Ui中常见的视觉分隔设计技巧
2024-04-30 分类: 网站建设
许多APP的设计,乍一看感觉并不复杂,但是仔细观察,会发现事情并不是那么简单。即使是元素与元素之间的分隔方式就有许多种方法。今天,成都网站建设工程师就来给您分享一下关于Ui中常见的视觉分隔技巧技巧的分析内容。
传统分隔方式
Ui界面中最常见的分隔方式是用线来进行分隔,再内容上或者视觉上来用横向或者竖向的细线进行分隔划分,以便用户可以有更好的阅读和使用体验。

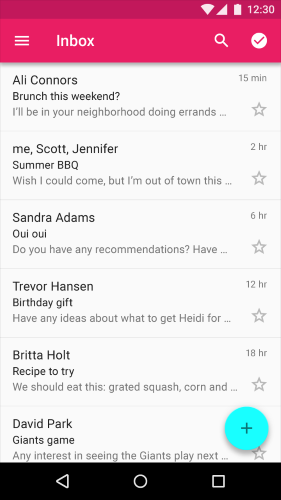
第一,全出血位分隔线。全出血位原本是一个平面印刷中的概念,现在是指全出血位分隔线区分不同的内容与区块,就是用一条横贯整个屏幕的细线来进行分隔。在下面的Ui当中,就是全出血位分隔线,线条给人清晰地感觉,让用户能明确的明白界限在哪里。

第二,内嵌分隔线。内嵌分隔线一般是是用来区分相关的内容,让用户在浏览大量相关内容时更加方便,常用来作为视觉引导。和全出血位分隔线不同的是它们通常会更短一点,并且会留下一定的空间给其他的区分元素。
分隔线的代替方案
传统的分隔线在移动端Ui上有着致命的缺陷:占用空间。所以分隔线的设计方式变得多种多样,而现在用户越来越倾向于简约的界面,这种转变使设计重心向着内容和功能转移,从而让界面看起来更加简洁。这样一来,设计分隔界面元素的时候用留白比用分隔线更加合适。更少的使用线让界面看起来更干净,更现代,视觉上也更富有张力。
第一,留白。大量的留白能够让原本凌乱的界面看起来简约而吸引人——它让界面元素周围都空出来,让这些元素更加醒目,从而达到分隔的效果。留白让界面显得更加有呼吸感,也更加简洁。
第二,色彩对比。色彩对比是最强大的设计手法之一。控制两种色彩的对比度,用色彩的差异达到分隔的效果。这种方法不仅在视觉上容易区分,能让用户更加快速便捷地获取信息,而且不能让人觉得突兀产生出戏感。
第三,阴影和高度。阴影和高度能在Ui界面上创造出“深度”,相当于是让元素在Z轴高度上产生差异。下面日历的设计很好地展现了如何借助阴影和空间,来展示不同的部分。
以上就是今天成都网站建设开发人员跟您分享的内容,希望能对大家的网页设计方面能有所帮助。如果您需要做网站,欢迎您来成都创新互联咨询,我们将竭诚为您服务!
分享名称:Ui中常见的视觉分隔设计技巧
当前网址:https://www.cdcxhl.com/news33/326833.html
成都网站建设公司_创新互联,为您提供软件开发、手机网站建设、网站制作、关键词优化、静态网站、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业网站建设相关干货面面观 2024-04-30
- 企业网站能建多少? 2024-04-30
- 成都网站建设用什么编程语言开发前端后端? 2024-04-30
- css网页重构经验分享 2024-04-30
- 找出电子邮件传递失败的5个原因以及如何轻松克服它们 2024-04-30
- 什么是安全远程访问?它是如何工作的? 2024-04-30
- 如何让成都网站建设页面内容展示效果更好? 2024-04-30

- 建站外贸 2024-04-30
- 成都网站优化小常识 2024-04-30
- 成都装修设计公司如何报价?了解这四点不踩坑 2024-04-30
- 如何满足移动网站建设的需求? 2024-04-30
- 详情头图设计的实用技巧 2024-04-30
- “网站改版”常见问题解析 2024-04-30
- 网站备案常见疑问的解答 2024-04-30
- 企业做网站需要准备什么?预算是多少? 2024-04-30
- 盘锦网站设计开发的原则是什么 2024-04-30
- 颜色在网页中的应用 2024-04-30
- 内容营销是什么?如何做? 2024-04-30
- 无服务器计算的4个特点,无服务器计算的运行原理是什么? 2024-04-30