网页布局设计小技巧
2022-06-20 分类: 网站建设
大家都知道做网页设计有栅格,有纵向栅格也有横向栅格,栅格提供内容布局的规范,让信息组织更有条理,我们在栅格规范内做设计,上下左右、垂直居中对齐,横平竖直、方方正正的看着舒服,信息布局清晰易读,表面看没什么问题,但经常会有那么点死板,缺少点活力。
如何在视觉设计中突破页面布局的“格”,让设计更具特点与众不同,下面通过几个小技巧来解决页面布局中死板的问题。

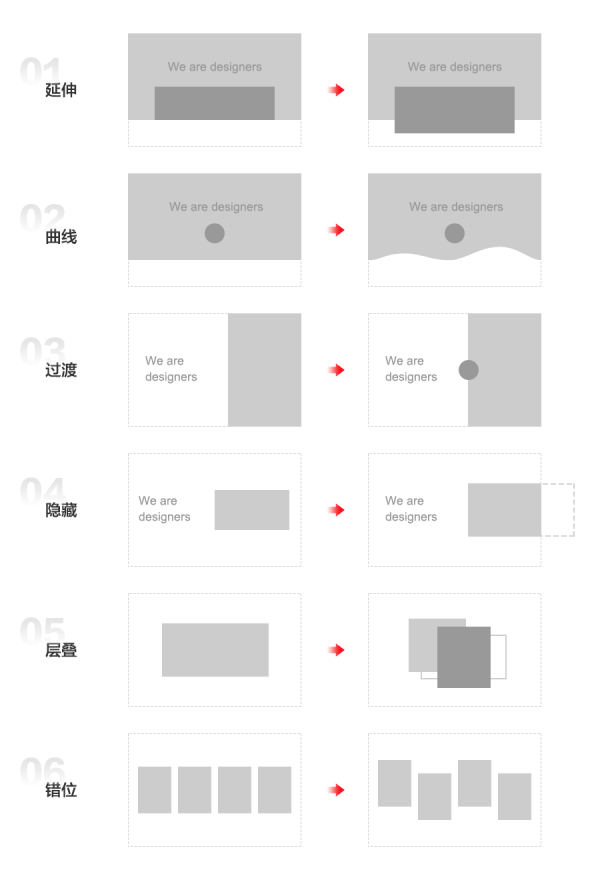
延伸
古词中“满园春色关不住,一枝红杏出墙来”,就是这个感觉,让主体内容不局限于页面的条条框框之内,适当的延伸出去,横跨两个模块,不仅能够打破规则的布局,而且能够让两个模块有一定延伸感和连接感。
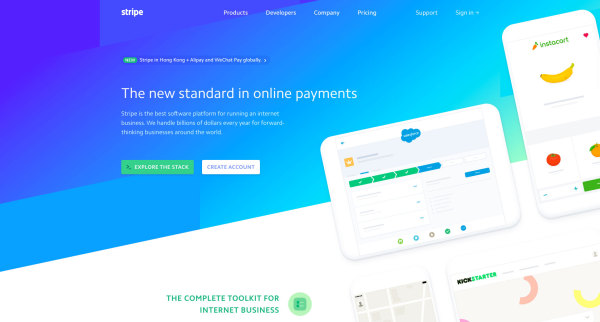
下图:电脑的图片不局限在蓝色北京区域,延伸到了下一个模块,除了掩盖掉两个模块间死板的分割线,更能让用户在阅读时能够流畅的从A区域过渡到B区域,中间不会出现断节。

