什么是响应式网站设计?有什么好处?
2019-11-19 分类: 响应式网站
响应式网站设计可以让网站设计人员开发一个网站以支持多种设备,但需要考虑跨设备的内容,设计和性能以确保适用性。
什么是响应式网站设计?
响应式网站设计(RWD)是一种网站设计方法,可根据屏幕大小和用于查看网站的设备水平或垂直摆放,对网站外观进行动态更改。RWD是为了解决客户端不同的设备规格,不论是从智慧型手机、平板、笔记型电脑或桌上型电脑,在不同的屏幕尺寸下,均能提供显示效果的设计方式。
RWD使用显示的画面宽度来决定网站布局方式:在满足某一特定宽度下使用一种布局,在不满足某一特定宽度下使用另一种布局。
采用相同的HTML回应到所有设备,并使用CSS(决定网站布局)改变页面的外观。相同的代码下,可以为不同解析度的用户提供显示画面,而不是为各种规格的宽屏显示器、桌上型电脑、笔记型电脑、平板电脑和手机建立个别的网站和相对应的代码。
在响应式设计中,页面元素会随着画面宽度的加大或缩小而重新排列。在桌上型电脑的三列式设计,可以重新布局为平板电脑的两列和智慧型手机的一列。响应式设计是基于比例的网格来重新排列内容和设计元素。
虽然响应式网站设计是一种无论在哪种设备下都能提供显示的方式,但也可以在较小的屏幕上隐藏某些项目– 例如背景图像或非必要的资讯、功能项等。关于需要隐藏哪些内容或改变不同设备布局,应依照使用者的需求及使用者希望经由网站获取的资讯决定。
与依照不同设备类型开发单独的网站相比,RWD更具有潜在的优势。RWD仅需一组代码,就可使用在3或4种不同类型的设备上,与开发3或4组不同的网站相比,使用共用的一组代码可以使开发更快,并且随着时间的推移让维护更加容易,因为只需更新一组代码和内容,而不是3或4组不同的代码。RWD也非常具有未来性,因为RWD不会将网站设计与特定设备规格绑定起来。因此它可以随时支持新的屏幕尺寸。日后不论是更小或更大的屏幕尺寸在市场成为主流,代码都可以支持最新的规格,而不需重新开发。

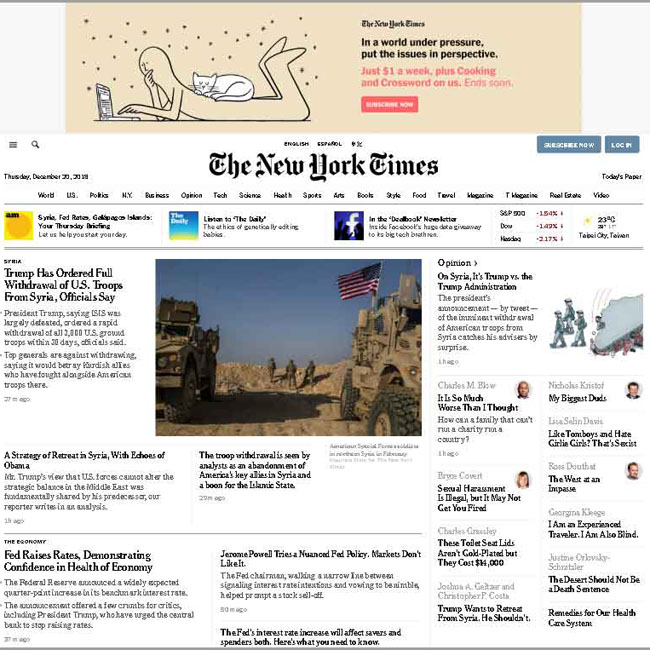
纽约时报网站可看出RWD的实际运用。桌上型电脑/笔记型电脑(上方)的3列式设计,更改为平板电脑上的2列式设计(左下角)和手机上的1列式设计(右下角)。
由于网站元素需要能够调整大小和随机布局,因此在专注于内容而非功能的网站上使用响应式设计通常更加合适。特定以功能为主的网站,复杂的资料及互动较难以调整在页面周围移动的模块,并时保持清晰度和功能,因此在功能性较强的网站(例如:网路银行),RWD的应用相对较少。
创造最合适的体验
由于响应式设计依赖于页面周围的随机元素,因此设计和开发需要紧密配合,以确保在跨设备时,能提供最合适的体验。响应式设计通常会变成在解决一些难题-如何重新组织较大页面上的元素以适应更瘦,更长的页面,反之亦然。但是,确保元素适合页面是不够的。要使响应式设计获得成功,该设计还必须能够在所有屏幕解析度和尺寸下使用。
当元素在页面中移动时,用户体验可能与电脑桌面上的一个网站画面完全不同。重要的是,设计和开发团队必须协同工作,不仅要确定内容布局应该如何调整,还要看看这种转变的最终结果是什么以及它对于用户体验会造成什么影响。
许多企业都在寻求流行的响应式设计架构,例如使用Bootstrap来协助。但是,更该考虑的是,该架构如何与您网站的内容和功能协同作业,以达到最好的互动及使用者体验,而不是仅使用该架构而已。
