input单选按钮样式如何修改
2024-01-02 分类: 网站建设
前言:
在表单单选按钮开发过程中,我们肯定会感觉原生的radio太丑而且在ios端会出现看不清的原因。我们本着百分之百还原设计图的原则需要在radio的基础上进行修改。接下来就由成都网站建设工程师为大家详细介绍。
原理:
将label 的for和radio的id 关联到一起,关联到一起就可以到达和radio一样的效果同时也可以修改css样式进行美化,(必须关联到一起要不然会出现点击无效的bUG)这样式部分就可以做很多事情了,首先需要将他们的父级做相对定位,再将label绝对定位到radio上面,最好再给input设置成display:none;就可以实现。

实现:
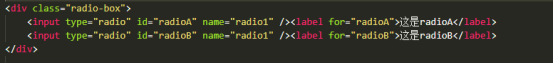
首先设置HTML页面,刚才我们说到将label 的for和radio的id 关联到一起,我准备采用flex布局所以在最外层添加了一层。其实做到这里其实已经实现了就是看不出来效果。

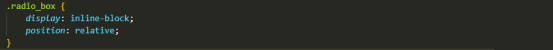
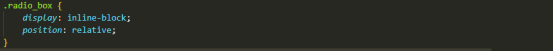
css部分:最外层的容器需要设置 display:flex;确保子元素在一行 align-items: center; 确保子元素在水平居中(如果有朋友对弹性盒子不了解的话,后面会出一期单独讲弹性盒子的)

外层设置position: relative;

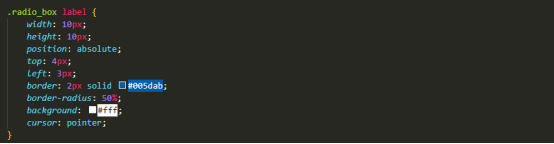
label 需要设置 position: absolute;属性 盖到 radio的上面做到模拟点击效果

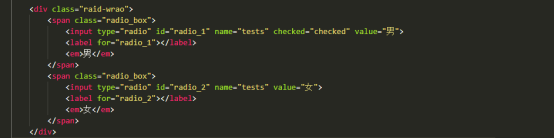
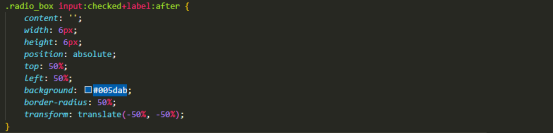
重点来了!我们需要radio的checked和label的属性设置到一起。

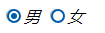
这样我们的效果就出来了,间距和字体字号我在这里就不多赘述了。

总结重点:
1.将label 的for和radio的id 关联到一起
2.label 需要设置 position: absolute;属性 盖到 radio的上面做到模拟点击效果
3.我们需要radio的checked和label的属性设置到一起
4.自定义修改没有选中状态修改label样式,选中状态同时修改radio checked + label:after
以上关于input单选按钮样式修改均属成都网站建设工程师的个人观点,大家如果对此有着不同的见解,可以关注公众号“创新互联派”给我留言,大家可以交流一下自己的心德体会,共同学习进步。
网页名称:input单选按钮样式如何修改
转载来于:https://www.cdcxhl.com/news28/311578.html
成都网站建设公司_创新互联,为您提供品牌网站制作、小程序开发、域名注册、面包屑导航、关键词优化、静态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都企业网站制作完成后该如何为引流? 2024-01-02
- 在电商创业的一些经验技巧 2024-01-02
- 宁波学校网站建设_网页设计制作_网站定制 2024-01-02
- 网站建设制作中的几大实用技巧 2024-01-02
- 如何做好网店代理策略 2024-01-02
- 有哪些免费制作简历的网站app 2024-01-02
- 私人搭建一个服务器所需要的成本和步骤 2024-01-02

- 哪些因素导致了现在SEO行业紊乱? 2024-01-02
- 美国服务器与国内服务器的比较与租用指南 2024-01-02
- seo优化_seo推广_seo排名_网络营销|做网站SEO优化的好处居然有这么多 2024-01-02
- 成都网站设计公司(成都网站建设公司) 2024-01-02
- 电子邮件服务器如何工作?它的目的是什么? 2024-01-02
- 美国服务器XSS攻击的类型和防御方式 2024-01-02
- 包装设计有什么讲究? 2024-01-02
- 带宽的种类有哪些?如何选择适当的美国云服务器带宽? 2024-01-02
- 建设网站如何优化使网站关键词稳定? 2024-01-02
- iCP是什么及与iCP备案的区别? 2024-01-02
- 产品推广_口碑推广_全网推广_你的餐厅生意惨淡?那是因为你缺了一个微博账号。 2024-01-02
- 外贸网站设计要多少钱 2024-01-02