面向对象的用户体验设计
2022-06-09 分类: 用户体验
2012年6月,我在CNN.com工作时,接到了为“选举之夜”进行用户体验设计的任务。接下来的5个月我为那1个晚上贡献了全部精力——但我的成功对选举的胜利方没啥影响。我所关注的是页面的可读性,数据的可视化,可变形的画布,以及在iPhone上怎么实现该死的鼠标悬停弹窗效果。在当时,CNN.com首次上线了响应式体验站点,同时,我也第一次面临响应式体验设计。
这是一场豪赌。选举之夜对于CNN.com来说就像周日超级碗那样重要。如果完成的出色,这将是我4年来收入高的一个晚上。此外的压力就是苛刻的完成时间,截止日期毫无商量余地,要么11月6日上线,要么就玩完。
接下来我了解到第一个开发冲刺任务将在4天后拉开序幕。4天?!我的项目经理冷静地告诉我:“别担心,开发人员仅需要一个第一版的原型,在他们做第一版原型时,你可以接着做下一版。”
啥?我怎么可能在还没对机器进行粗略设计的前提下就开始设计机器的齿轮?
当我们在固定屏幕大小的情况下进行页面设计时可以考虑不周全;最终可以通过把独立设计的页面缝合在一起来达到目标。我对于响应式设计毫无头绪,但我知道我们需要清晰且简单的体系,而不是把页面(简单地)串在一起。正如所有的工程师和设计师所知,在一个系统中,可移动的元素越多,就越可能造成灾难。
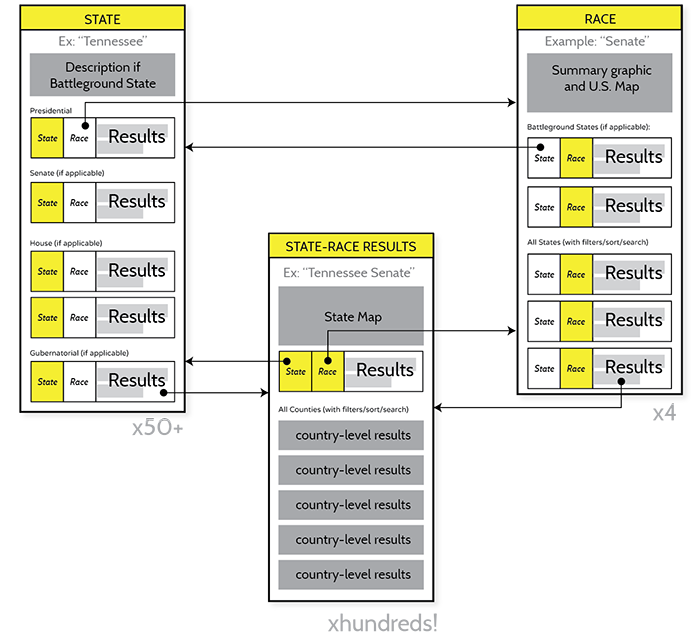
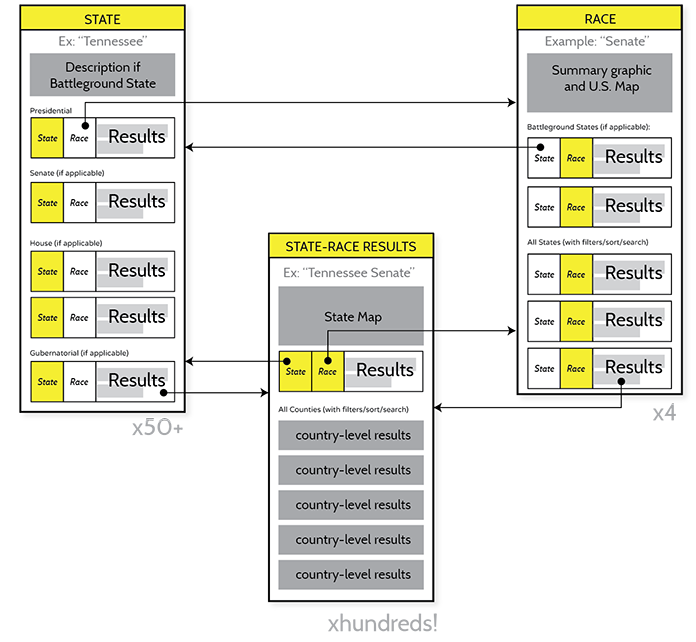
所以,在最初的4天设计中,我并没有绘制互不关联的线框图,相对的,我画了一份具有可重用、可互相替换组件的完整体系图。如下图所示:
我在会议室里向那些本希望看到单一“已完成”原型的相关人员展示这张图。我表示,相比我们的2008个设计方案,我已减少了组件和原型模板的数量,并且新的体系图非常简单,仅需一张8.5 × 11的纸就可以展示了!值得庆幸的是,一名核心人员在房间中看到了我所展示的草图的价值:用更少的素材来构建产品。
我在2012年制作的草图远达不到好,更多时候都是在尝试多做快做。我仓促地开工,禁止弹窗和条形图,始终考虑桌面优先,担心位置偏移而不是优先级够不够。我采用设计封面页的经验(这经验应该用在设计的最后阶段),包装出了一款不成熟的主页。我花了过多精力在固定顶层导航上,而不是首先关注内容模块。
尽管不好,这张草图的设计理念,以及背后的思路方法,与我产生了共鸣。它不是站点地图,因为它没有层级;它也不是故事版,因为它没有任务流。相对的,这张图展示了一种系统级思维,它改变了我做用户体验设计的思路。
