如何平衡网页设计中的信息密度.
2019-02-10 分类: 网站建设

信息密度是站点访问者在登陆网站或网页时迎接的内容形式的信息量。
信息密度越大,访问者在网站或网页上看到的内容量就越大。由于这种内容的联系,信息密度对用户的认知负荷立即产生影响,这反过来又对网站的导航性,可用性和用户体验产生了巨大的影响。
在设计时,考虑您的用户可以合理处理多少内容,而不会陷入困境是有帮助的。他们遇到的内容越多,他们完成某些任务和页面目标就越长,因为他们完成任务和目标的精神处理能力的数量急剧增加。
尽管加载具有大量内容的网站来吸引访问者总是很有吸引力,但适度和极简主义是确保好的用户友好性的关键。
分析瘫痪,也就是选择的悖论,也就是选择超负荷
无论您想要什么,信息密度太高将导致用户分析瘫痪,这从网页设计的角度来看是灾难性的。良好的设计意味着您的用户知道他们应该在与您的网站的每个互动点做什么,所以如果他们被冻结在他们的行为,因为太多的信息是混淆他们,你有一个问题。
信息密度过大导致用户选择太多。
考虑以下情况:
1)一个产品页面具有图像,标题,描述,价格,号召性用语和一些评论。
2)另一个产品页面提供了几个图像,产品的几个视频,一系列的推荐,评级,评论,名人认可,过份的副本,标题,副标题,各种电话号码,从电子邮件注册到“添加到购物车“按钮,推荐产品用于交叉和加油等目的
显然,情景二是糟糕的设计,因为它是分析瘫痪的缩影。
我们来看一个简单而简单的成功站点示例,信息密度保持在最低水平,以确保优秀的用户流量。
在1-800 Pet Meds的产品页面上,请注意页面的目标是如何清楚地描述的,因为用户只需在添加到购物车之前选择口味,大小和数量。完全消除了不必要的杂乱,所以购物者可以轻松购买。
这就提出了一个问题:如何将信息密度降低到最低限度以确保大型UX?
如何保持信息密度合理
作为网站设计师,您具有确保您的网站密度得到控制的最终力量。当有疑问时,总是错误的少一些,以确保您的用户的认知负荷不会很难甚至不可能成功地执行常规任务和网站上的操作。
在开始设计之前,首先确保每个页面和整个网站都有一个宏伟的计划。这意味着问自己页面的目标应该是什么,以及信息架构应该实现这一目标。
换句话说,把自己放在用户的鞋子里。作为设计师,无论您是在移动设备,平板电脑还是台式机上查看页面,都应该100%清楚您的用户如何实现自己的网页目标。用户流程应该定义清晰,清晰,并且如此简单,即使是不复杂的用户,即那些不使用Web的用户也可以成功完成任务。
让我们来看看保持信息密度受到控制的另一个例子,这样消息传递是有效的,而UX是一种乐趣。
在福特汽车的车库服务登陆页面上,对于该页面的目标以及访问者应该如何完成该任务的说法并没有歧义。这是因为该页面的元素相对较少,因此页面目标的注意力较少。当满足这些条件时,信息密度是可管理的,为优秀的UX提供了便利。这是这个页面正确的:
清晰的设计与大量的空白,将用户的注意力集中在页面目标和内容上
大而引人注目的动作按钮
清除号召性用语按钮显微镜
在呼叫动作按钮上方的说服性消息
清除用户流量和页面目标路径
感谢这个页面的设计,看页面的用户不会感到不知所措,无法完成预订车库服务的简单任务。这是因为认知负荷很小,因为页面使用的元素相对较少,以清楚地传达完成任务所需完成的任务。
另一个极端
极乐永远不会很好,无论摆摆的光谱如何。正如您可以为密度太高的网站提供一个坏的UX,当您的内容太少时,您可以同时破坏UX。
正如这份关于网页设计极简主义的报告所指出的那样,当您使用极简主义的方法太过分,因此您的界面具有非常低的信息密度时,可能会让用户难以找到所需的东西。当这种情况发生时,UX受到的影响是一样的,设计人员需要记住首先为用户设计,而不是太贴近任何设计意识形态。
换句话说,极简主义总是设计中的一个明智的选择,但它必须是适度的极简主义。
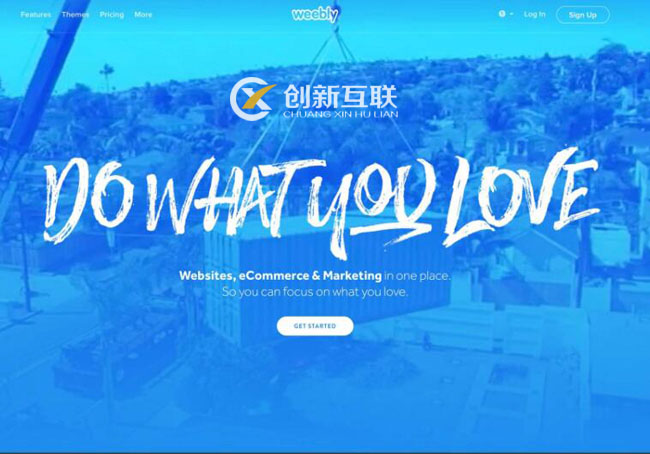
对于信息密度受到控制的中度极简主义的一个很好的例子,我们来看cdcxhl.com的主页。
请注意巨大的,令人关注的标题,价值主张,描述,标语以及简单明了的行动呼吁。
信息密度至关重要
信息密度或网站显示其访问者的内容量在多个因素中扮演重要角色,包括UX,访问者是否能够完成最终目标,最终还是页面转换。
设计师需要考虑他们向用户展示内容的密集度。他们从一开始就需要考虑一下,甚至在他们放在第一行代码之前。在线框制作过程中,设计人员需要考虑如何处理新站点上的信息密度。
一般来说,设计师应该以最低限度的信息密度为目标,所以不会让访问者感到厌烦。但是,要注意的是,它不能过分简单,因为这将创建与“可发现性”相同类型的UX问题,以及太多内容也创建的可发现性。平衡是真棒设计的关键。
名称栏目:如何平衡网页设计中的信息密度.
文章链接:https://www.cdcxhl.com/news21/79171.html
成都网站建设公司_创新互联,为您提供小程序开发、动态网站、建站公司、网站内链、云服务器、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 建设网站需要哪些技术? 2019-02-10
- 设计网站不要过于复杂! 2019-02-09
- 设计网站的重中之重就是网站首页的设计。 2019-02-08
- 网站的首页必须告诉访问者这是什么网站。 2019-02-08
- 建设网站:竞争对手的基准和分析 2019-02-07
- 了解网站设计背后的创意流程 2019-02-07
- 论建设网站排版的重要性! 2019-02-06

- 了解制作网站的HTML5。 2019-02-10
- 网站信息的获取和传达的过程必须是简洁清晰 2019-02-09
- 网站域名实名认证需要提供什么资料? 2019-02-08
- 论建设网站中网站面包屑的用处及原理。 2019-02-08
- 移动应用程序在桌面上使用的意外后果 2019-02-07
- 避免错误的404页面 2019-02-07
- 找一个合适的网站设计师 2019-02-07
- 企业建一个网站需要多少钱 2019-02-06
- 小企业如何利用自己的网站来竞争 2019-02-05
- 明确客户建立网站的目的是建设网站的重点! 2019-02-05
- 关于建设网站的惯例谈论。 2019-02-04
- 网站安全成为目前最要担心的事情 2019-02-04