网页设计的修改
2014-03-17 分类: 网站建设
网页设计的六次修改是近年来比较大的重新设计网站信息。
这种新的网页设计的主要目的是提高你们网站上的阅读和全面用户体验的经验。
还有相当多的网页设计的修改和功能问题要解决,但总的来说网页设计的修改应该大大提高你的经验。
创新互联将简要地通过你的一些新版本中的改进网页设计。
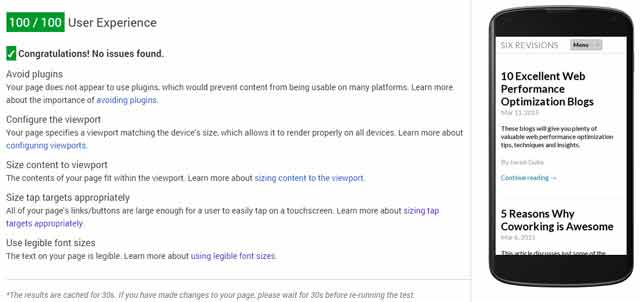
经过多次网页设计的修改后,用户访问网站会很高兴知道,该网站现在提供一个更好的阅读体验,更快速显示移动界面UX有没有问题。(我们仍然需要在桌面和移动速度提升整个网站的页面,以及超越,增强)

网页设计的修改可以提高网页可读性
旧的网页设计为过时版式面,在很多领域很多方面,它在你的网站上阅读体验的方式提高了。
新的网页设计的修改,提出尽可能多次修改内容,使可用性和可读性,以往的设计。新的用户界面是干净和简单,并设计有补充你的阅读经验的意图,而不是重点。
提高可读性,除其他事项外,涉及大量的时间和努力给设计,评估,测试设计的字体,Web字体,非常清晰,阅读字体设计的愉快,使其灵活而强大的字体,可以处理旧的修订内容。网站的排版还需要完善和调整,所以这个区域是一个进展中的工作。
改善网站导航
与旧的用户界面的一个主要问题就是浏览的内容,你可能会感兴趣的艰难。一个特征是旨在改善网站导航固定导航栏在我们的网页。这允许您将整个易网站无需滚动到页面的顶部。滚动到页面顶部的导航网站是特别麻烦的旧的设计,自六次修订出版的长篇文章。
在未来,导航栏将显示上下文导航项目和资料的基础上,在你网站上的其他文章和教程帮助你发现你可能感兴趣的。我在建造更多的接口,可以使我们的身体的内容更容易浏览的过程。例如,我目前正在开发一个接口,使得它可以查看50至100六次修改的文章在一个单一的网页来减少所需时间和努力转型到另一个页面的数量。一个关键的问题现在的问题是,网站的搜索功能不显示搜索结果。这是一个高优先级的错误,我将在接下来的几个小时的工作(我睡一觉后)。讨论更好的用户体验我的一个主要目标是提高你的六次修改其他社区成员互动的能力。一个我把实现这一目标的第一步是使多层次的评论,这样我们都可以在评论中有更好的对话。我的愿望是六修订成为一个场所,来自世界各地的开发和设计感兴趣的人聚在一起谈论我们热爱的主题。
在前端代码开发方面,这些事情要做:
网站性能优化:CSS选择器和媒体查询需要优化,JS和CSS文件需要合并,可以压缩,平均六修改网页的文件大小必须减少,Web字体已被转移到我们的CDN减少DNS查找,等我解决了“容易”的Web性能问题,我会去更高级的WPO的改进,如使用内联CSS样式规则,只需要呈现的页面将包含在请求
我期待你的反馈与修订,我知道你们许多人一直在等待一个更好的UI和UX的网站。
网站栏目:网页设计的修改
文章来源:https://www.cdcxhl.com/news23/19773.html
成都网站建设公司_创新互联,为您提供面包屑导航、动态网站、网站维护、软件开发、网站收录、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 免费的网页设计师资源 2014-03-17
- 网页设计会议的终极指南 2014-03-15
- 如何简化自由设计师的工作 2014-03-15
- 设计成熟的技术形式 2014-03-14
- 网页设计师和开发人员应用程序工具 2014-03-13
- 你必须设计有效地UX 2014-03-13
- 响应式网页设计如何测试 2014-03-12
- 关于网页设计 2014-03-11
- 设计人员和开发人员之间的差距 2014-03-11

- 深圳学设计 2014-03-16
- 深圳设计公司网页 2014-03-16
- UX成功设计模式 2014-03-15
- 深圳网页设计主题本周漫画 2014-03-13
- 网页设计的元素周期表 2014-03-12
- 今年网页设计趋势 2014-03-10
- 平面设计走得太远? 2014-03-10
- 全球设计师围绕设计世界 2014-03-10
- 网页网格布局的秘密 2014-03-09
- 魅族官网设计-魅族官网首页设计 2014-03-09

