制作网站流程重要的设计趋势
2014-09-01 分类: 网站建设
重要的设计趋势你是否发现自己注意到的某些设计元素就不断出现?即使是那些微小的细节,看起来有点微不足道,可设计趋势的指标。这是特别真实的元素在这一个月的综述。
这些趋势白边框架网页设计、电影动画里和小加载动画看似简单的细节,增强用户的视觉体验。
1)白色的边缘
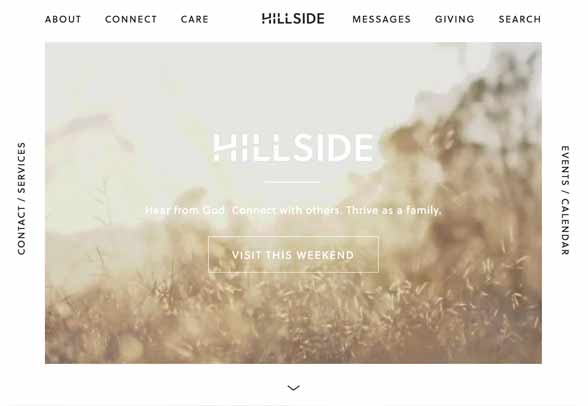
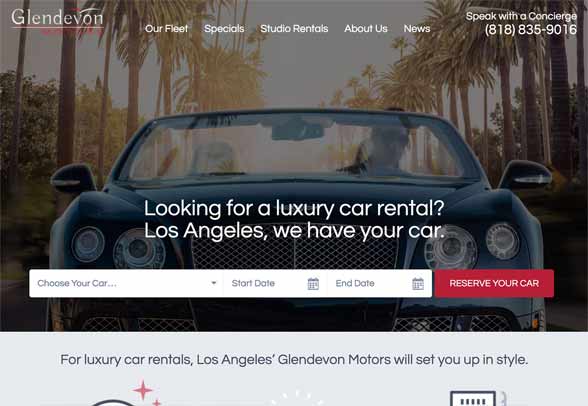
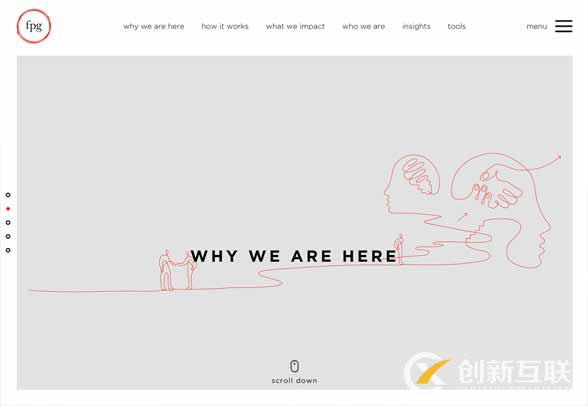
更多的网页设计使用的是白色的边缘或框架在Web浏览器中设计周长。这是一个新的转折在一个旧的想法时,更多的网站建立了一定的规模和结构进行多浏览器的宽度。
它的东西消失了越来越多的设计师选择了响应,全宽度的设计。
制定新的变化是有趣的,是一个很好的方式来创建一个用于设计的帆布。大多数的网站使用这一趋势包括白色常见,但不是强制性的边缘周围的设计。这几个像素宽,一般放置在设计的三或四面。(一些人选择离开框架下设计鼓励滚动。底部)
关于白边的好处是,设计是干净的白色系,可以帮助集中强烈的色彩选择,从屏幕的边缘,其他的轻元素吸引眼球(如文本框或行动)和边缘可以帮助创建视差滚动或其它动画效果的背景画布。
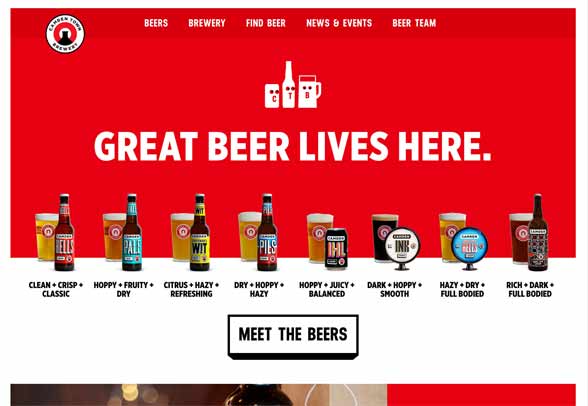
卡姆登镇啤酒这是非常好的。白色的框架填充的设计,为用户创造深度和焦点元素之间。白分离集除了每个新的内容部分在屏幕上,有助于设计的整体结构。(加上白色的口音真的带来了强烈的红色和黑色的调色板来保持组合的感觉太强烈。)


