移动应用程序设计中令人惊叹的交互例子
2016-09-24 分类: 网站建设
交互设计已经成为移动应用的必需品了,现在有这么多的工具可供设计师和开发者使用,设计时除了视觉吸引力之外,有效的交互设计可以显著改善您的移动产品的用户体验。使用iOS或Android操作系统,你可以看到几乎所有的操作都是通过某种类型的交互来执行的,无论这种互动是用动画术语来表示,还是像一个taptic engine这样的有形反馈,这些可能性永远不会结束。
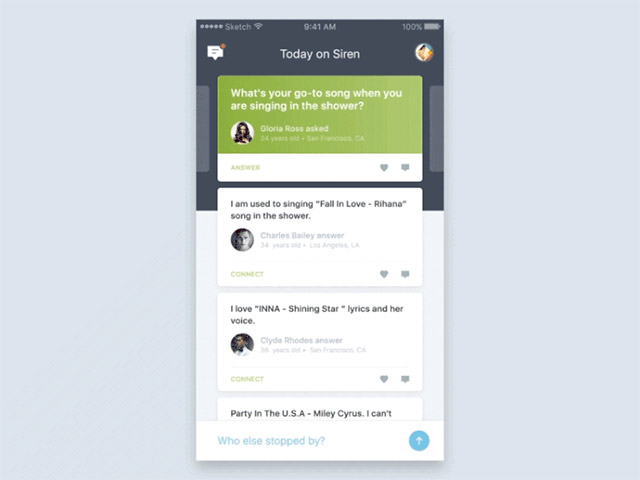
例#1 -Siren
在应用程序设计中,Siren使用了许多不同的交互动画。第一个是,当你向左或向右滑动时,会有不同的延迟产生“波”效应的元素。

这为用户提供了对主页整体结构和流程的额外反馈。该应用还利用收缩元素来扩展界面的交互区域,同时确保关键信息始终保持在显示上。
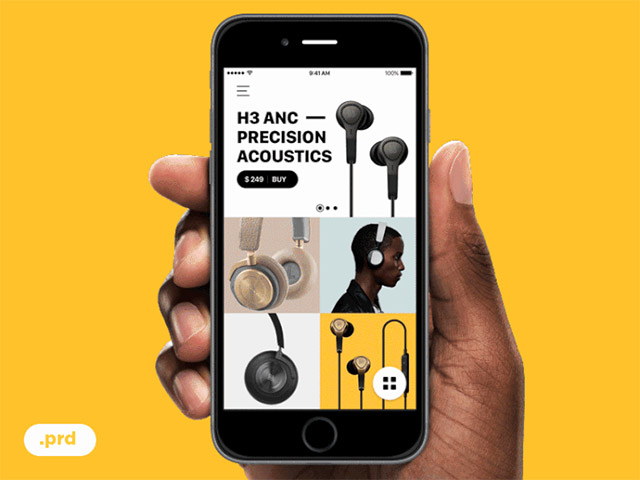
例#2 -B&O Play
B&O Play应用程序在与滚动、颜色选择和选择交互时实现一系列令人满意的过渡效果。

每个交互都有一些效果,包括延迟的水平移动、图标弹出,甚至当用户滚动到列表顶部时,还可以将图像附加到滚动区域。它巧妙地使用这些效果,精确和克制,导致了一个最好的例子。
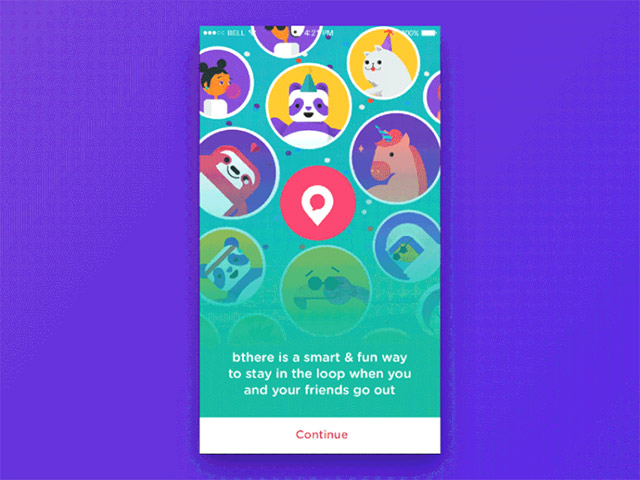
例#3 - Bthere
Bthere的应用程序是交互设计的一个令人愉快的例子,目的是通过onboarding过程来吸引用户――这在用户体验中通常是相当乏味的一部分

