github是什么,12个github实用技巧
2021-03-10 分类: 网站建设

#1 在GitHub.com上编辑代码
先从一个大多数人都知道的开始吧(尽管我是上个星期才知道的)
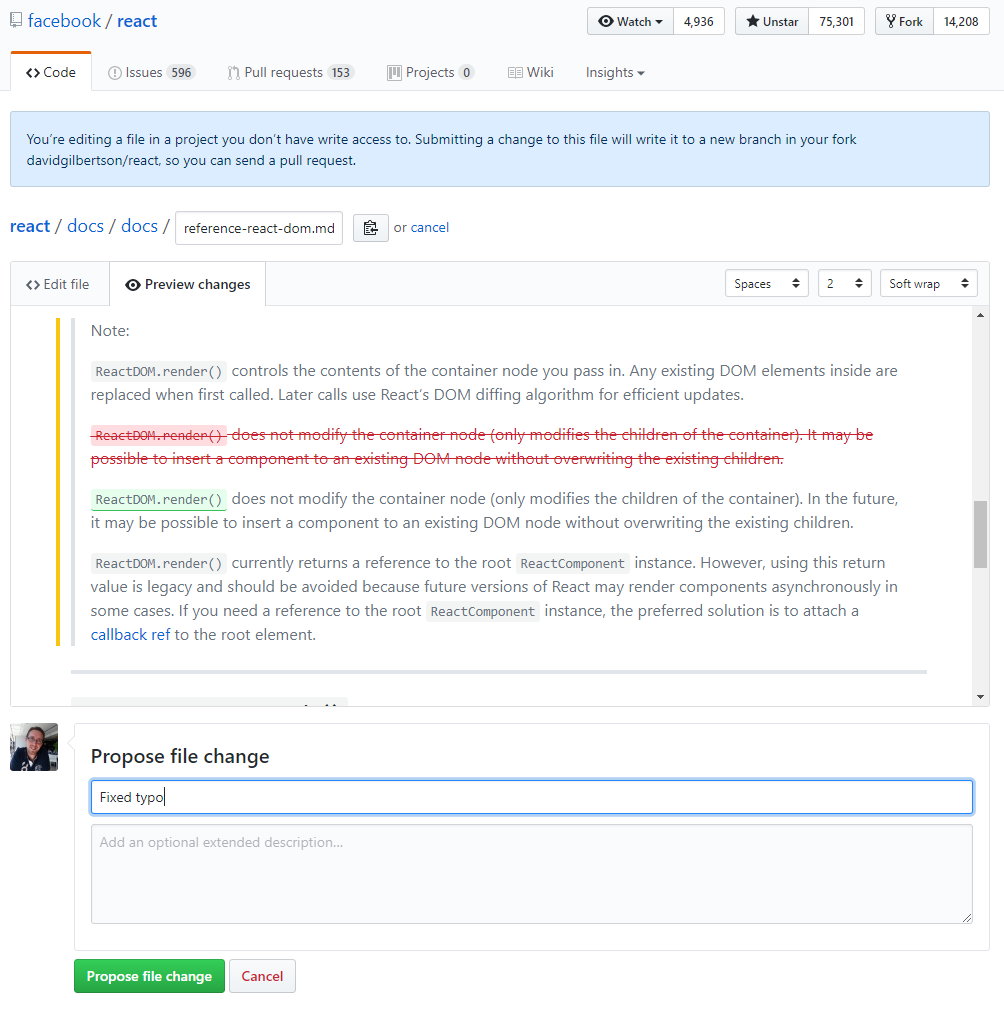
在GitHub上打开一个文件(任何仓库的任何文件),在页面的右上角有一个像小铅笔的按钮。点击它,你就可以编辑文件了。当你编辑完成,点击Propose file change,GitHub将为你fork这个仓库,然后创建pull request。
你不再需要fork这个仓库,pull文件到本地,修改文件后再提交到GitHub创建一个pull request。

#2 粘贴图片
你可以不仅限于用文字来评论或者bug描述。你可以直接复制一个图片到剪贴板,当你粘贴的时候,你的图片将会自动上传到云,然后展示在页面上。
#3 美化代码
如果你想编写一个代码块,以三个反引号开头,GitHub会尝试猜测你用的什么语言。
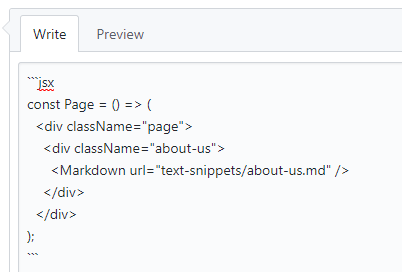
但是如果你直接粘贴一个段Vue,Typescript或者JSX代码,你可以指定出来以得到正确的语法高亮。
注意第一行的 ```jsx :

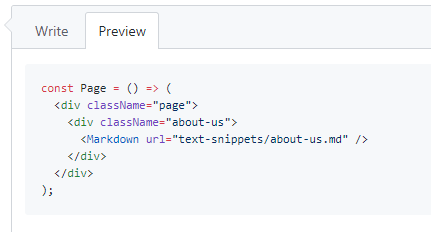
意味着这段代码可以正确的显示:

