如何设计手势驱动的UI
2019-02-11 分类: 网站建设
请记住,制作手机网站或者APP时,使用鼠标悬停和点击的时间是用于与网站或应用程序进行交互的最常用的触发器?当苹果推出第一款iPhone时,多点触控技术成为主流,用户了解到,他们不仅可以点击并点击界面,还可以捏住,传播和滑动。手势成为新的点击。
今天,移动UI的成功可以通过使用手势的有效性来做出。
如何选择好的手势
当您在UI中嵌入手势时,了解您的市场和您的目标受众可能使用的其他应用程序至关重要。尝试在您的应用程序中使用相同类型的手势。这样,您不仅可以根据目标市场的行为来优化用户界面,还可以从一开始就为用户设计一个更舒适的方法。
教学手势
手势是每个移动应用程序的必备条件,但使用户显而易见的是一个挑战。触摸界面提供了许多机会,使用自动手势,如点按,滑动和捏合来完成任务,但与图形用户界面控件不同,基于手势的交互往往被用户隐藏。所以除非用户先前知道手势存在,否则不会尝试。
因此,发现设计至关重要。您需要确保您提供正确的线索 - 视觉符号,帮助用户轻松发现他们如何与界面交互。
避免在登机时的教程和演练
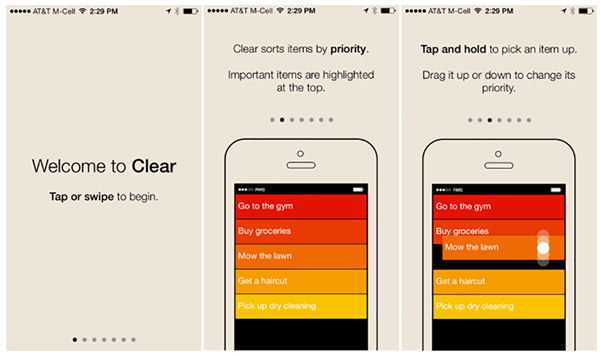
教程和演练是手势驱动的应用程序相当受欢迎的练习。在许多情况下,将教程合并到应用程序中意味着向用户显示一些说明来说明该界面。但是,UI教程不是解释应用程序核心功能的最优雅的方式。前期教程的主要问题是用户必须记住使用该应用程序的所有新方法。太多的信息可能会导致更多的混乱。例如,清除应用程序从强制性的7页教程开始,用户必须耐心阅读所有信息,并尝试将其提交到其内存。这是糟糕的设计,因为它要求用户即使在实际尝试应用程序之前进行工作。

在行动背景下进行教育
在教导用户使用您的UI时,我建议主要通过在操作的上下文中进行教育(用户实际需要时)。为了教人们一个新的手势,你必须慢慢开始。给定一些迭代,指令可以转化为更渐进的发现。使用时间提示,并专注于解释单个交互,而不是尝试解释用户界面中的每个可能的操作。通过提供明显的语境线索来提示手势。
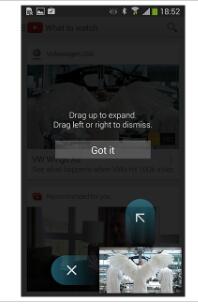
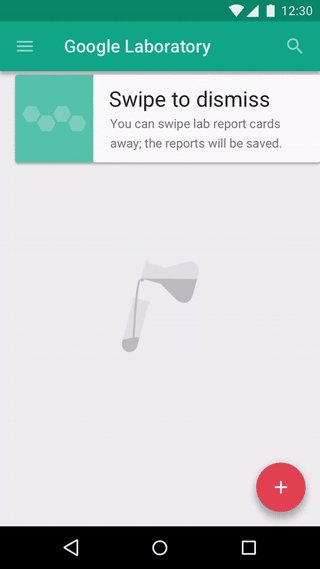
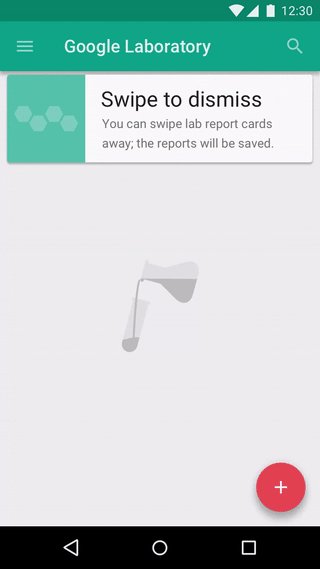
您可以在下方看到Android应用程式的「姿态教育」画面。该应用程序具有基于手势的交互,但不使用教程来指导用户。相反,它会使用在新用户的第一次启动中出现的提示,当用户到达应用的相关部分时,一次一个。该技术基于文本命令,其提示用户执行手势,并用简短明确的描述描述交互结果。