2)Cinemagraphs.
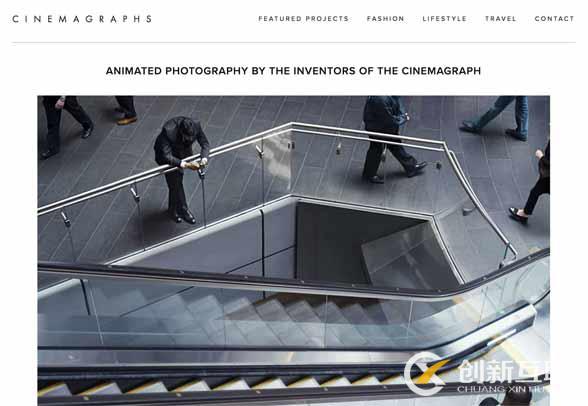
电影动画里都带有一个运动元素的照片。它可以从一个人的眼睛,闪烁在天空中,没有其他的动作淡淡的云运动的照片有什么。尽管在设计趋势的最常见的用途似乎仍然在广告和社交媒体,网页设计师都开始将这个“生活照”技术以及。
这是因为用户感兴趣的运动。对于许多相同的原因,视频更有效是一个不错的选择,抓住用户的注意力。动作是迷人的。这很有趣。这种感觉真的。
当谈到工作与电影动画里,额外的好处是,你可以创建一个设计运动但没有一些高生产,制作网站流程重要的设计趋势特技制作电影动画里的工作是现实中的运动根。即使场景多是想象的,如单色巴黎,物理定律应该适用于屏幕上的运动。水应该流向下游,例如,重力应力如何运动的发生。
运动也需要简单和微妙。太多的运动,和一个视频可能是一个更好的选择。是什么吸引用户进入Cinemagraph是惊喜。看起来像是在一个英雄的形象照片却发生在这。小草皮将有助于吸引人们,让他们的设计不再希望导致网站转换经营。


3)小加载动画
加载时间是一个大问题。但你不能总是为网络用户速度的帐户是在那微小的加载动画;可以成为一个大问题。
什么是微小的加载动画的趋势不同的是,这是一个有时你看到它,有时你不设计元素。无论哪种方式,设计团队采取了特殊照顾,确保每个用户都有一个积极的经验的网站。
这些微小的动作识别的事实,他们不是真正的用户体验对网站整体目标的重要组成部分。他们是一个简单的、小的元素,吸引了你的注意力的一个快速二在主网站设计服务。
最酷的事情的趋势是,这些微小的加载动画真的是很小的,从视觉本身的大小在屏幕上的动作,还有很多没有看到,但有什么绝对是令人愉快的。


结论
制作网站流程重要的设计趋势细节是在每一个设计好的心。要记住,设计是很重要的(会计)的事情,不是每一个用户都会注意到的是重要的。这就是这些趋势将通过小的设计元素,不是整体审美的一个明显的部分。这些微小的元素可能是最让你的网站在用户。它可能是快乐的让一个人回到你的设计元素。细节可以成功和失败之间的区别。
本文题目:制作网站流程重要的设计趋势
文章路径:https://www.cdcxhl.com/news26/20276.html
成都网站建设公司_创新互联,为您提供App设计、网站导航、用户体验、标签优化、外贸建站、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 设计师的4步指南以确保WordPress运行 2014-08-30
- 暂停亚洲及美洲展览,墨西哥设计新势力 2014-08-26
- 易趣网重新设计网站主页 2014-08-26
- 优质网站页面设计有助于网站提升访问价值 2014-08-23
- 这类设计看起来胖吗 2014-08-22

- 创夏设计拓展版图的经验谈 2014-08-31
- 网页设计中的密度如何平衡 2014-08-31
- 创新奖德国设计奖纽约现代餐桌 2014-08-29
- 新加坡的国家设计政策蓝图 2014-08-28
- 创新互联网页设计师分享精彩的网页设计技巧 2014-08-27
- 印刷设计知识早知道 2014-08-26
- 用设计讲述一个伟大网站故事的7种方法 2014-08-25
- 5个有趣的标志设计技术 2014-08-24
- 不得不认识的以色列设计师 2014-08-23
- 网页设计师如何正确的配色您的网站 2014-08-22
- 7个关键属性质量的UI设计 2014-08-22
- 设计有效的网络调查 2014-08-21
- 9个网页设计趋势 2014-08-21
- 为了更好的设计的简单方法 2014-08-20