(顺便说下,在gist中,如果你的gist文件后缀名是.jsx, 将自动获得JSX语法高亮)
这是所有支持的语法列表.
#4 在PRs中巧妙关闭issues
如果你创建了一个pull request来修复问题单 #234. 你可以在PR的描述中写fixes #234。
当合并PR的时候,会自动关闭那个issue。是不是很方便:)
#5 链接到评论
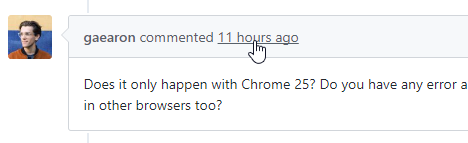
是否想要链接到某个特定的评论?
点击评论框用户名旁边的时间,就可以得到链接了。

#6 链接到代码
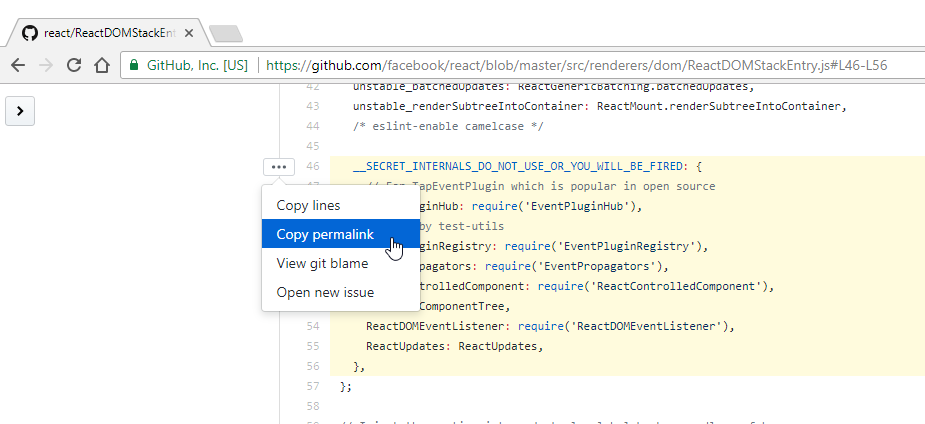
是否想要链接到一行特定代码?
打开一个文件,点击代码左边的行号,或者按住shift选择多行。
分享这个URL,可以链接到这些代码。如果文件被修改了,会发生变化吗?不会,因为这是永久链接。

#7 灵活使用GitHub地址栏
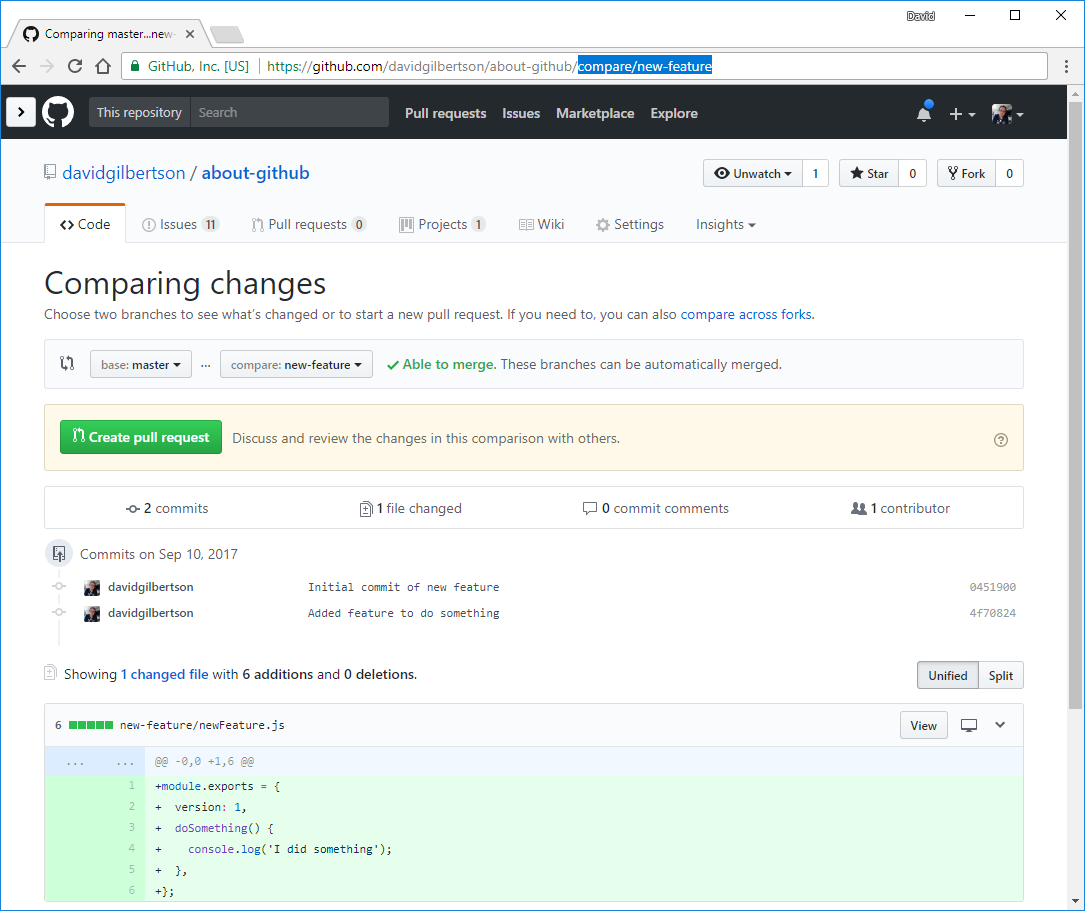
GitHub的页面导航已经做的很好了,但是有些时候直接在导航栏中输入会更快。比如你想跳转到一个分支,看下它与主干的区别,就可以直接在你仓库的后面输入/compare/branch-name:

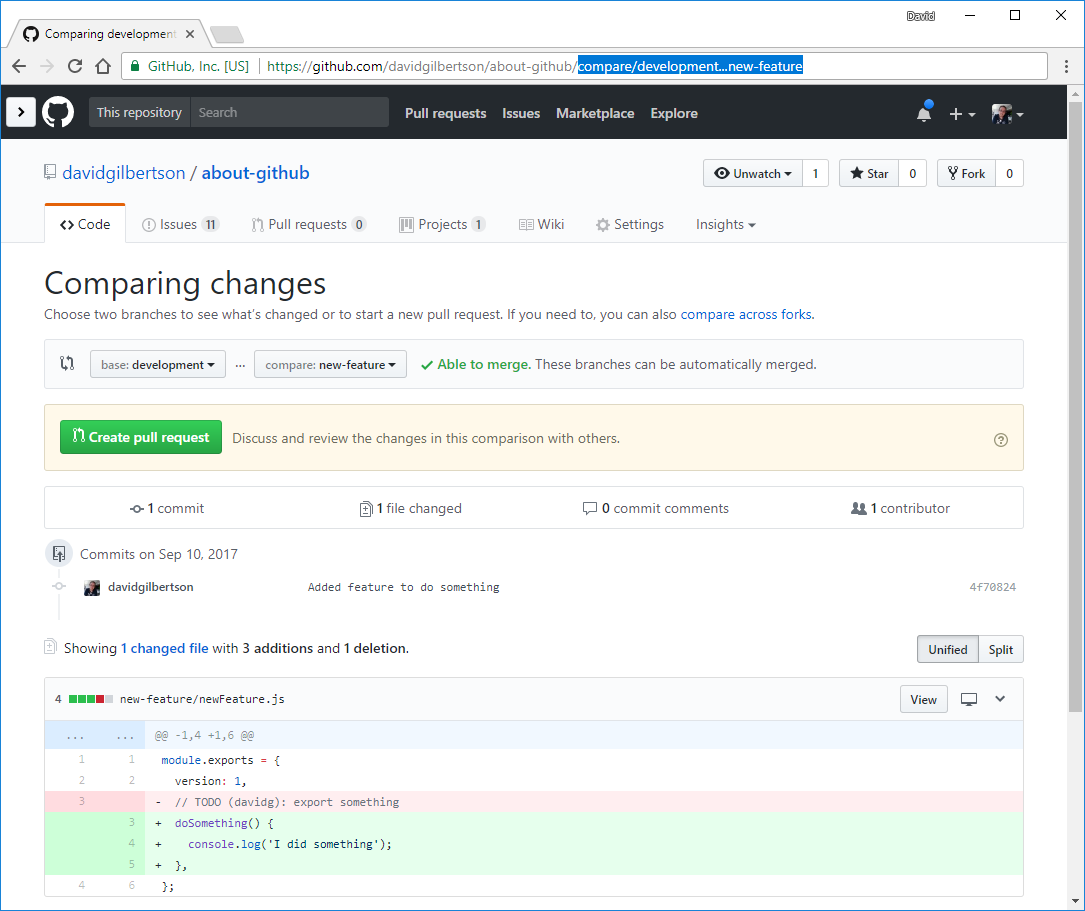
与主干对比,两个分支对比,输入
/compare/**integration-branch...**my-branch
对于快捷键的话,ctrl+L或者cmd+L` 光标将跳转到地址栏,这使得在两个分支切换变得很方便。
#8 Create lists, in issues
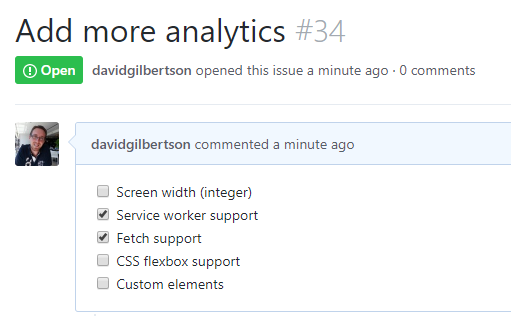
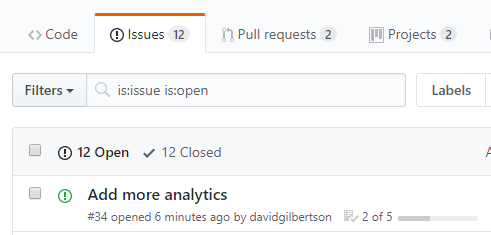
你是否想在你提交的issue中看到复选框列表?

以及在issue列表中,看到“2/5”的进度条?

交互式复选框语法如下:
- [ ] Screen width (integer)
- [x] Service worker support
- [x] Fetch support
- [ ] CSS flexbox support
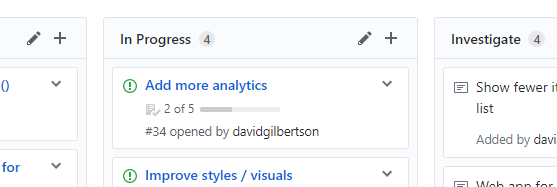
- [ ] Custom elements 在项目管理界面使用也一样:

如果你不知道项目管理是什么,我接下来就讲。
#9 在GitHub中进行项目管理
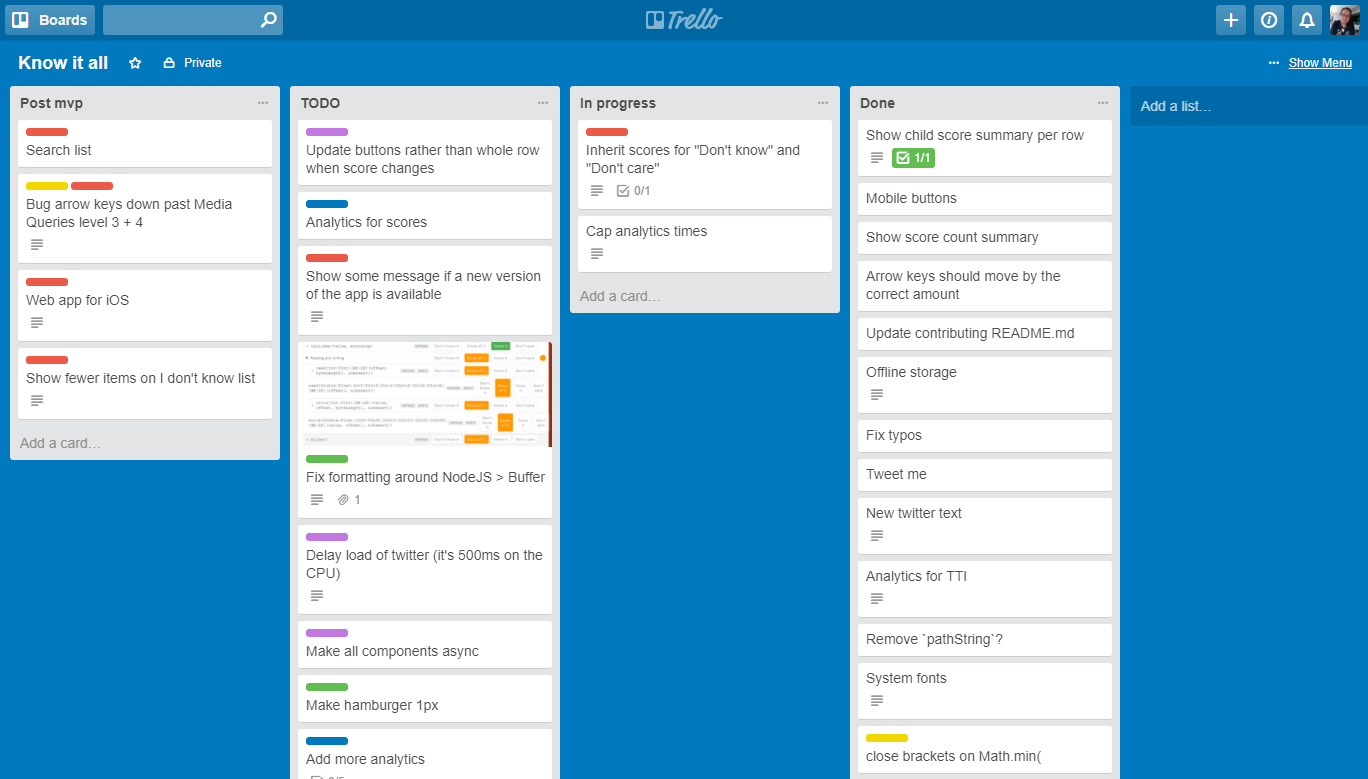
我在大项目中通常使用Jira来管理项目,对于单人项目我一般用Trello。
就在几周前我了解到GitHub也提供项目管理。就在你的仓库中找到Projects,我都有点想把我在Trello的工作项移植过来了。

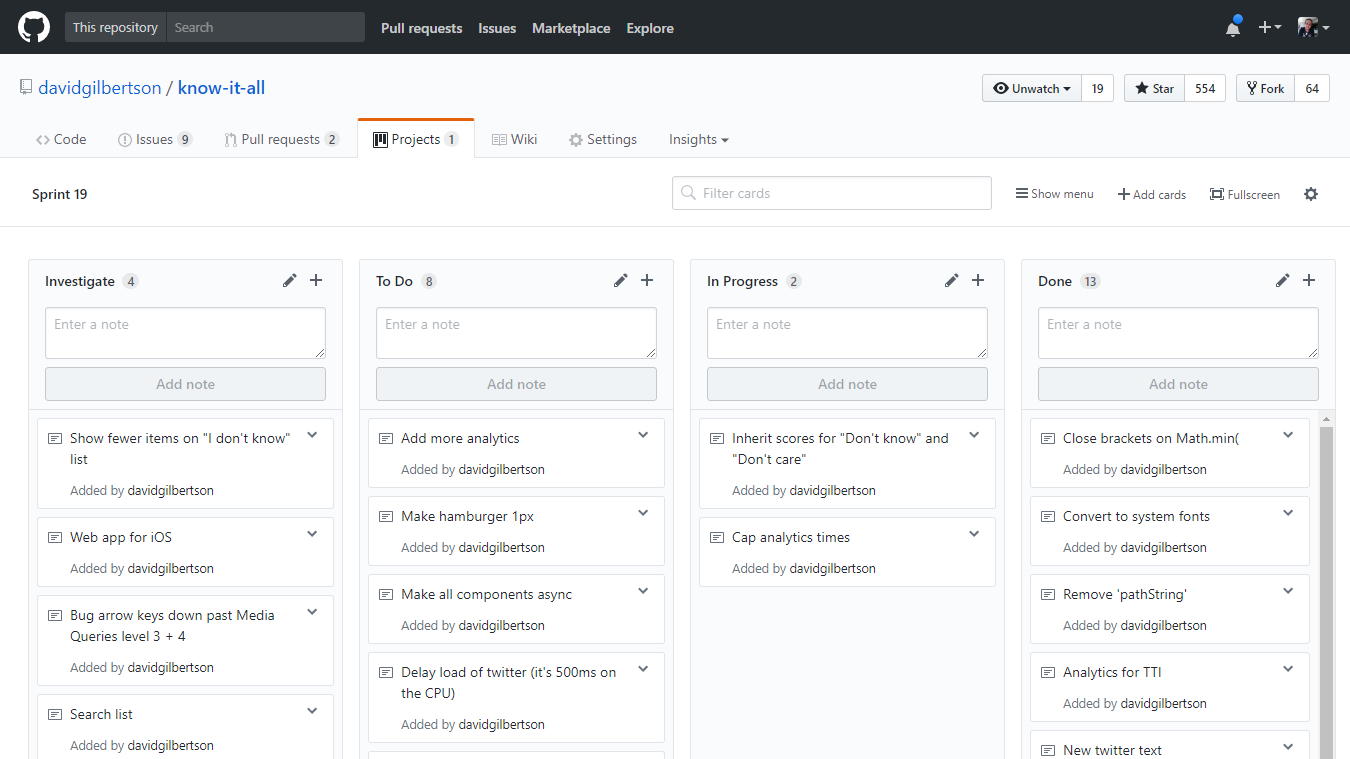
在GitHub中一模一样的项目管理:

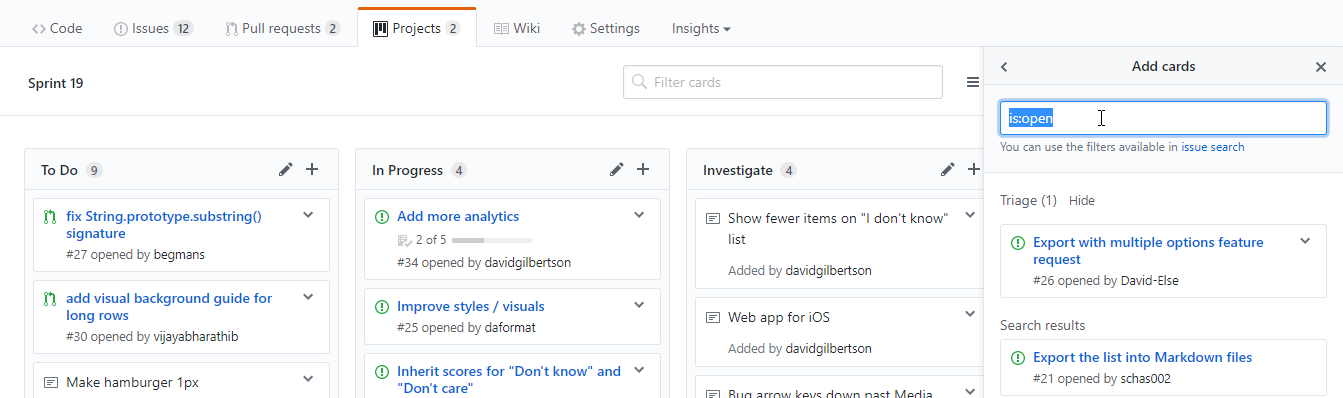
如果你想把你的issues添加到你的项目管理中来,你可以在页面右上方点击Add Cards搜索你想添加的,这里的搜索有特殊的语法,比如输入is:pr is:open,意味着你可以找到所有打开的PRs,如果你想修复bugs,输入label:bug。