对于响应式设计,我们强烈建议要进行跨平台测试。设计一个可在桌面上使用的网站已具有一定难度。要设计一个需配合不同设备重新布局元素的网站,跨越各种屏幕尺寸和方向更是困难。可以在桌面上正常作用的设计元素,在手机上导致不可预期的问题发生,反之亦然。
专注于内容
内容优先是做好响应式设计的一个关键。我们会尽可能的在桌面显示器的一个画面上,不需滚动下,就能呈现出完整的内容,而不是一个小小的智慧型手机屏幕上。如果用户没有立即在桌面显示器上看到他们想要的内容,他们可以轻松浏览其他页面来查找。而在智慧型手机上,用户可能不会希望无休止地滚动来查找他们感兴趣的内容。因此,内容优先排序可帮助用户更有效地找到所需内容。
考量性能
性能也可能是响应式设计的考量。无论代码是否适用于该设备,RWD都会向所有设备提供相同的代码。设计的变化发生在客户端,这意味着每个设备–手机,平板电脑或个人电脑–都会收到所有设备的完整代码并获得所需的功能。
4吋的智慧型手机与27吋的桌面显示器接收相同的代码,这可能会降低智慧型手机的性能。要真正评估响应式设计的用户体验,请不要只在舒适的办公室和高速网路上进行测试。拿着您的智慧型手机走到户外-在城市的大楼之间、室内会议室或地下室、偏远郊区、讯号不稳定区域- 并查看您的网站在各种环境条件下的状态。许多响应式设计的目标是无论设备如何都能提供相同的回应时间。如果下载时间无法忍受,则智慧型手机用户与桌面用户的体验就会不同。
响应式设计是一种工具,而不是万灵丹。虽然使用响应式设计在跨设备进行设计时有很多好处,但使用该技术并不能确保能提供使用者的体验(就像使用美食的配方无法确保创造美味的餐点一样。) 开发团队必须关注内容、设计和性能,以支持所有不同设备的用户。
当前名称:什么是响应式网站设计?有什么好处?
本文网址:https://www.cdcxhl.com/news9/80859.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计、响应式网站等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 什么是响应式设计?为什么需要响应式网站RWD? 2019-11-16
- 制作响应式网站,真的有必要吗 2019-11-11
- 响应式网站设计性能介绍:高级HTML和CSS 2019-11-10
- 移动应用程序与响应式网站也许是电子商务的最佳选择 2019-10-25
- 响应式网站和手机网站的差别。 2019-10-03
- VR虚拟实境也能进入响应式网站建设行业吗? 2019-09-26
- 响应式网站设计排版的未来是什么 2019-07-21
- 了解什么是响应式网站设计 2019-07-19
- 设计RWD响应式网站的费用如何计算 2019-07-07
- RWD响应式网站的优点有哪些? 2019-07-07

- 响应式网站设计有什么好处?响应式网页设计的优点介绍。 2019-11-17
- 响应式网站设计是要「响应」什么呢 2019-10-03
- 响应式网站设计排版参考! 2019-09-15
- 你计划开发APP 还是响应式网站,那个更合适企业? 2019-07-07
- 网站建设:响应式网站设计的一些基本原则 2019-06-30
- 为什么您的网站需要响应式网站设计 2019-06-30
- 响应式网站适合移动建站吗 2019-06-24
- 移动应用程序与响应式网站设计的优缺点比较 2019-06-14
- 移动和响应式网站设计的区别 2019-06-09