使用动画来沟通手势
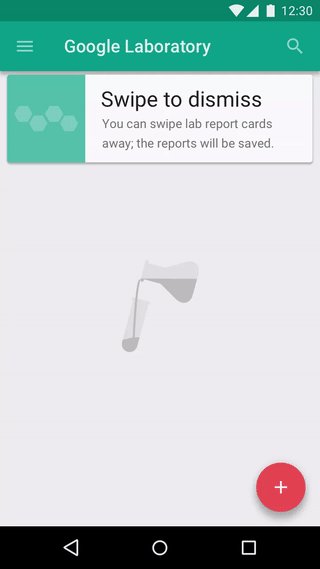
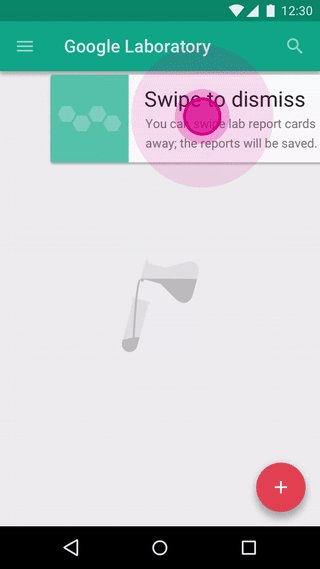
手势可以使用,就像没有动画一样。作为设计师,您可以使用动画来传达有关可用操作的信息。例如,为了使用户意识到他们可以与特定元素进行交互,您可以在交互式元素上创建一个文本命令,并对交互结果进行动画化,如下面的示例所示。