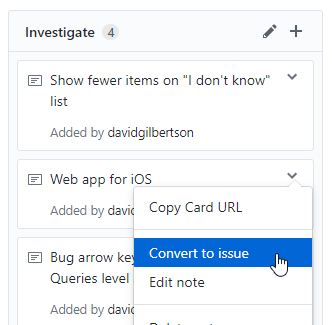
你可以把存在的notes转换成issues。

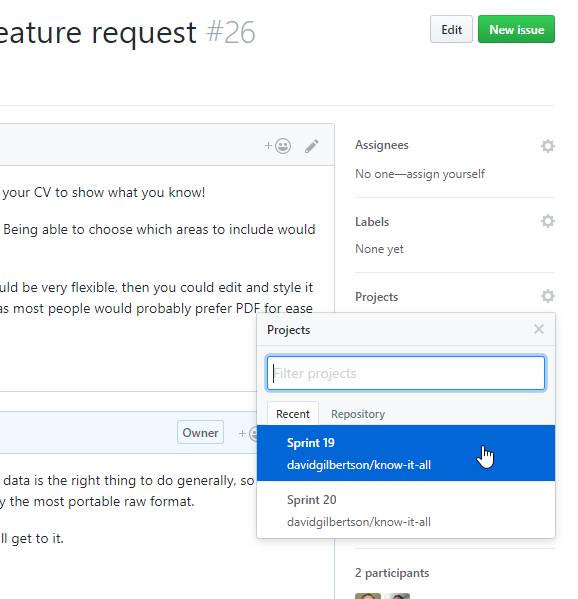
或者在issues界面,把issue添加到项目管理中。

先在项目管理中把类别分好,再确定你把issues放入那个类目中。
缺点
我在最近的三周开始使用GitHub来替代Jira来进行管理项目(一个小项目)。越用越喜欢。
但是我不敢想象用它来进行敏捷开发,因为我想要正确的评估和计算所有事物。
好消息是,GitHub的项目管理功能很清爽简洁,不需要太大的学习成本,就可以轻松上手。
ZenHub弥补了GitHub不足,可以评估自己的issues,创建依赖,还有速度和燃尽图。看起来很牛逼。
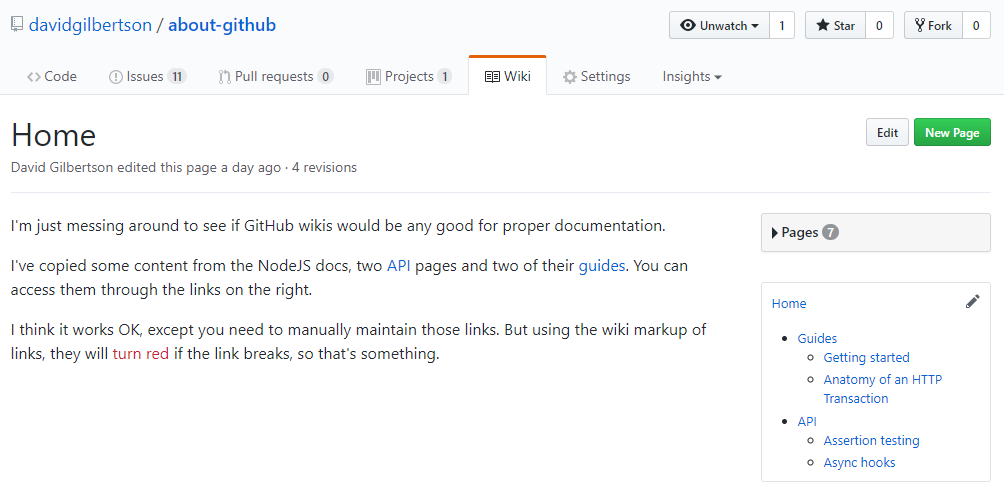
#10 GitHub wiki
非结构化网页集合,也就是说你所有的网页没有从属关系,没有上一段和下一段按钮,也没有面包屑导航。
我先创建一个GitHub wiki,我从NodeJS文档找了几个页面作为wiki的页面,然后创建一个侧边导航来模拟实际的结构。侧边栏一直存在,不会对当前页面高亮。
链接需要手动维护,但总的来说已经满足需求了。 查看Demo 。

我的建议:如果你的 README.md 文件太大了,而且你需要几个页面来更详细的描述你的文档,那么GitHub wiki是很适合你的。如果你的页面需要导航或者结构化,那么你需要想其他办法了。
#11 静态博客
你可能已经知道你可以使用GitHub部署静态网页,这个部分我将告诉你用Jekyll(简单博客静态网站生成器)生成静态网页
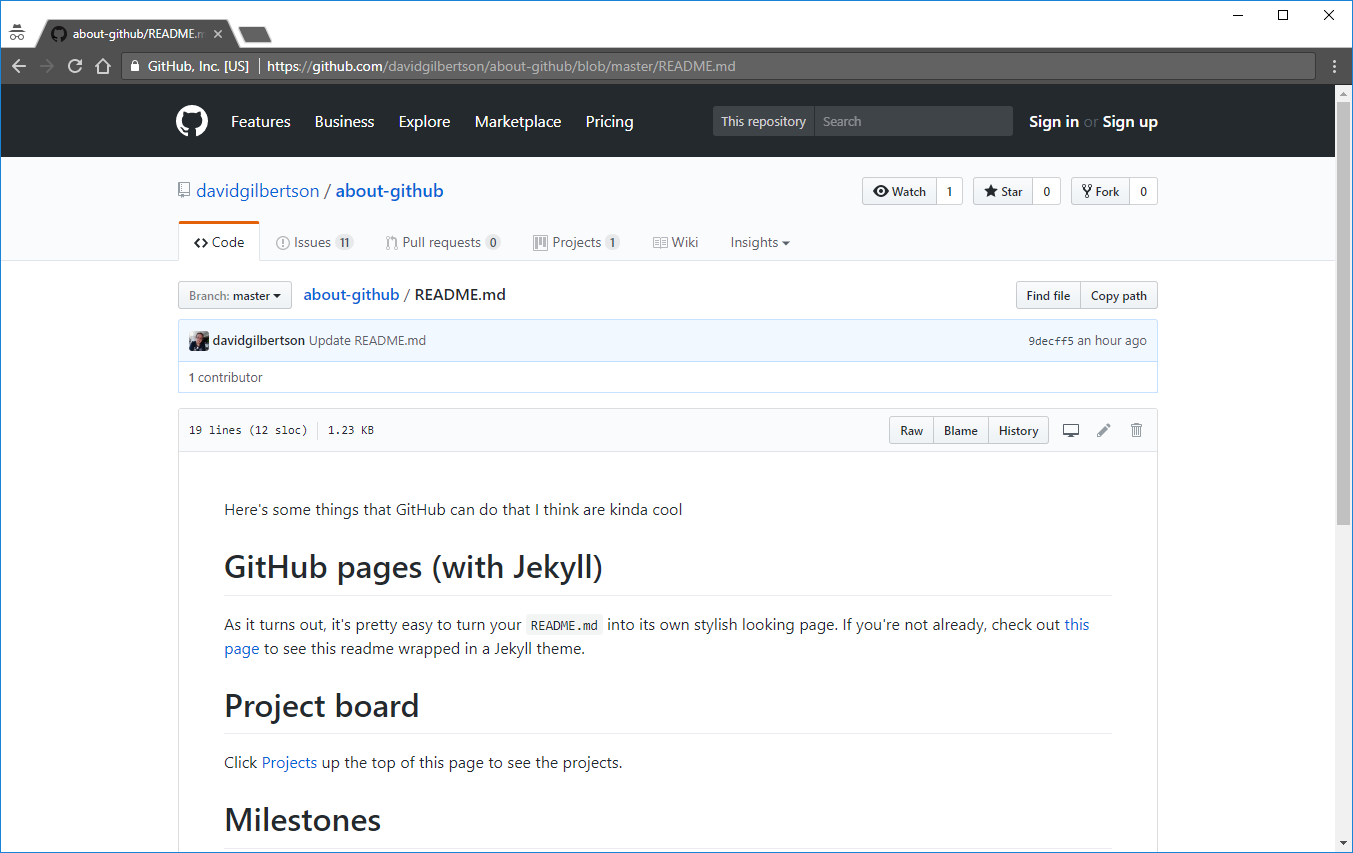
非常简单,Jekyll会用漂亮的主题去渲染你的README.md文件。比如这个README页面(链接):

