设计师对网格理论的指导
2016-09-24 分类: 网站建设
无论你是在网页设计还是印刷设计中工作,你都需要了解网格理论。尽管一些设计师积极地避开网格,转而使用更直观、更自由的布局,但最成功的是多年来一直与网格合作-他们在打破规则之前就已经了解了规则。
对于自学成才的设计师来说,作为设计工具的网格背后的许多理论和合理化都没有被典型的博客文章和会议讨论所覆盖。我们来这里是要把这个口袋大小的指南直接放在网格上,包括少量的理论。让我们开始吧。
1、栅格建立了韵律和节奏

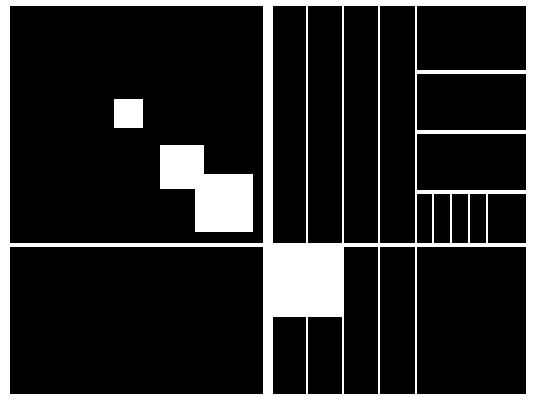
网格(至少是平面设计)的首要目的是为元素在布局中的位置建立一套指导原则。一个有效的网格不仅为设计提供了节奏,而且还定义了仪表。这是使内容可访问的重要部分,并帮助查看器了解在布局中查找下一条信息的位置。它设定了预期,并定义了规则、音色和设计的声音。把网格看作是你的游览者旅行的路线图。
2、网格定义和反映比例
网格的一个关键方面是它帮助确定和定义比例的能力。在印刷中,比例通常与媒体的大小相呼应;例如,纸张的形状和方向经常反映在布局中包含的图像的大小和形状上。
这感觉很舒服,因为读者潜意识地理解布局的上下文,是由于交付机制的物理形状和大小的结果,比如一张纸。在web上,反射的概念并不那么重要,但是网格可以用同样的方式将内容锚定到屏幕上。屏幕可以更流畅,作为一个设计师,也不可能知道用同样的信心,屏幕的大小和形状将被用来查看内容。无论如何,比例和规模都是布局中的重要工具,因此使用网格来确定和执行规则有助于定义所有重要的标志,使读者能够访问和理解内容。
3、网格与黄金比例一起工作

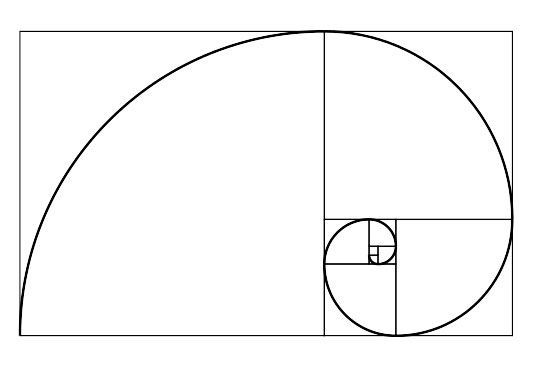
一个确定的网格系统的整个概念是在设计的世界中一个相对较新的发明。自人类绘画和写作的早期开始,网格就已经直观地存在了,但直到最近才开始以学术的方式来考虑布局,因此它从未与其他好实践布局规则隔离开来。其中一个交叉的例子就是黄金比例与电网的关系。
黄金比例(也称为“黄金分割”)决定了元素最令人满意的比例,并简化为“三分法则”。当与网格结合使用时,这些简单的大小、位置和比例规则可以帮助确保布局看起来是连贯的,同时也具有美观的吸引力。这很重要,因为它可以帮助使内容更容易访问。请记住,网格是内容背后的无形的粘合剂――在大多数情况下,它应该对查看器是透明的。
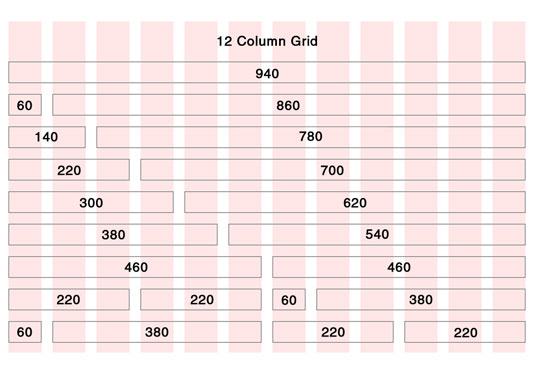
4、网络上有一个960网格系统