基于动画的使用,有三种流行的技术来帮助教育用户。第一个是一个提示动议。提示动作或动画视觉提示显示了在执行动作时如何与元素进行交互的预览。它旨在创建手势与其触发的动作之间的关联。例如,布丁怪物的游戏机制完全基于手势,但是它们允许用户获得基本的想法,而不用猜测。动画传达关于功能的信息 - 一个场景用动画展示,用户立即清楚该做什么。
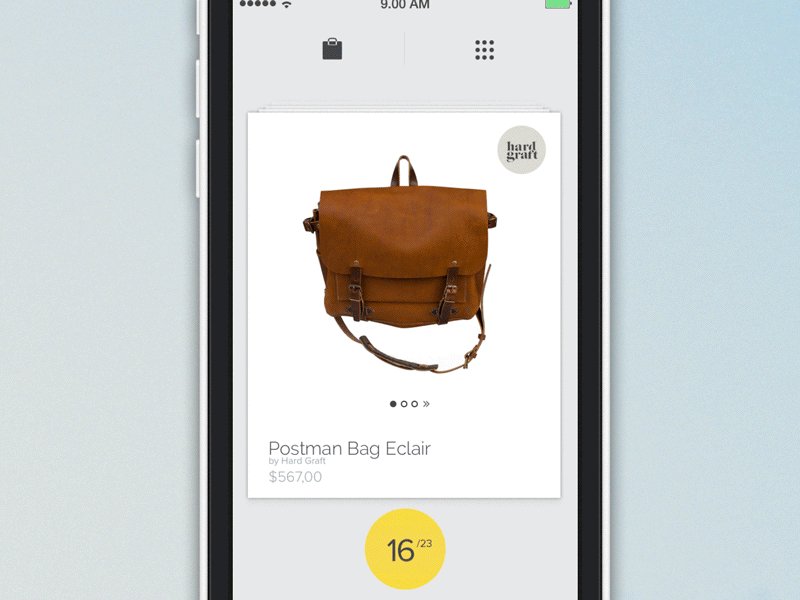
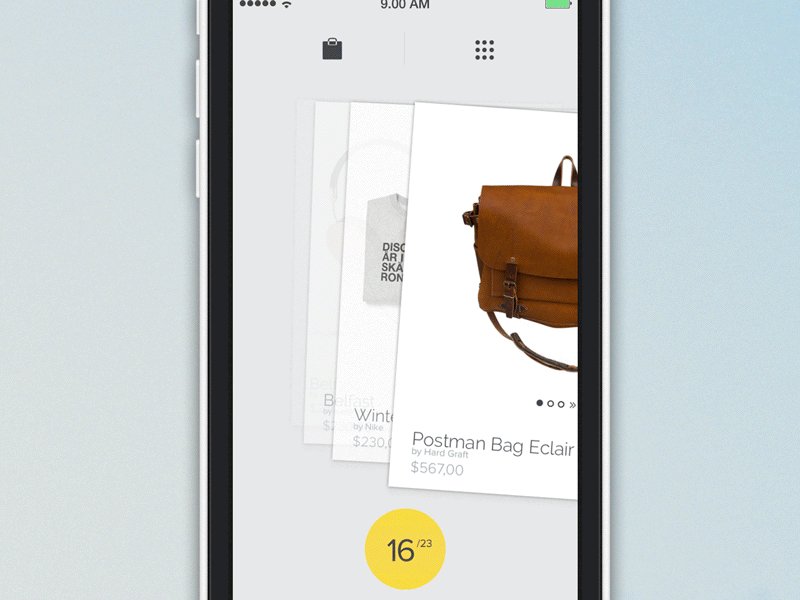
第二种技巧是内容挑逗。内容挑逗是微妙的视觉线索,表明什么是可能的。下面的例子演示了卡的内容挑逗 - 它简单地表明,当前卡片后面存在其他卡片,这使得清除滑动是可能的。

我想提到的第三种和最后一种技术是可以承受的。您可以给UI的一些元素提供高可用性,将用户指向界面中的功能,并使用弹跳或脉冲作为可用手势的指示。这种技术的一个例子可以在Apple iOS中找到。当用户点击相机图标时,锁定屏幕会弹出,显示下方的相机应用程序。

结论
虽然触摸手势对我们来说绝对是真实的,但是有一些设计技术可以让用户窥探可能的。只是时间提示,动画提示和内容调戏是隐藏的手势可以揭示的一些方式。
分享题目:如何设计手势驱动的UI
当前URL:https://www.cdcxhl.com/news24/79174.html
成都网站建设公司_创新互联,为您提供静态网站、网站维护、虚拟主机、网站排名、微信小程序、手机网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 建设网站需要哪些技术? 2019-02-10
- 设计网站不要过于复杂! 2019-02-09
- 设计网站的重中之重就是网站首页的设计。 2019-02-08
- 网站的首页必须告诉访问者这是什么网站。 2019-02-08
- 建设网站:竞争对手的基准和分析 2019-02-07
- 了解网站设计背后的创意流程 2019-02-07

- 如何平衡网页设计中的信息密度. 2019-02-10
- 了解制作网站的HTML5。 2019-02-10
- 网站信息的获取和传达的过程必须是简洁清晰 2019-02-09
- 网站域名实名认证需要提供什么资料? 2019-02-08
- 论建设网站中网站面包屑的用处及原理。 2019-02-08
- 移动应用程序在桌面上使用的意外后果 2019-02-07
- 避免错误的404页面 2019-02-07
- 找一个合适的网站设计师 2019-02-07
- 论建设网站排版的重要性! 2019-02-06
- 企业建一个网站需要多少钱 2019-02-06
- 小企业如何利用自己的网站来竞争 2019-02-05
- 明确客户建立网站的目的是建设网站的重点! 2019-02-05
- 关于建设网站的惯例谈论。 2019-02-04