了解成都网站设计中的对称性和不对称性
2022-08-05 分类: 网站设计
成都网站建设设计师知道掌握平衡的视觉概念对于向观众传达正确信息的重要性。通常,仅当事物在设计的任一侧对称或具有相等的权重时,才认为可以达到平衡。这不是真的;您也可以通过其他方式达到平衡。为此,我们首先应该了解平衡设计的意义。它被称为设计元素的分布。它是设计中重力的视觉解释。大型,密集的对象看起来较重,而小型元素则较轻。有多种方法可以实现设计的平衡。我们将讨论两种广泛使用的此类方法:对称设计和非对称设计。
什么是对称性?
对称性是指图像的重复部分沿路径或中心沿轴的视觉质量。双方的元素和组成相同,并且始终保持平衡。可以从自然界中了解对称性概念的好参考是蝴蝶。所有相对的形状都是彼此对应的,并且比例好。这种好的对称性营造出一种视觉上令人愉悦的和谐感,因此通常被很好地感知。
有多种方法可以实现不同种类的对称。让我们讨论其中的一些:
1.反射对称性:
反射对称,也称为双边对称,是最常见和最受欢迎的对称形式。在这样的对称中,中心轴可以水平或垂直地定位而不以任何方式影响对称。不仅垂直和水平轴,而且对称性也可以在多个对角轴上找到。例如,无论将中心轴放在何处,雪花都是对称的。由于在这种对称中,中心轴的两侧均无变化,因此也称为纯对称。
当我们在网页设计中加入反射对称性时,我们可以在布局中这样做。基本原理保持不变。但是,需要注意的是,您应该从这种做法中汲取灵感,并且要避免偏离中心轴两侧元素的外观,只要它们成比例地相似即可。如上面的网站示例所示,这种做法有时可以帮助创建高对比度。
2.旋转对称:
旋转对称也称为径向对称。它用于添加设计中的运动。基本思想是将元素旋转到一定程度,通过以两个或更多不同的角度显示位移和速度来显示该元素在设计中的运动。它传达了动态的动作。它们必须处于与视觉对象相同的距离,频率和角度,才能处于旋转对称状态。如果我们从自然界中汲取灵感,那么旋转对称的例子就是向日葵的花瓣。
当我们谈论网页设计或徽标设计时,可以在三菱徽标设计中充分利用旋转对称性。相同的花样以中心处连接的三个不同角度旋转,这类似于花朵的设计,并使用旋转对称性并营造出运动感。
3.平移对称:
平移对称性是通过将对象重新定位到另一个位置,同时保持其大致或精确的方向来实现的。它通常用于边框,以将复杂的图案“在线”保持在平面或二维表面上。这并不要求所有元素都具有相同的大小。许多次以相同方向改变重复图案的大小也可用于显示距离,移动或接近程度。这是在设计中创建速度,声音和动作的理想方式。
在进行网页设计时,设计人员通常将其作为网页的一个元素来使用,而不是以这种方式设计整个网站。这也是设计徽标的好实践。公共广播服务徽标很好地利用了过渡对称与单色融合的方式,以在徽标中显示对比度。
4.颜色对称:
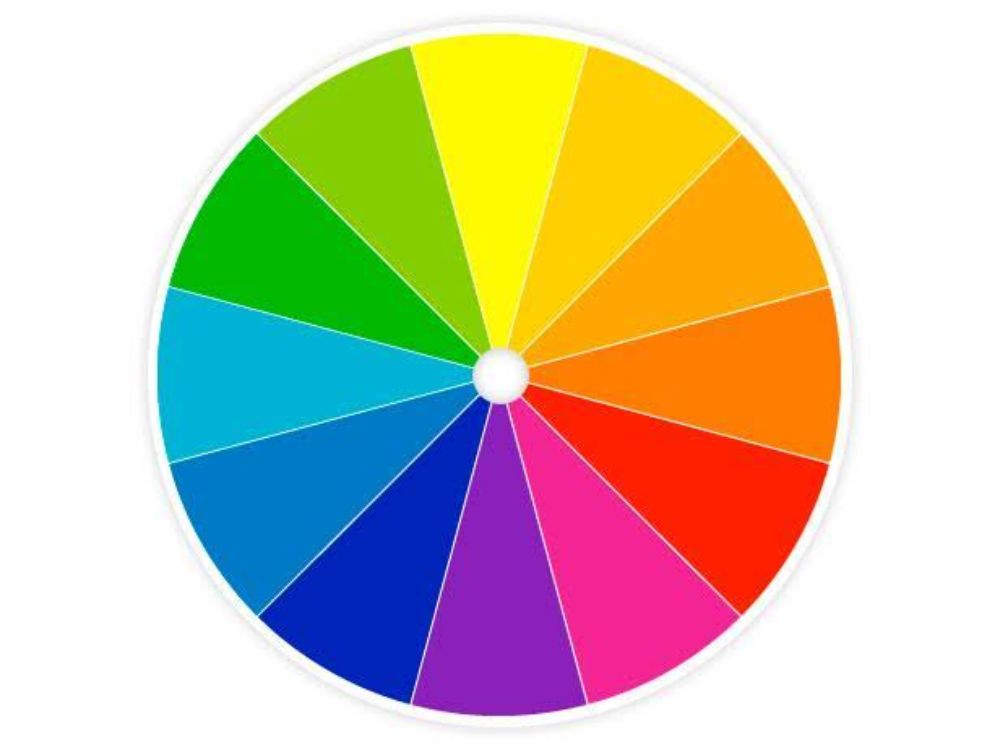
通常只在形状及其排列中考虑和讨论对称性,但是也可以在颜色方面实现对称性。所述色轮本身是在这样好对称性使得每个色光,每种颜色有一个安慰相反的颜色,这导致智能对称性。颜色作为单独的设计元素本身对网站的视觉美学和语言具有重大影响。因此,在网站上创建颜色对称性对于使用户的眼睛感觉舒缓舒适至关重要。它还可以帮助设计人员在各种要素(例如兴趣点,唯一性和性格)之间保持理想的平衡。
Apple在其网站设计中使用了黑白或单色的最受欢迎和经典组合,从而成功实现了色彩对称。颜色的对比为单个元素以及整体网站体验提供了喘息的空间。用户浏览网站时会感到轻松自在,因为信息看起来非常有条理和结构化。
现在我们知道对称天平的种类,我们可以讨论在设计中使用它们的好处。
传达信任感:对称布局非常适合想要传达信任感的设计师。它也给人一种稳定感。因此,如果您在银行工作;对称设计可能是正确的选择。
对于具有单个交互对象的页面:对称平衡最适合具有单个交互对象的页面。通常,登录/注册页面都有这样的页面。通过在中心使用主要的交互对象或关键消息,您可以拥有一个中心焦点。
当页面有两个或多个基本选项可供选择时:使用非对称平衡可使访问者平均关注网站的所有页面。一个可以从中受益的的地方是购物网站,其中包含男女专用产品。因此,页面的一个部分可以显示男性部分,而另一部分可以显示女性部分。
现在,我们已经讨论了各种对称平衡,以及不同的设计师如何将其纳入设计中,让我们了解什么是非对称设计。
什么是不对称?
