉引导规划用户浏览的视线路径。

对于设计师而言,多边形元素是很友好的。因为多边形在创建上没有什么难度,而且它几乎可以适用于任何风格、任何色调的网页排版。目前最为流行的设计方法就是在多边形中填充微妙的渐变颜色,去除一些僵硬的、扁平的2D效果的边缘,让线条更加柔和。多边形元素还可以搭配不同的设计概念使用,无论是极简的页面轮廓还是华丽的设计。所以,放心大胆的在你的网站背景中使用多边形元素吧!
创建有趣的图标和导航元素
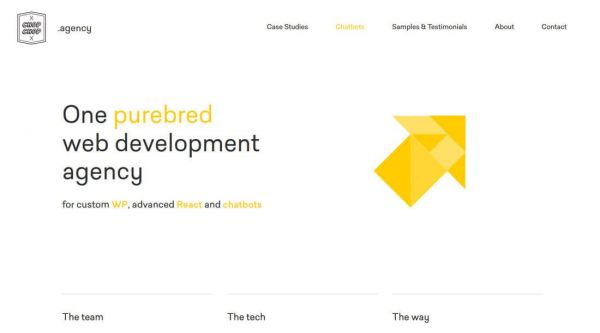
在UI元素中(如图标和导航元素等)使用多边形元素也是最近比较流行的设计技巧。网页设计中具体使用什么样、多大的多边形并没有一套约定俗成的规则,这完全取决于设计师的创意和想法。不过,就算是一个微小的多边形都能让某个图标或导航菜单项更加突出。再加上不同色调的应用,这种设计元素绝对能够有效抓住用户的注意力。Chop Chop Agency就是一个很好的栗子。它在网站中使用不同深浅的黄色拼接出了一个多边形的箭头,用来引导前往主导航菜单(当然,拼接的多边形并不凌乱)。在极简主义布局之下,这个多边形的图标很是抓人眼球,在保持布局干净的同时让视觉焦点突出,有效地指引了访客的浏览。除此以外,这个网站还有一个隐藏的设计:多边形的箭头会随着页面的变化进而转化为其他形状,给用户提供截然不同的体验,为枯燥的浏览过程增加趣味。

再说,用户对多边形这种设计元素很是熟悉,在看到类似的设计时可以很快get到网站的意图,不会产生误解。从本质上来说,当多边形作为小型的视觉装饰时,它与标准的圆形、矩形并没有太大差别,对网站产生的影响是类似的。所以说,在图标或导航处使用多边形是比较好的选择。
传递特定内容和信息
在展示不同元素、传递内容信息上多边形也是非常有效的一项工具。这是因为基于数学和几何学的多边形可以更好的呈现轮廓、突出附加信息,帮助用户更好的理解特定的元素与内容。Ditto 和 Choudhary Lab 两个网站就是很好的栗子。在Ditto这个网站中,多边形被用在人脸上,这是服务于展示护目镜测量原理的目的。

而Choudhary Lab是一家科技网站,更多的利用多边形元素的图标和框架营造一种科技感,以深化用户对这家网站的认知和了解。虽然这两个网站在具体使用方法上略有不同,但它们是共通的,它们都给用户传递了一定价值的内容或信息,同时借助动画效果将不同的信息划分出层次,以生动有趣的方式展现,这有助于提升用户的浏览体验。
搭配不同配色方案
多边形好像天生就与色彩很搭。如果你想要创造一个高饱和度色彩的设计时,多边形元素绝对是选。当然,色彩搭配的方法是无穷无尽的,下面是小飞列举的几种多边形元素的配色方案,仅供参考:
彩虹配色+多边形
彩色背景+黑白色的多边形(可参考 Creamfields 网站)
渐变色+多边形
用多边形来承载提亮色(可参考Bailey and French 网站)
多边形内填充色彩,或者仅采用多边形轮廓
画龙点睛、突出重点
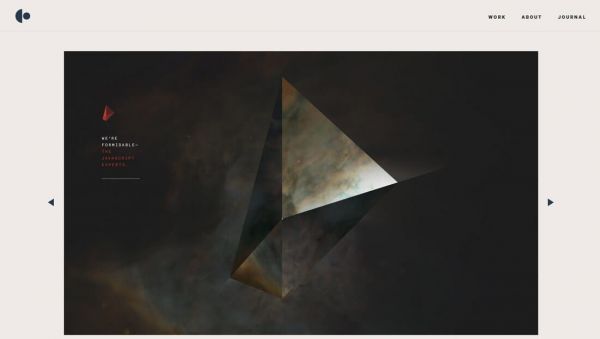
在网站中使用多边形并不是越多越好。如果你仔细观察那些优秀的设计案例,你会发现多边形元素大都起到画龙点睛的作用。它可以小到一个Logo,也可大到与品牌设计相呼应的装饰性元素,但它们的存在都是不可忽略的,是能够突出一定重点的。下面的两个案例就非常的典型。虽然它们选用了不同大小的多边形,但却很好的抓住了用户的注意力。虽然样式没有很复杂,但却贴合了主题、品牌Logo,提升了网站整体的设计感,让设计更显摩登,网站主题也更加鲜明。


几何形状是网页中很常见的设计元素。这几年随着扁平化设计等设计趋势的酝酿和沉淀,多边形元素开始有着越来越多的玩法,从纯粹的视觉装饰到功能性的引导元素。多边形正让网站变得越来越有趣,在网站中的分量也越来越重。
名称栏目:如何提高合肥网站的设计感?巧妙的几何图案是个捷径
网站URL:https://www.cdcxhl.com/news34/154634.html
成都网站建设公司_创新互联,为您提供网站内链、小程序开发、外贸建站、网站营销、网站设计公司、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 影响搜索排名的因素&如何优化 App Store 搜索结果 2022-05-18
- 内容型APP,如何搭建内容运营框架 2022-05-18
- SEO优化人员如何更新网站内容呢? 2022-05-18
- 营销型网站建设最核心的功能莫过于与用户建立互动 2022-05-18
- 合肥网站建设给网站取域名的十个技巧 2022-05-18
- 史上最全最详细的APP推广渠道和策划方案 2022-05-18

- 小程序闹新春,数百万微信用户“打年兽”过大年 2022-05-18
- 微信官方:今年已对4.5万个仿冒欺诈类公众号进行打击处理 2022-05-18
- 微信风口之下:小程序的“放任”与“强硬”,创业者“百态”尽显 2022-05-18
- 企业网站被黑的常见情况和处理办法 2022-05-18
- 企业网站建设要注意的问题有哪些? 2022-05-18
- 小程序观察丨3300+门店的百果园,靠小程序找到新流量! 2022-05-18
- 小公司通过模板也可以设计制作一个漂亮网站 2022-05-18
- 建设网站的价格大概多少?都包含哪些费用? 2022-05-18
- 找专业网络公司制作网站有什么优势? 2022-05-18
- 关于企业年检需要加亮照之说 2022-05-18
- 不想被人工智能取代?用智推AI名片转型AI销售是大势所趋! 2022-05-18
- 企业手机网站建设的必要性分析 2022-05-18
- 网站建设公司的销售怎样才能底气十足 2022-05-18