极简主义的实现-平面网页设计(扁平化网站设计)
2019-11-22 分类: 网站设计
像其同时代产品一样,自互联网问世以来,Windows徽标一直没有停止更改。随着时间的流逝,Microsoft操作系统的徽标变得越来越简单,更不用说极简了。网页设计领域也出现了类似的趋势:简单的线条必须使设计完整。今天,我们对极简主义网页设计的一种非常特殊的派生形式:平面设计感兴趣。

什么:Windows
除了Windows 8徽标之外,整个用户界面都很简单。这种趋势的灵感来自Windows Phone的磁贴系统以及房屋开发的平板电脑Surface。所谓的“扁平化”趋势也已进入网络,并且可以吹嘘为“手动”指定的多个网页设置动画。在向您介绍一些出色的平面设计示例之前,让我们仔细研究一下这种趋势。
平面网页设计(扁平化网站设计)详细
与主导网页设计的旧趋势不同,平面设计的所有元素都是极简主义的:徽标,按钮,字体,甚至“内容容器”或内容字段都为“平面”。为此,大多数网页设计师使用的方形形状让人联想到Windows 8磁贴。
在对瓷砖感兴趣之后,观察一下平面设计所拒绝的东西很有趣。Web设计人员避免使用拟形或3D外观的对象。在苹果的黄金时代,拟形或3D方面元素特别受到赞赏。已设计出许多应用程序来调用日常对象。记事本应用程序的设计类似于纸质版本,看起来像记事本。在平面设计中,我们放弃了这些小工具:简约是关键词。下面的截图是很好的例子。
平面网页设计(扁平化网站设计)中的瓷砖
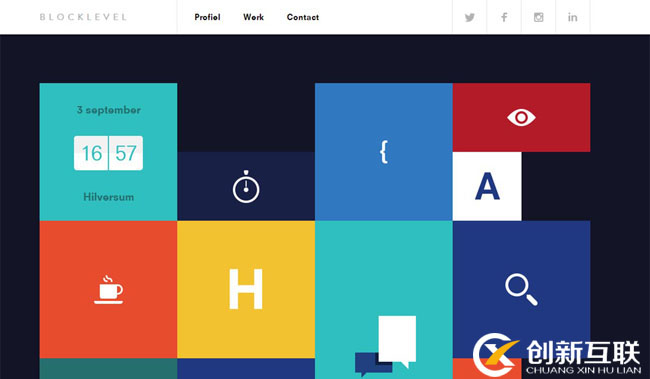
正如我们已经提到的,瓷砖是平面网页设计的主要元素之一。下面的示例显示了良好的Web设计可以实现它们的多样性。

荷兰数字制作公司Blocklevel在其网站上选择了一种非常方形的设计,例如Windows8。但是,网页设计的特殊性在于每个磁贴都是动画的。因此,每个极简主义符号都会转变为让位于有关代理商的各种信息。通过将鼠标指针放在符号上,可以看到有用的信息……或其他信息,例如当前洗碗机中的咖啡数量少的信息。一个不错且高效的网页设计,一个真正的红线,可以在整个网站上找到。这种做事方式使位置而不是设计引人注目,而对内容感到自豪。但是,由于采用了扁平化设计,因此舞台布置得很好。
徽标和符号
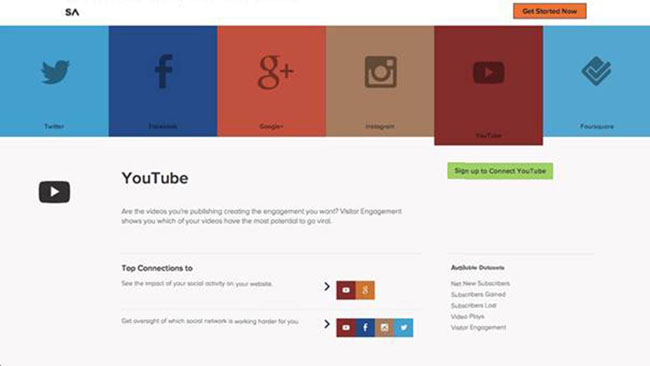
磁贴也可以用于其他用途,例如徽标和符号。对于SumAll,所有符号都放置在图块上。

使用了诸如Facebook,YouTube,Twitter和许多其他服务之类的徽标,并以匹配的颜色将其放置在图块中。这样可以创建清晰紧凑的Web设计,用户可以在其上轻松导航。可以“打开”每个图块,以便与网页设计相协调地将好压缩的所有基本信息呈现给用户。
平铺为“信息容器”或内容字段
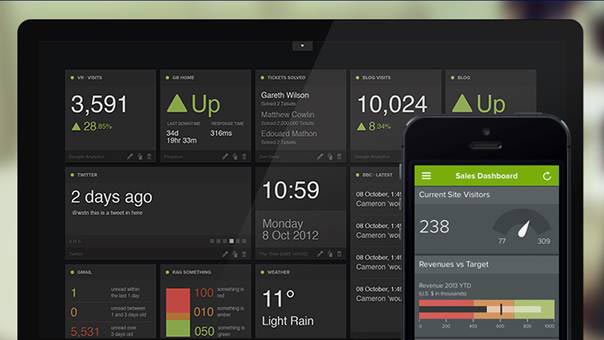
瓷砖不仅美观,还节省了空间。方形的优势在于,网页设计师可以像拼图一样放置和移动它们。Geckoboard应用程序就是一个很好的例子。

Geckoboard在一个布局非常清晰的窗口中收集用户的所有关键数据。借助该应用程序,用户不仅可以从出色的概览中受益,而且还可以从其所有数据的精美表示中受益,此外,还提供了适当的颜色代码。这使用户更容易过滤掉重要信息。
结论
对于平面网页设计(扁平化网站设计):越简单越好。此外,我们的示例很快揭示了为什么如此:尽管极简主义的实现,网页设计还是通过平面元素突出显示了内容,并将其精美地呈现在舞台上。此外,磁贴可以进行好定位,从而使网页设计井井有条,并为用户提供良好的概览。自然,它需要有才能的网站设计师的所有经验才能赋予网站自己的个性
文章题目:极简主义的实现-平面网页设计(扁平化网站设计)
网页URL:https://www.cdcxhl.com/news30/80880.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设及网站设计公司应该具备的特点 2019-11-21
- 网站设计兼容性的影响因素:框架和JavaScript 2019-11-18
- 网站设计需求留意哪些事项 2019-11-14
- 活动网站设计- 行销宣传活动必备 2019-11-14
- 有创意圣诞网站设计参考。 2019-11-13
- 品牌色彩心理学:网站设计配色的大小事! 2019-11-13
- 电子商务网站设计如何提高客户忠诚度 2019-11-12
- 如何为网站设计选择一个完美的配色方案 - 选择网站调色板的基本技巧 2019-11-11
- 模板网站设计的优点和缺点 2019-11-10

- 什么是响应式网站设计?有什么好处? 2019-11-19
- 电子商务网站设计的技巧有哪些 2019-11-18
- 响应式网站设计有什么好处?响应式网页设计的优点介绍。 2019-11-17
- 一般单网站设计- 简单的HTML网页设计及简单的公司网站设计 2019-11-14
- 最好的餐厅网站设计技巧和模板 2019-11-12
- 移动网站设计的需求和有效性有哪些 2019-11-10
- 响应式网站设计性能介绍:高级HTML和CSS 2019-11-10
- 随着iPad的出现,网站设计如何变化? 2019-11-09
- 五大电子商务网站设计技巧 2019-11-09
- 网站设计中的汉堡图标问题:缺陷和解决方案 2019-11-09