余额不具有对称被称为不对称的平衡。尽管使用了权重互不相同的元素,但似乎杂乱的构图方式是一种故意的平衡感,在设计中仍然存在某种平衡感。许多方法可以实现这一目标。例如,您可以在画布的一端放置沉重的元素,并在设计的另一侧与较轻的对象保持平衡。这种做法使设计看起来更具动感和现代感。另外,它可能有助于您传递更有意义的消息。
要记住的是,较暗和较大的物体总是比较小和较轻的物体重。由于非对称设计使用两个或多个元素之间的复杂关系来创建其组成,因此可以吸引更多的注意力。通过使用对称平衡可以实现一个和谐的平衡,但是有时它变得有些被动。正确使用非对称平衡的设计师不必担心会吸引观众的注意力,因为与对称设计相比,他们讲故事的范围更大。
著名画家文森特·梵高(Vincent Van Gogh)绘制了他的著名画作《星夜》,这是不对称平衡的一个很好的例子。构图右上角的明亮月亮与绘画左下角的深色树木保持平衡并相互补充。
非对称设计为您提供灵活性,不可预测性和讲故事的自由。尽管这样的设计看起来更加随意和混乱,但不应认为它易于制造。在这种混乱的设计过程中实现平衡可能更具挑战性。
存在多种实现不同种类的不对称的方法。让我们讨论其中的一些:
1.按形状和价值排列:
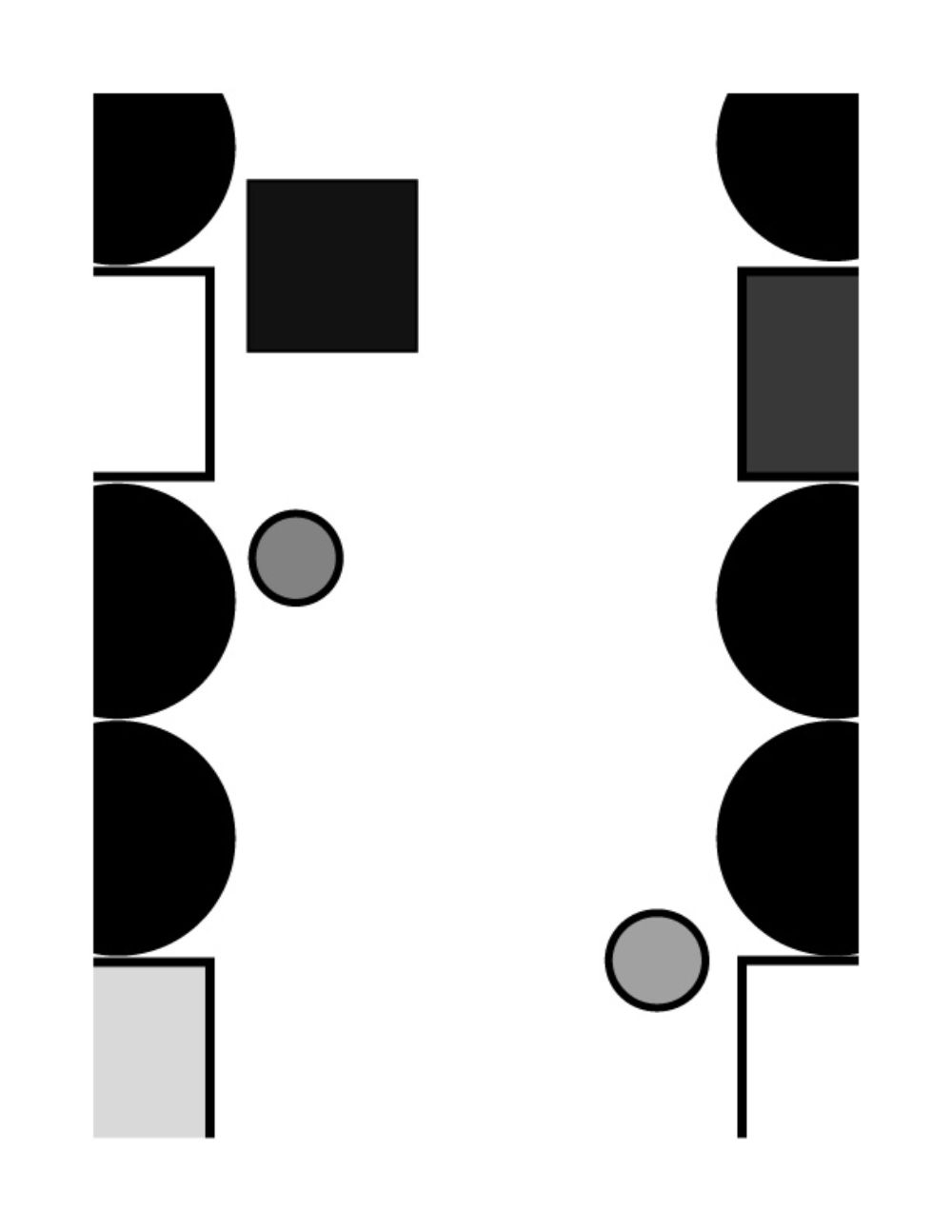
浅色和小尺寸的视觉对象的重量小于较大和较暗的视觉对象。与在设计另一侧的一个更大的对象相比,这可以通过在设计的一侧使用多个较小的元素来平衡设计。同样,构图的大空白区域可以用较小的复杂细节来补充。
2.使用Texture的排列:
Texture是用于创建引人注目的逼真的设计的最强大的技术之一。它被称为物体的表面质量或感觉。您会知道棉,羊毛和黄麻等不同材料在皮肤上的感觉。这称为该材质的纹理。在实际世界中,纹理在视觉上以及通过感觉到的物理差异将两个元素区分开。但是,在网页设计中,由于设计是数字化的,因此无法通过触摸感觉到纹理,而可以通过视觉调整来描绘。可以根据平滑,粗糙或任何其他此类效果调整颜色的“纹理”。通过显示使用不同纹理的区域与没有纹理变化的另一个区域之间的强烈对比,可以找到平衡感。
3.按颜色排列:
有多种描述颜色的方法。有原色,辅助色,同时也有更多令人耳目一新的颜色和更暖色调的颜色。有些颜色非常鲜艳,有些则很沉闷,而有些介于两者之间则为中性。对此有适当的了解可以帮助设计师在设计中选择相关的颜色以增加吸引力。在非对称设计中,设计师通常在大面积设计中使用中性色,并将其与较小区域的鲜艳鲜艳颜色进行对比。
4.视线方向排列:
通常,当我们谈论设计时,许多元素都可以为观众提供视觉指导,让他们了解设计者希望他们首先看到的东西,然后再看等等。三角形通常用作箭头或指针,吸引人们的注意力是首先找到此类线索,然后再查看设计的其余部分。此外,当设计元素指向某物时,它会将观众的注意力重定向到它所指向的位置。它使观众感到好奇,因此是非对称平衡设计元素的组成部分。
