视觉设计练习学到的3个小技巧-网站设计
2022-08-04 分类: 网站设计
 网站设计 厦门网络推广哪家好" />
网站设计 厦门网络推广哪家好" />
我经常会和好朋友们说,设计师要踏踏实实的多练习,练多了,没准人生巅峰就来了!当然如果你能在练习的过程中带上一点点的思考,那就更棒了,迎娶白富美都不是问题。每一次的练习与执行,我们都要学会给自己留下点什么,不然进步的速度就会很慢。
到底留下什么呢?菜心就以自己为案例,来讲讲近通过执行给自己留下了什么吧!
画面主次一定要分清
排布元素的时候要学会“透气”
颜色有层次,画面才会“活”
一.画面主次一定要分清
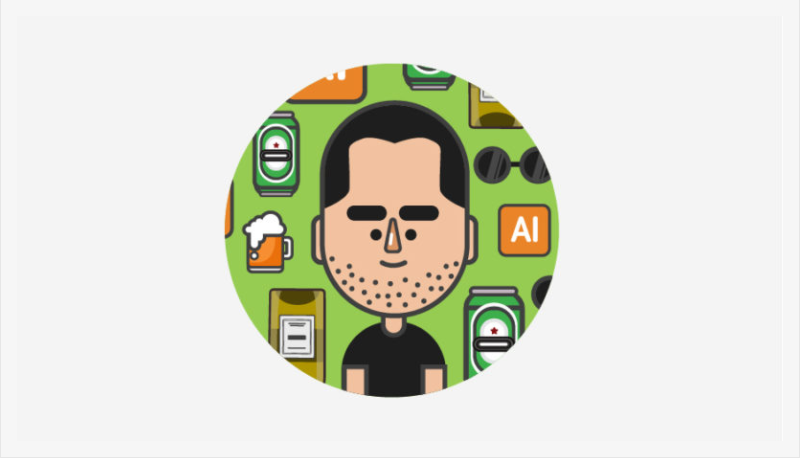
当作一个画面的时候,我们可以把画面分为两大层,一层是主形象,一层是背景。我们千万要记住一点,就是背景一定不要抢过主形象,不然就本末倒置了。
举个例子:

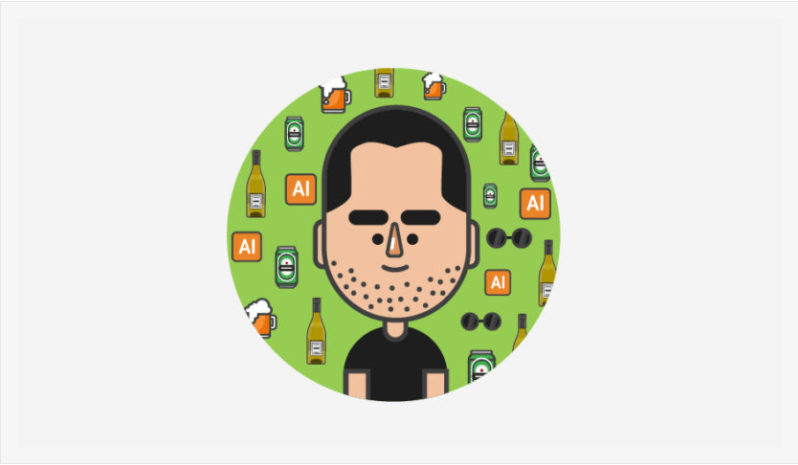
我的本意是想让背景丰富一点,所以加了一下修饰元素。但现在看起来,元素十分的抢眼,已经妨碍我们去观赏主形象了,所以我的做法就是缩小背景元素:

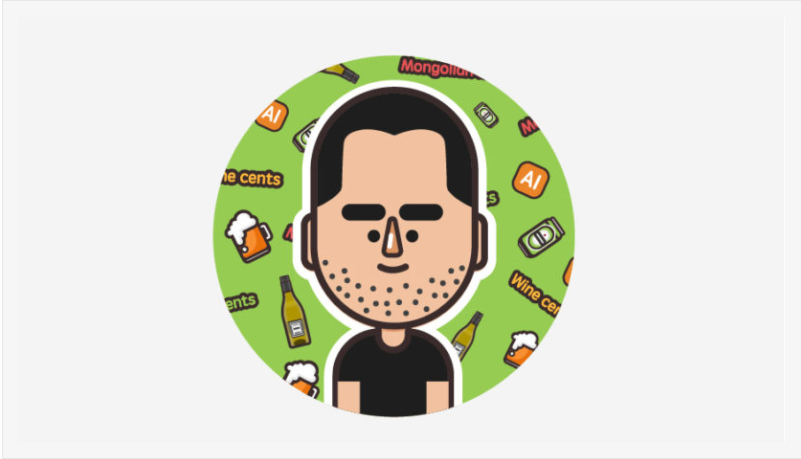
嗯,不那么抢眼了,但好像看着很死板啊。于是我又调整了元素的角度,并且融入了一些英文做修饰,终如下:

切记,做设计的时候一定要随时提醒自己:主次分明!
二.排布元素的时候要学会“透气”
在做背景的时候,我们经常会遇到排布元素的情况,省事的方法就是平铺。但平铺也是需要技巧的,像下面这种就是赤裸裸的平铺啊!

为了使其透气,我们可以拉开元素与元素之间的距离,或者缩小某些元素,如下图:

如果觉得还是很闷,那就让小元素去后面,形成前后对比,达到透气的效果:

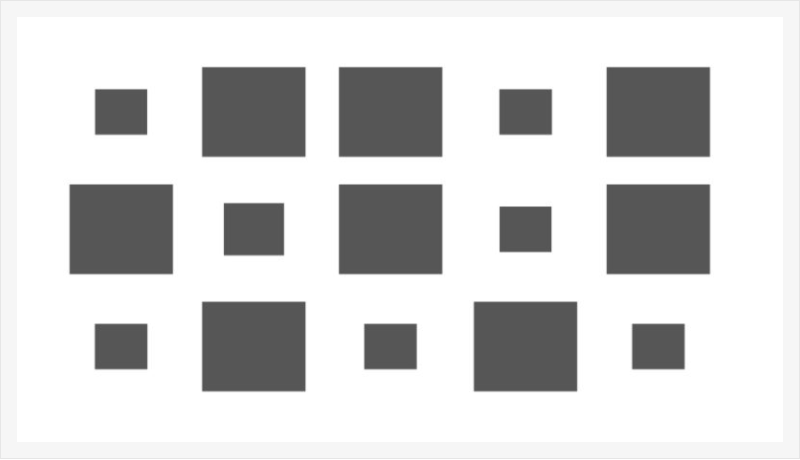
举个实际的例子,下面这个元素排布的就很拥堵:

先我们可以将元素与元素之间不要离的那么近,有一种让空气可以在画面里面流通的感觉:

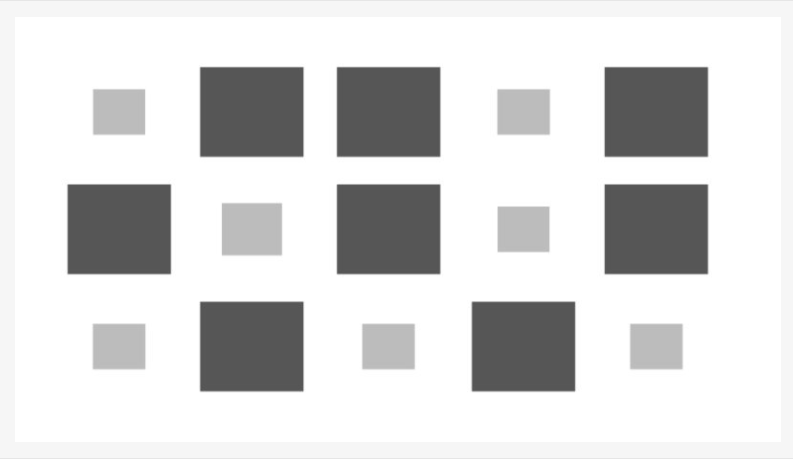
此时如果觉得画面太单一、太空,我们就可以加一些小元素,让小元素与主元素形成前后对比,就像下图的浅灰色方块一样:

加完小元素的效果如下:

当然方法不止一种,但使画面透气、有节奏是我们的终极目标,只要能达成此目标,什么方法都可以。
三.颜色有层次,画面才会“活”
颜色对我来说真的很头疼,近的练习中对颜色也是颇有感触,以后会专门写一篇颜色的,今天就先讲一个小点吧!
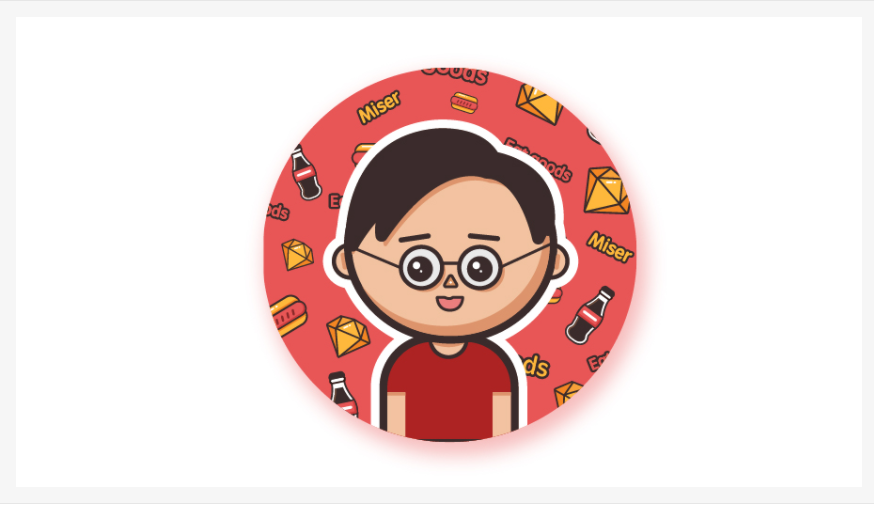
有时候我们会觉得画面看着不够“活”,死气沉沉的,比如下面这个画面:

看着很平,就是因为颜色上没有层次,没有碰撞。蓝色与红色为对比色,假如我们将人物的衣服换成蓝色,是不是会好点呢?

嗯,确实是好了点,那背景是否可以再加点层次呢?
当然可以,例如加点红色的互补色——绿色:

这样就看着层次丰富多了,也就是我们所说的“活”。但要强调一点,绿色是点缀色,不能占的面积太大,不然就太抢眼了。
文章题目:视觉设计练习学到的3个小技巧-网站设计
分享URL:https://www.cdcxhl.com/news29/184979.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 大师级培养技巧,如何让网站设计被人所青睐 2022-08-04
- 在英文网站设计时用到的一些技巧 2022-08-04
- 怎样设计一套与众不同的网站-成都网站设计公司,成都网站设计 2022-08-03
- 在配色这件事情上,总会有一些有趣且有用的小技巧-网站设计 2022-08-03

- 手机网站内容设计知识_成都网站设计 2022-08-04
- 什么是网站设计,网站设计定义又是什么? 2022-08-04
- 网站设计布局要注意什么事项,克服哪些困难? 2022-08-04
- 你的网站设计有“人情味”吗 2022-08-04
- 成都玩具网站设计 2022-08-04
- 如何使网站设计更得人心 2022-08-04
- 网站设计需要注意的原则都有哪些 2022-08-03
- 成都学校网站设计 2022-08-03
- 如何成都网站设计,让网站更受欢迎? 2022-08-03
- 网站设计的七大误区你都避开了吗? 2022-08-03
- 北京网站设计公司定制网站要多少钱 2022-08-03
- 网站设计时需要遵循哪些原则 2022-08-03
- 【成都网站设计】构建企业级移动应用程序前的五个核心问题 2022-08-03
- 成都网站设计,这些资源网站能助你找到合适配图 2022-08-03
- 网站设计策划过程中尤为重要的三要素 2022-08-02