下图:相机图片在两个模块的中间,从绿色背景模块延伸到浅灰色模块,将模块中间死板的分割线去除,好的过渡方案。

曲线
网页设计中,免不了内容模块的分割,这种直线多了自然就会让画面死板,我们可以通过改变直线的方式,比如曲线、斜线等来解决这个问题。

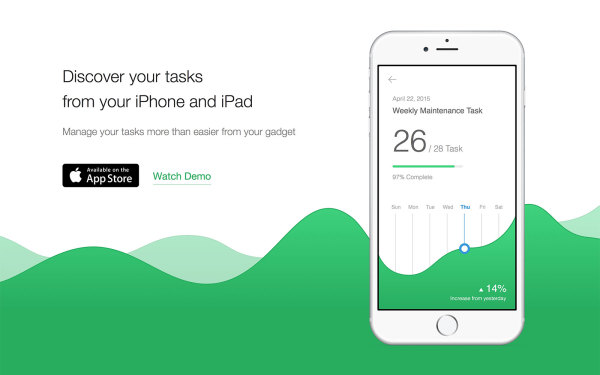
△ 用曲线来达到分割的模块地目的,同时也表达出数据产品的特点。

△ 不论是背景还是主体图形,都有12°角度的倾斜,让画面顿时就“活”了起来。
过渡
当然我们很多时候任然无法避免分割中的直线,也不可能把所有的直线都改为曲线,这时候我们可以适当利用一些元素让模块之间有个过渡。

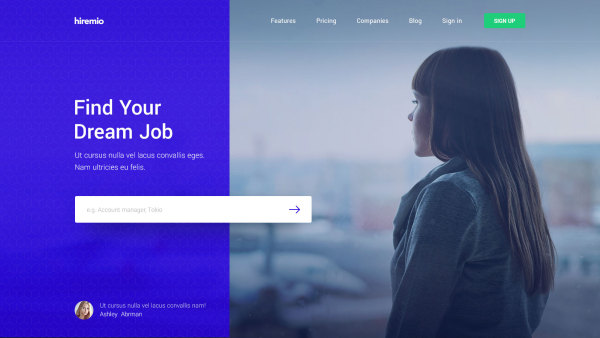
△ 左右分屏是最近一年比较流行的布局方式之一,这种布局能够更加强调品牌的色彩调性,避免图片与文字的叠加干扰阅读,带来的问题就是中间死板的分割线,设计师将输入框横跨了两个模块,巧妙地打破了这个死板的形式

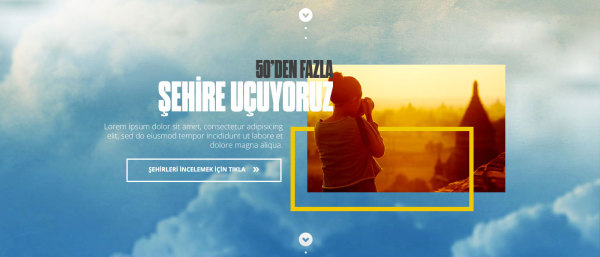
△ 利用黄色的播放图标,让左边的线描图与右侧实景图有较好的过渡,同时也成为画面的点睛之笔。
隐藏
有些信息不一定完整的展示出来,可以只展示最重要的部分,将不重要的置于画面之外,适度的隐藏,更有利于突出重要信息,也能够让画面有一定的延伸感,不死板。

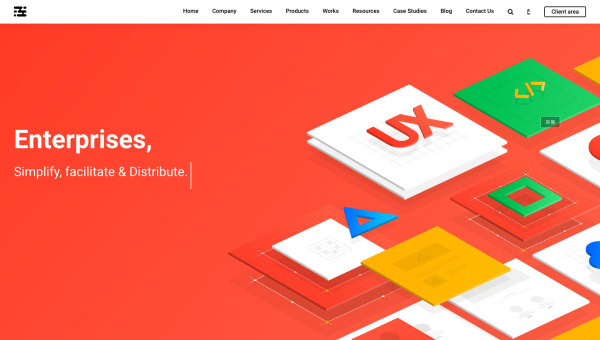
△ 并没有展现全部的图形,部分留于浏览器之外,让画面更显得大气。
层叠
将图形、图片、文字等信息进行层叠,打破传统的左右、上下布局,增加画面的透视与层次关系。