通过动画的图标转换和背景颜色,以及个人图标元素本身(包括踏板车的排气!),Bthere已经有效地传达了他们的品牌的乐趣和轻松,同时可能提高用户的转换和保留下载的应用。
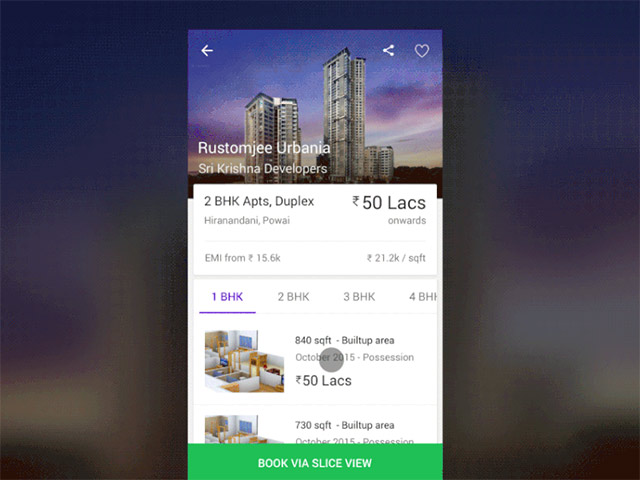
例#4 -Housing
在他们的应用中,房屋使用微妙的交互作用,在添加新功能后,用户可以将优步叫到观看,设计团队需要找到一种不引人注目的方式来吸引人们对这个新添加物的注意。

结果,如上所示,足以暂时抓住用户的注意力,而不是用户的脸。图标设计和颜色的执行都能有效地提高转换效果和视觉效果。
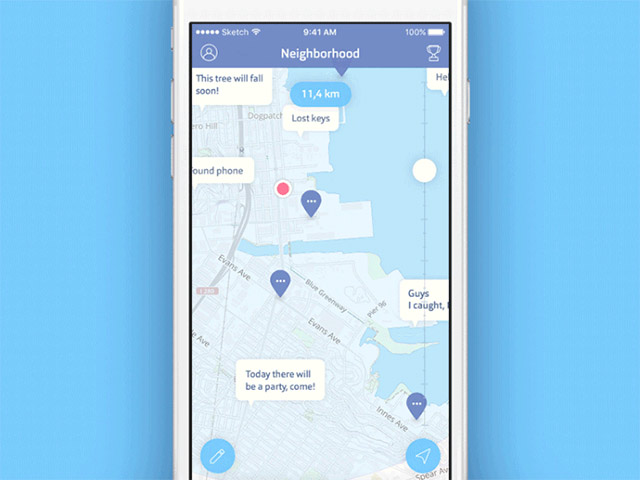
例#5 -Neighborhood
最后一个例子,社区,在应用程序的几乎所有方面实现交互设计,包括图标、弹出窗口元素、消息和平移。

在设计的每一步中,对细节的关注会导致一些视觉上令人满意的结果,包括用户菜单,这有点让人想起Facebook的聊天头。总的来说,它会带来具有丰富的视觉反馈和易于使用的功能的用户体验。
成品
随着2017年的到来,设计和开发人员可以使用的工具丰富,在今年的移动应用交互设计中,应该会看到一些更加壮观和独特的结果。
当前标题:移动应用程序设计中令人惊叹的交互例子
网站路径:https://www.cdcxhl.com/news21/48221.html
成都网站建设公司_创新互联,为您提供网站改版、网站建设、移动网站建设、软件开发、企业建站、虚拟主机
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 五个数据可视化设计的重要要素 2016-09-24
- 要学习怎样去建设一个网站必须学习的基础点 2016-09-24
- 设计师对网格理论的指导 2016-09-24
- 成都做一个网站能为公司带来什么好处? 2016-09-23
- 成都营销型网站为什么要做SEO优化 2016-09-23

- 令人印象深刻的移动应用搜索实现 2016-09-24
- 浅析网站建站中选择好域名的重要性 2016-09-24
- 非常详细的免费移动UI工具包 2016-09-24
- 网页设计中视觉层次的五大支柱 2016-09-24
- 网页设计师都应该了解的5个线上体验趋势 2016-09-24
- 在UI设计中使用插图的4种智能方式 2016-09-24
- 为什么优秀的字体和优秀的排版对创业公司很重要 2016-09-23
- 成都企业网站如何设计才能更接地气? 2016-09-23
- 如何保障网站安全稳定的运行? 2016-09-23
- 网站不能访问该怎么办? 2016-09-23
- 营销型企业网站的核心 2016-09-23
- 网站改版之确定网站的主题的方法 2016-09-23
- 模板网站那么便宜,为什么企业都还是选择定制网站呢 2016-09-23
- 完美的分屏网页设计起到的重要作用 2016-09-23