如果我掌握了现在的知识,这就是我将会创造出的,剥离开交互、持久导航、网页和布局的草图,它展示了3个对象的体系:州、竞选,以及州-竞选结果。

这种方法可行:我们的响应式“选举之夜”被认为是周日超级碗的CNN高管的希望。但我们真的是九死一生,为了确保设计效果在无数设备上都展示得当,我们没日没夜地工作。我不确定我们是否能采用更复杂的设计来完成这一任务。
今天,我已把这一艰难的考验转化成一种可被证明的、结构化的、基于对象的流程。在这篇文章中,我将介绍面向对象的用户体验设计,分享我进行对象关系映射的过程,并帮助你开始自己动手实现它。
移动优先,内容优先,对象优先
我花了约一年时间重新训练自己真正以“移动优先”的角度思考问题,但现如今,我就算在设计桌面软件时也会这么思考。对我来说,“移动优先”单纯意味着“强制优先级”,也就是说先开始进行单一的列设计(也就是我们所说的列表),并强迫自己对内容和功能进行优先级顺序排名,最后再考虑布局。
这种做法和”内容优先”的理念不谋而合。“为内容”而设计,而不是“为画布”而设计。在开始排列优先级时,你必须知道你要讲什么(内容)。
有时这意味着你要先有一份完整真实的拷贝——尤其是当你要为长满藤蔓的网站进行设计,或者拥有教学拷贝,让我们在设计工作开始前能重组、排序、分析并进行更新。
但如果你要设计的网站99%都是实例化的对象(新闻标题、产品、活动、捐款),没办法构建一个完整的拷贝。由于无法对真实拷贝进行排列优先级,我必须用面向对象的思路思考问题。
那就是面向对象的体验设计:在程序化行为设计前进行对象化设计,并通过用户心智模型中真实世界对象(产品、教程、位置)的视角来考虑一个系统,而不是考虑数字世界的行为(搜索、过滤、比较、登出)。我们在开始定义对象后才确定行为,而没有采用传统的“行为优先”流程,“行为优先”流程则直接开始进行业务流、交互和功能的设计。
面向对象的体验设计是强大的
快讯!这就是你的后台工程师正在做的事。在80年代,软件工程界开始从面向过程的语言向面向对象的语言转变,因为面向对象的语言拥有像重用、数据封装和易于维护的优点。许多开发者是采用像Java、Ruby、Python、C++或C#这种面向对象的语言来实现你的设计的。
开发者通过映射对象开始他们的工作,并以此决定要处理的问题域,这些问题就是用户体验设计师在第一天(的设计后)产生的。当他们看你的线框图或原型时,首先会对其进行逆向工程,并解析成一个个对象。他们在思考的是:“对象X和对象Y如何通信?对象A是否会由多个对象B构成?每个对象都有哪些属性?这些对象是否继承自那些对象?”