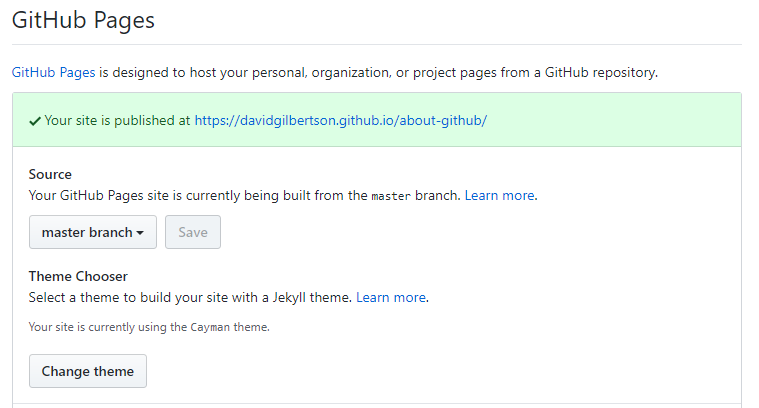
点击设置,选择Jekyll主题。

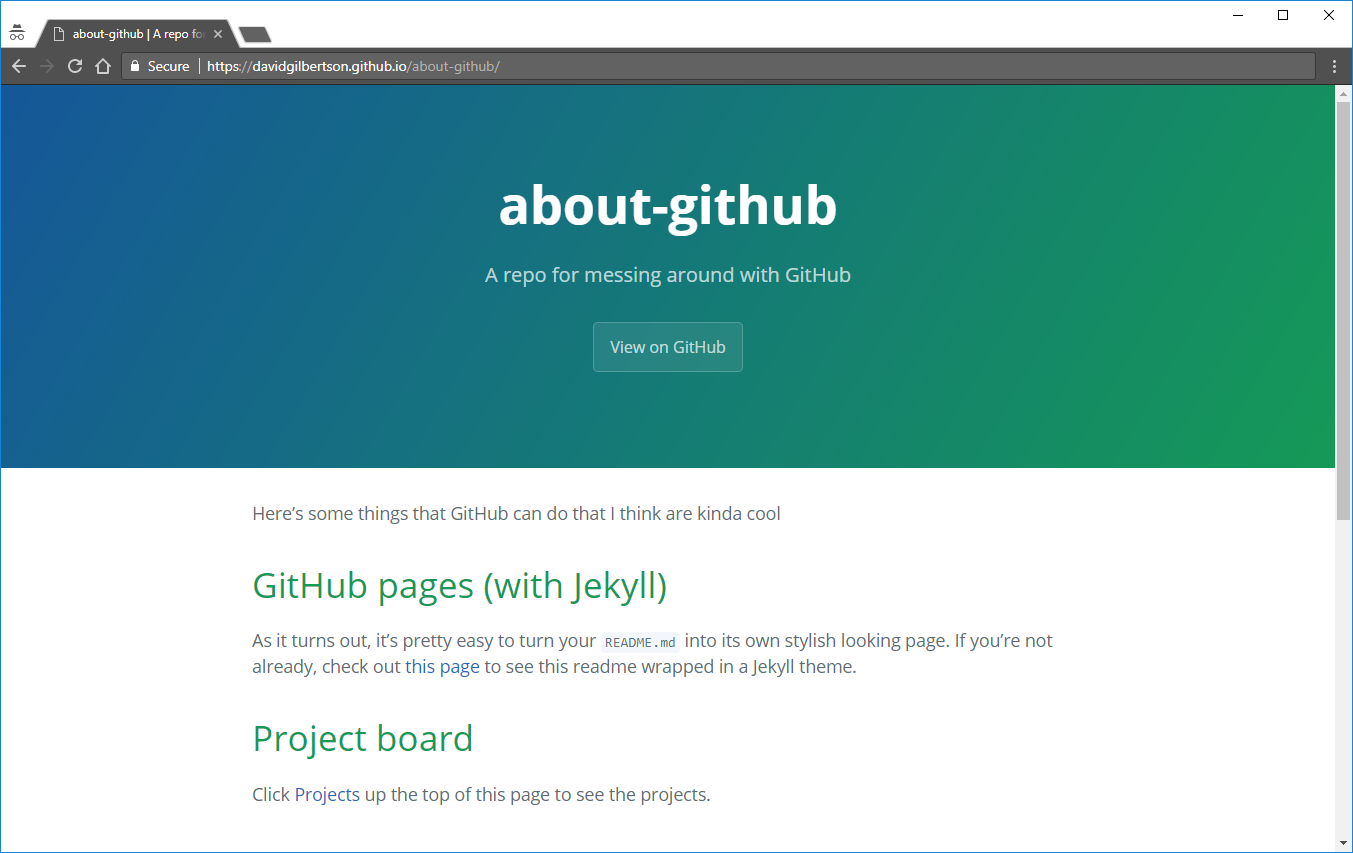
我将得到一个Jekyll主题的页面:

我们通过一个markdown文件就创建一个静态网站,编辑修改非常方便,所以GitHub基本上可以当内容管理系统来用了。
React和Bootstrap的网站已经怎么做了。
#12 用GitHub作为CMS(内容管理系统)
你有一个网站需要展示一些文本,但是你又不想把文本存成HTML。
您想将文本块存储在某个地方,而且可以很方便的编辑,且不需要开发。
我的建议是文本写在markdown文件中,然后存到你的仓库。接着在前端写一个组件来请求文件然后渲染。
我用喜欢用React,所以这是一个
class Markdown extends React.Component { constructor(props) { super(props); // 这里需要替换成你的url this.baseUrl = 'https://raw.githubusercontent.com/davidgilbertson/about-github/master/text-snippets'; this.state = { markdown: '', }; } componentDidMount() { fetch(`${this.baseUrl}/${this.props.url}`) .then(response => response.text()) .then((markdown) => { this.setState({markdown}); }); } render() { return (); } }
(我用的是marked 插件来解析markdown)
然后你可以这样使用组件:
const Page = () => (
A very important disclaimer:
); 至此,你可以把GitHub当成你的CMS了。
GitHub 谷歌插件
我只用这个 octobox谷歌插件一段时间了,现在我推荐给你。
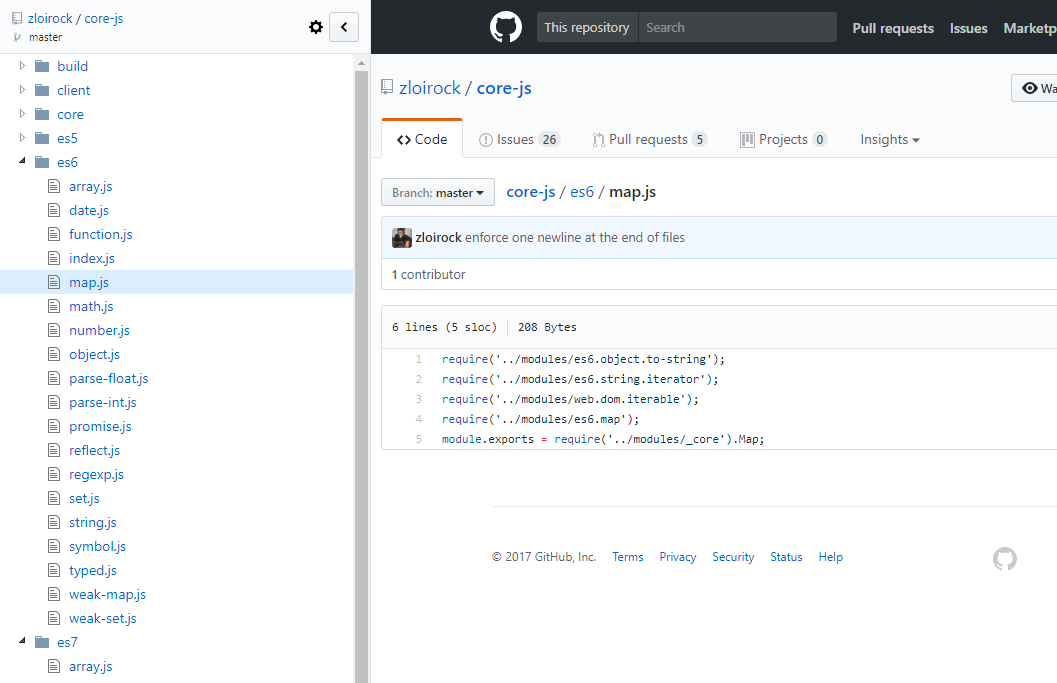
它在左侧生成一个面板,通过树形结构来浏览你的仓库。

这个视屏了解如何使用 octobox谷歌插件。
说到颜色,我怎么容忍一个苍白的GitHub呢?

插件组合: Stylish(这个插件允许你把主题应用到任何一个网站) 和 GitHub 黑色主题。 为了看上去统一,把谷歌开发工具换成黑色(这个是内置的,在设置中打开),然后换成Atom One Dark 黑色主题 。
最后
就这些。 希望对你有用,祝你生活愉快。
版权声明
网站题目:github是什么,12个github实用技巧
文章转载:https://www.cdcxhl.com/news28/104928.html
成都网站建设公司_创新互联,为您提供网站策划、服务器托管、关键词优化、网站排名、企业网站制作、手机网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 云计算是什么?如何赢得云计算大时代? 2021-03-10
- 竖屏视频,短视频的新趋势? 2021-03-10
- 25年后,Linux之父再接受访谈 2021-03-10
- “大数据”到底是什么呢? 2021-03-10
- 网站功能一定是越多越好吗? 2021-03-10
- 社群电商:电商行业为什么转型“社群营销” 2021-03-10
- HTML5网页编辑器的设置和使用 2021-03-10
- 什么样的域名是“好域名” 2021-03-10
