适用于Vue开发人员的原型工具OverVue
2021-02-03 分类: 网站建设
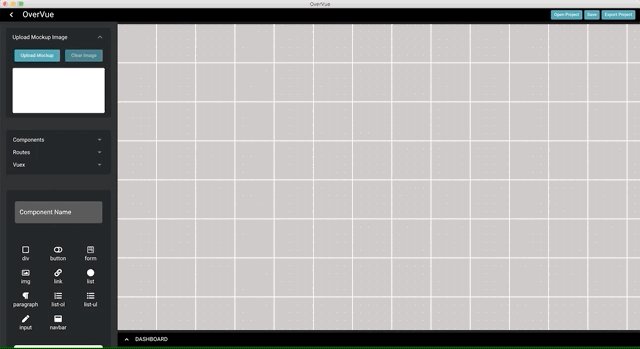
OverVue是一种原型设计工具,允许开发人员动态创建和可视化Vue应用程序,实现组件层次结构的实时直观树形显示和实时生成的代码预览。生成的样板可以作为模板导出,以便进一步开发。
这个程序能帮你生成Vue组件,设置routes,也可以帮你显示组件Parent-Child组件树。你只要做一些小配置然后可以下载代码样板文件。这样你就可以很方便简洁地生成Vue公司前台APP了!

特征
- 上传前端模型图像
- 可视化可拖动和可调整大小的组件
- 创建组件的父子层次结构
- 将html元素添加到组件
- 创建Vue Router使用的路由
- 每个组件的实时生成的可预览代码段
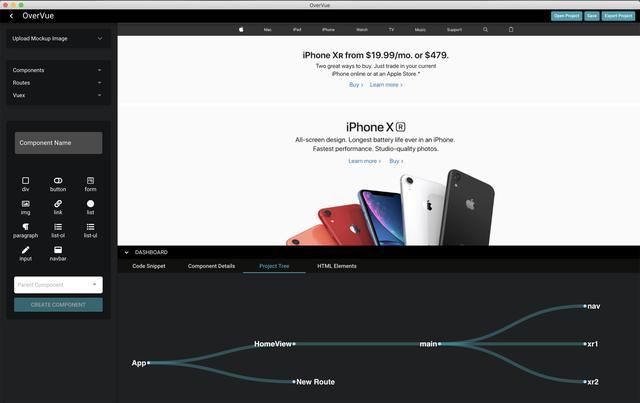
- 实时生成的树视图,以帮助可视化父子层次结构
- 保存项目并打开以前的项目
- 导出工作前端的完整样板代码
如何使用
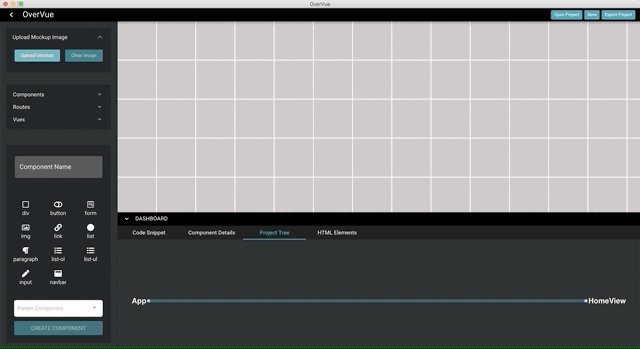
- 打开应用程序将默认创建一个根App组件和一个名为“HomeView”的根路由
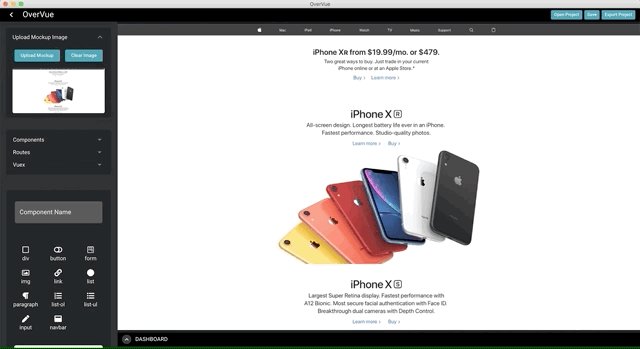
- 如果您愿意,可以从文件系统上传模型。删除模型并根据需要选择一个新模型。

- 要添加新组件,请在组件名称框中键入其名称,然后选择应由该组件呈现的任何HTML元素。
- 通过在显示中选择组件,然后选择HTML元素,也可以在创建后添加HTML元素。
- 如果需要,为新组件选择父组件。
- 添加后,您可以在显示中移动和调整组件的大小。
- 您还可以通过右键单击要添加子项的组件来将子项添加到组件,并且可以在创建新组件或更改层次结构时看到树重新呈现。
- 仪表板显示有关每个组件的信息(代码片段和HTML元素)。单击显示中的组件以查看其属性。
- 您可以添加新路线并查看侧栏中的所有组件和路线。
- 完成创建后,您可以导出到您选择的文件位置。以下是导出的文件结构:
- public/
- index.html
- src/
- assets/
- components/
- UserCreatedComponent1.vue
- UserCreatedComponent2.vue
- ...
- views/
- HomeView.vue
- UserCreatedRouteComponent1.vue
- UserCreatedRouteComponent2.vue
- ...
- App.vue
- main.js
- router.js
- babel.config.js
- package.json
新闻名称:适用于Vue开发人员的原型工具OverVue
链接地址:https://www.cdcxhl.com/news20/98970.html
成都网站建设公司_创新互联,为您提供品牌网站制作、网站导航、网站设计公司、云服务器、品牌网站建设、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 为什么程序员的业余项目大多都死了? 2021-02-03
- H5嵌入APP的联合登录 2021-02-03
- 教育培训机构4个好用的招生营销模式 2021-02-03
- 高DAU产品的6大运营绝招,轻松达成95%留存率! 2021-02-03
- 新零售时代已来,助力社区商业实现智能化、数据化 2021-02-03
- 炒域名还有“钱”途吗? 2021-02-03
- 智能家居离不开云计算 2021-02-03
- 微信这免费又实用的五个小程序,第二个还能帮人脱单 2021-02-03

- 互联网时代,用内容营销为企业赋能 2021-02-03
- 什么是云计算,一起了解一下 2021-02-03
- 购买还是自建?企业应该怎样选择数据科学平台? 2021-02-03
- 8个步骤教你搞定网站运营 2021-02-03
- 方向错误,人工智能可能演变成一场泡沫 2021-02-03
- 区块链技术和物联网技术将缔造一个新时代 2021-02-03
- 永远不要与趋势为敌,未来它才是关键 2021-02-03
- B2C和B2B的区别对企业布局互联网的意义? 2021-02-03
- 小程序怎么制作 2021-02-03
- 商标转让和商标变更的区别都有什么? 2021-02-03
- “物联网”到底有什么用?我国物联网目前发展得如何了? 2021-02-03