JS中可以提升幸福度的小技巧
2024-02-01 分类: 网站建设
本文主要介绍一些 JS 中用到的小技巧,可以在日常 Coding 中提升幸福度。接下来就由成都网站建设工程师详细的讲解一下。
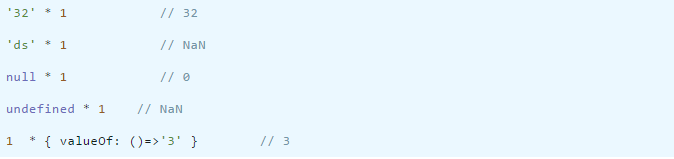
1 string 强制转换为数字
可以用 *1来转化为数字(实际上是调用 .valueOf方法)。
然后使用 Number.isNaN 来判断是否为 NaN,或者使用 a!==a 来判断是否为 NaN,因为 NaN!==NaN。

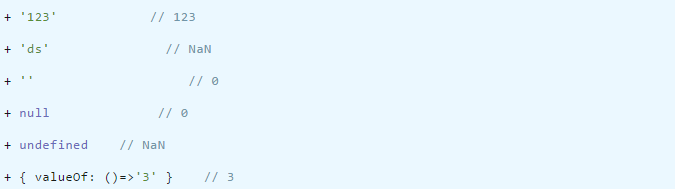
常用: 也可以使用 + 来转化字符串为数字。

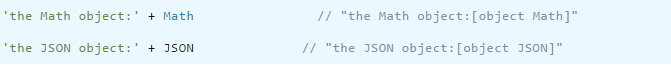
2 object强制转化为string
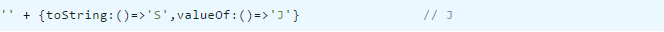
可以使用 字符串+Object 的方式来转化对象为字符串(实际上是调用 .toString() 方法)。

对象通过 valueOf 方法强制转换为数字,通过 toString 方法强制转换为字符串。

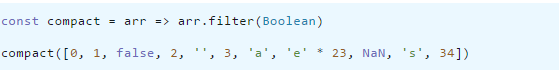
3 使用 boolean 过滤数组中的所有假值
我们知道 JS 中有一些假值:false, null, 0, "", undefined, NaN,怎样把数组中的假值快速过滤呢?可以使用 boolean 构造函数来进行一次转换。

4 双位运算符 ~~
可以使用双位操作符来替代正数的 Math.floor(),替代负数的 Math.ceil()。双否定位操作符的优势在于它执行相同的操作运行速度更快。
不过要注意,对正数来说 ~~ 运算结果与 Math.floor() 运算结果相同,而对于负数来说与 Math.ceil()的运算结果相同:
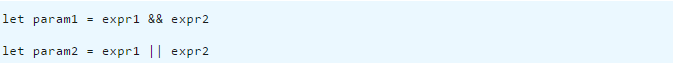
5 短路运算符
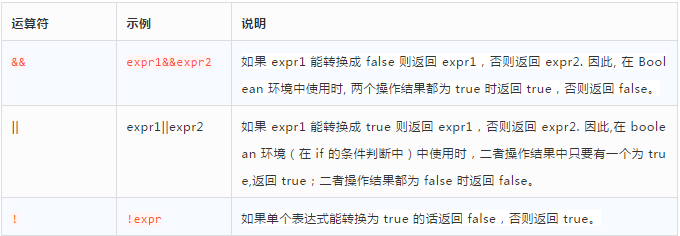
我们知道逻辑与 && 与逻辑或 || 是短路运算符,短路运算符就是从左到右的运算中前者满足要求,就不再执行后者了;
可以理解为:
&& 为取假运算,从左到右依次判断,如果遇到一个假值,就返回假值,以后不再执行,否则返回最后一个真值。
|| 为取真运算,从左到右依次判断,如果遇到一个真值,就返回真值,以后不再执行,否则返回最后一个假值。


因此可以用来做很多有意思的事,比如给变量赋初值:
如果 variable1 是真值就直接返回了,后面短路就不会被返回了,如果为假值,则会返回后面的 foo。
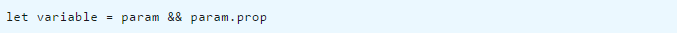
也可以用来进行简单的判断,取代冗长的 if 语句:

如果 param 为真值则返回 param.prop 属性,否则返回 param 这个假值,这样在某些地方防止 param 为 undefined 的时候还取其属性造成报错。
以上关于js技巧分享属成都网站建设工程师的个人观点,大家如果对此有着不同的见解,可以关注公众号“创新互联派”给我留言,大家可以交流一下自己的心得体会,共同学习进步。
网站栏目:JS中可以提升幸福度的小技巧
本文地址:https://www.cdcxhl.com/news33/316433.html
成都网站建设公司_创新互联,为您提供做网站、响应式网站、网站设计公司、域名注册、网页设计公司、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 美国独立服务器端口映射与端口转发的设置操作 2024-02-01
- 成都网站建设给你说说网站是怎么建成的 2024-01-31
- 成都网站建设之SEO网站CDN加速是什么 2024-01-31
- 小程序崛起后网站如何定位 2024-01-31
- 新网页大法:web2.0中流行的设计元素:颜色 2024-01-31
- 网站优化之提高网站速度:优化性能的5个实用技巧 2024-01-31
- 如何让关键词更加精准 2024-01-31

- 成都SEO优化公司靠不靠谱看这几点 2024-01-31
- 挖矿的原理-云挖矿有哪些核心特点以及类型? 2024-01-31
- 成都网站建设:企业公司网站建设关键词的选择技巧 2024-01-31
- 成都小程序开发:创新又实用的小程序场景应用有哪些? 2024-01-31
- 网站布局问题以及解决方法 2024-01-31
- HTML5都没办法实现的5件事 2024-01-31
- 什么是SSDVPS主机?SSD和HDD的比较 2024-01-31
- 建网站的三个基础 2024-01-31
- 怎么样的网站制作用户体验度好? 2024-01-31
- 云服务器对企业的利弊以及内部服务器的优缺点 2024-01-31
- 广州网站建设告诉你建设企业网站的功能有哪些? 2024-01-31
- 网站建设制作设计的具体流程有哪些? 2024-01-31