一旦你知道了建立一个网格系统的好处,那么web设计人员就可以使用网格了。为了使产品更实用,一些常见的尺寸已经成为标准。最常见的是960px的网格系统。960px是一个很好的尺寸,因为它有很多因素(整数可以分为):1、2、3、4、5、6、8、10、12、15、16、20、24、30、32、40、48、60、64、80、96、120、160,等等。能够以这种方式划分网格为列的宽度提供了很大的灵活性,提供了一个多用途的、可重用的网格系统。不用说,许多设计师都在忙着把960px的网格打包成一组有用的CSS库。一个这样的例子可以在960年找到。gs,但如果你环顾四周,还有其他可用的。
5、网格提供了坚实的基础
正如我们所看到的,网格的存在主要是为了帮助确定布局中的位置和平衡。提供这种坚实的基础可以帮助确保内容以易于理解的顺序呈现,但也可以通过将内容从网格中分离出来来突出内容的特定区域。观众会自然而然地识别出这些突破,并被吸引到他们面前,让设计师有机会运用布局的层次结构,并调整作品的意义。
6、网格与其他关键设计原则一起工作

不要忘记,网格只是一个工具,旁边还有许多可以用来增强布局的基本原则。不要过于严格地使用网格――一些最好的设计打破了网格布局的所有规则,而且这样做更成功。了解如何以及何时使用网格只能来自经验,所以要进行实验。请参阅下面的设计理论下面的其他文章,以获取其他有用的工具和原则,您可以使用这些工具来提高您的设计。
本文题目:设计师对网格理论的指导
文章路径:https://www.cdcxhl.com/news8/48208.html
成都网站建设公司_创新互联,为您提供网站排名、网站改版、电子商务、关键词优化、自适应网站、移动网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都做一个网站能为公司带来什么好处? 2016-09-23
- 成都营销型网站为什么要做SEO优化 2016-09-23
- 网站改版之确定网站的主题的方法 2016-09-23
- 完美的分屏网页设计起到的重要作用 2016-09-23

- 非常详细的免费移动UI工具包 2016-09-24
- 网页设计中视觉层次的五大支柱 2016-09-24
- 网页设计师都应该了解的5个线上体验趋势 2016-09-24
- 在UI设计中使用插图的4种智能方式 2016-09-24
- 为什么优秀的字体和优秀的排版对创业公司很重要 2016-09-23
- 成都企业网站如何设计才能更接地气? 2016-09-23
- 如何保障网站安全稳定的运行? 2016-09-23
- 网站不能访问该怎么办? 2016-09-23
- 营销型企业网站的核心 2016-09-23
- 模板网站那么便宜,为什么企业都还是选择定制网站呢 2016-09-23
- 成都做网页设计时要知道的10个重要常规小技巧 2016-09-23
- 成都网站建设浅析打造完美网站的四个实用小窍门 2016-09-23
- 浅析电子商务网站建设需要做好哪些准备 2016-09-23
- 企业做了网站却没有营销效果原因分析? 2016-09-23
- 网站seo:哪些做法会让你的网站降权? 2016-09-23