现在我们知道了非对称平衡的种类,我们可以讨论在设计中使用它们的优点:
使布局脱颖而出:不对称设计具有讲故事的功能,因此与众不同,在客户的心中留下了持久的印象。
展示动态:动态设计是一种设计,在这种设计中,观看者的眼睛在设计布局中移动,而不是将所有元素都看成一个整体。不对称设计带来动感。这就是为什么许多运动品牌在徽标和布局中使用不对称设计的原因。
引起注意:不对称设计引起注意。它会自动将访客引导到焦点,并且凝视首先关注设计中最关键的方面。通过调整和定位页面的元素,设计人员可以将观众的视线引导到不同的区域。
尽管这两种设计方法都是独特的,并且具有其含义和优势,但它们也都有其局限性。因此,您可以结合对称设计和非对称设计的原理来创建美观的设计布局。一种实现方法是在布局的一个区域中具有整体对称的布局以及不对称的区域或元素,以创建兴趣点并在一组相似的元素内组织视觉层次。
因此,掌握这两个学科的技能将有助于您设计一个具有吸引力且相关的布局的出色成都网站设计,这对于访客而言是独特而令人难忘的。
新闻标题:了解成都网站设计中的对称性和不对称性
文章来源:https://www.cdcxhl.com/news26/185276.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都网站设计中如何做好内页布局? 2022-08-05
- 机关类型网站设计有哪些问题 2022-08-04
- 福州科技网站设计怎么做?福州设计企业网站需要做好哪些方面? 2022-08-04
- 北京网站设计制作公司专业做网站哪家好 2022-08-04
- 大师级培养技巧,如何让网站设计被人所青睐 2022-08-04

- 网站设计费用如何做预算? 2022-08-04
- 外贸网站设计有什么要求 2022-08-04
- 网站设计该如何保证网站新颖度 2022-08-04
- 视觉设计练习学到的3个小技巧-网站设计 2022-08-04
- 手机网站内容设计知识_成都网站设计 2022-08-04
- 什么是网站设计,网站设计定义又是什么? 2022-08-04
- 网站设计布局要注意什么事项,克服哪些困难? 2022-08-04
- 你的网站设计有“人情味”吗 2022-08-04
- 成都玩具网站设计 2022-08-04
- 如何使网站设计更得人心 2022-08-04
- 在英文网站设计时用到的一些技巧 2022-08-04
- 网站设计需要注意的原则都有哪些 2022-08-03
- 成都学校网站设计 2022-08-03
- 如何成都网站设计,让网站更受欢迎? 2022-08-03