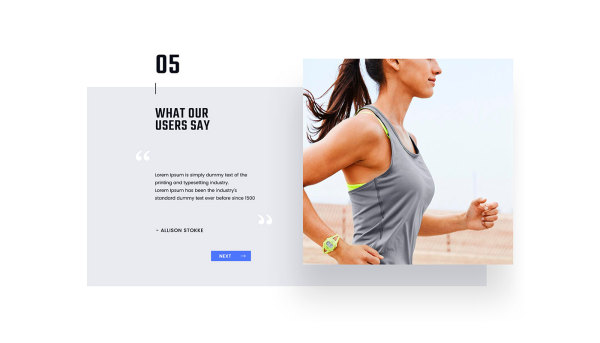
△ 主体人物与文字进行叠加,文字虽然做了一定的遮挡,若隐若现却不影响阅读。

△ 不是一张图干巴巴的诠释,利用多个元素层叠交错,营造出画面的层次、透视与场景。
错位
将图形、图片、文字等信息进行错位布局,不拘泥于条条框框之内。

△ 图片与背景块错位布局,看似好像没做完,实际是设计师精心的布局方式,让画面充满动感,同时图片的投影也让这部分信息顿时有了层次感。

△ 利用文字、方框与主体图片进行交错组合,让这些碎片信息融为一个整体,视觉上也更加有层次感。

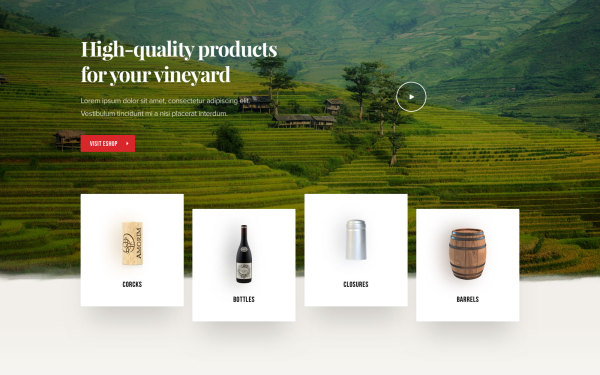
△ 将四张商品图片进行波浪式的排列,虽然只是稍微改变了水平对齐的方式,但是立刻让画面充满了韵律感。
结语
以上方法并非只是为了突破而突破,是基于浏览体验的前提下,做出更具特点的视觉形式,设计师不须拘泥于传统的布局方式,也无须受制于同类产品形式的影响,可以大胆尝试各种布局方式,做出创新与特色。
分享文章:网页布局设计小技巧
标题路径:https://www.cdcxhl.com/news21/169471.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、服务器托管、定制开发、微信小程序、用户体验、网页设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 【微博运营之微博营销】微博营销的策略 2022-06-20
- 设计中有趣的配色技巧 2022-06-20
- Web图像的常见应用策略与技巧 2022-06-20
- 设计的骨骼,网页设计中的视觉解剖 2022-06-20
- Dw基础篇:模板的创建 2022-06-20
- 创新互联成都创新互联可提供的服务 2022-06-20
- 图片在网页设计中有什么作用? 2022-06-20

- 如何在短时间内提升网站的百度权重 2022-06-20
- 如何发布你的站点 2022-06-20
- 浅析做微信营销的几个误区 2022-06-20
- 如何提高新网站的收录速度 2022-06-20
- 值得关注的几大营销策略 2022-06-20
- 大小网站推广 切莫走进7种误区 2022-06-20
- 建设网站后,申请可信网站认证需要提供哪些资料? 2022-06-20
- 建立网站地图的好处 2022-06-20
- 企业网站备案相关知识和问题解决 2022-06-20
- 业务网络应用程序的设计,网络应用程序的种类 2022-06-20
- 【微博运营之注意事项】企业微博营销如何做才能不是鸡肋? 2022-06-20
- 加快新网站内容页收录的方式 2022-06-20