在网页端,我们以面向对象的方法开发,但仍旧以过程化方法设计,关注在下拉菜单层级或者线性任务流。然而我们还有另一种选择。在设计师和工程师Dave Collins 1995年出版的图书《设计面向对象的用户界面》中,他提到在前后端均采用面向对象的设计理念能够“和软件开发过程保持一致。面向对象(的方法)揭示了在分析、设计和实现之间深层次的结构关系。”
模仿用户的心智模型来定义对象能够提供给你一种可共享的语言,从而为团队沟通提供支撑。在团队凝聚力上,面向对象进行设计能帮助你:
- 匹配用户心智模型,提升用户体验
- 确保简单化,减少任何由于额外的设计元素导致的意外复杂性
- 更新和维护你的产品:对象能在不影响系统其余部分的前提下进行迭代,此外还能好嵌入新对象(而不是在功能上打补丁)
- 利用可移植的、独立的对象构建更优质的API接口
- 从结构化内容和有价值的交叉链接处得到SEO加分
接下来,我要说下我最喜欢面向对象设计的理由:它能帮你比以往任何时候都更关注于上下文导航。换句话说,它能引导用户通过内容获得内容。
当用户浏览小屏幕时,需要隐藏持久导航,将其淡出视野。但就算在17寸屏幕上,最漂亮的首栏固定导航仍旧会被忽略。当用户首次访问网站时,他们通常会被闪光的大区域所吸引,而使用导航或搜索框仅是个备选方案。就像Val Jencks总结的那样:“我们浏览网页时首先关注的是内容,顶部导航则是消防逃生口。”
假设用户正在阅读一份食谱,他接下来想干什么呢?我们应该预测到基于正在看的这份食谱,他想如何进行探索,而不是给他们拿出一份层级菜单或者提供搜索词。此外,我们也不应该给他们一些“相关菜谱”然后就认为任务完成了。他们可能想要看到这个厨师发布的所有菜谱,或者他们想看到更多围绕成分——如使用瑞士甜菜的菜谱。如果我们用面向对象的方法思考,我们需要从另外的角度,尝试把每个对象关联到其他对象上。是不是厨师有他喜欢的食材?在下面面向对象的设计中,用户可以不断发现这三个对象的实例(菜谱、厨师、食材)而并不会进入死胡同。内容就是导航,而这一切都存在于上下文中。

如果你对这样的概念感到熟悉,你可能读过,或参与过内容建模。在过去的5年里,很多信息架构和内容策略都开始关注可重用内容类型的系统,并将其融入到CMS(内容管理系统)——内容的创造者的设计中,而不仅仅将终端用户作为主要用户群。
Sara Wachter-Boettcher在她的书Content Everywhere中,鼓励我们在设计线框图和交互稿前,先进行内容建模:
内容建模给你系统化思维,它能让你看到你拥有什么类型的内容,它们包括哪些元素,以及它们如何以一种标准化的方式进行运作的。
不幸的是,内容建模的艺术仍旧对很多用户体验设计师是陌生的,这些设计师一听到“内容”就认为与自己无关。尤其是对那些将软件设计为服务或产品的设计师而言,融入内容的策略有时他们是充耳不闻的。
分享文章:面向对象的用户体验设计
文章转载:https://www.cdcxhl.com/news26/165476.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有用户体验等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何设计url才能满足用户体验? 2022-06-09
- 网站建设重要的是用户体验,建设用户体验最优的网站技巧 2022-06-09
- 优秀用户体验为团队的共同目标 2022-06-09
- 网站建设从一开始就抓住的用户体验 如何做到的呢? 2022-06-09
- 不同屏幕和设备上如何做用户体验设计 2022-06-09
- 提高蜘蛛抓取频率的五大方法 2022-06-08
- 如何提升O2O业务用户体验 2022-06-08
- 如何利用记忆心理学提高用户体验? 2022-06-08
- 网站如何设计可以提升用户体验 2022-06-07

- 电商网站用户体验度怎么更好体现? 2022-06-08
- 用户体验网站后台容易被遗忘的策划,网站后台容易被遗忘的地方 2022-06-08
- 糟糕的网站用户体验,几种糟糕的网站用户体验的感受 2022-06-08
- 优化导航,提升用户体验 2022-06-07
- 产品用户体验设计的重要性 2022-06-07
- 就这么简单!5个简单原则帮你搞定产品的用户体验设计 2022-06-07
- 八大用户体验要素 2022-06-07
- 步步为营的用户体验设计 2022-06-07
- 一个好的网站必须具备优质的用户体验 2022-06-07
- 网站建设公司设计网站时候用户体验要放在第一位 2022-06-07