移动端设计模式的误用
2022-06-30 分类: 网站建设
如果你是一名经验丰富的设计师,你一定会认同一点,受他人启发并不是在抄袭UI设计。这是一种的研究实践。它也要运用各种设计模式,也要遵循设计规范,也需要确保选择用户熟悉的模式来建立可用的界面。
有些人可能会说,死守规范和模仿他人会扼杀创造力,终将有一天,所有应用都长一个样。但从用户体验的角度我注意到另一个问题。习惯于实例可能会让你盲从Google/Facebook/Instagram/还有你最喜欢的应用,误以为他们的设计目标与你的相同,你却未对此产生质疑。下面是一些被认为(或是曾经被认为)是实例的模式,但未必如你初见时所认为的那么好。
1. 隐藏式导航
至少有五十万篇关于汉堡菜单的文章,多数都是设计师写的,为此展开激烈争辩。如果你对此一无所知,可以读读这篇或者这篇。但简而言之,讨论点并不是这个图标本身,而是将导航隐藏在一个图标中。
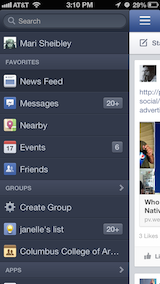
侧滑菜单非常灵活,使用也方便。
这个解决方案对于设计师很有诱惑力,方便快捷:你不用操心有限的屏幕空间,把整个导航塞进默认隐藏的滚动层里就可以了。
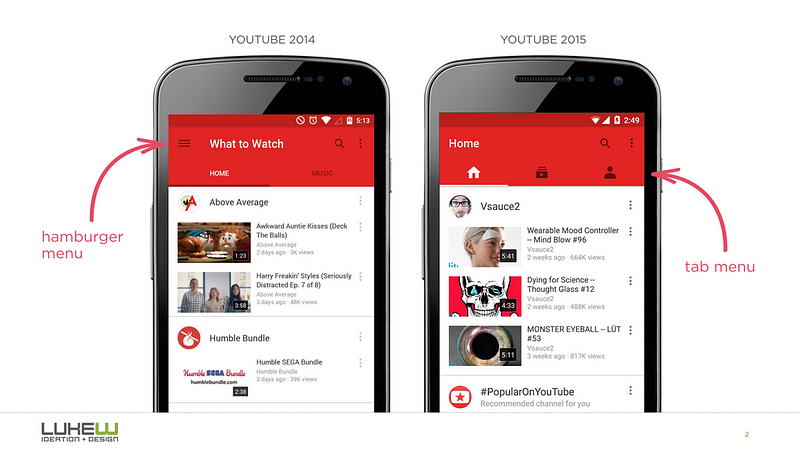
但是,实验显示,用一种更加可见的方式展示菜单项,能够提升活跃度、用户满意度、甚至收入。这就是为何所有大公司都在舍弃汉堡菜单,让最重要的导航项持续可见。
YouTube导航的变革,Luke Wroblewski注
如果你的导航很复杂,将其隐藏并不是友好的移动端做法。为它排个主次才是。
2. 图标,到处都是图标
由于屏幕空间有限,另一个看似无需动脑的节省空间的方法,就是把文字尽可能都换成图标。象形图标占用更少空间,也不需要翻译,毕竟人们对这些都很熟悉,对吧?而且其他应用都在这么做。
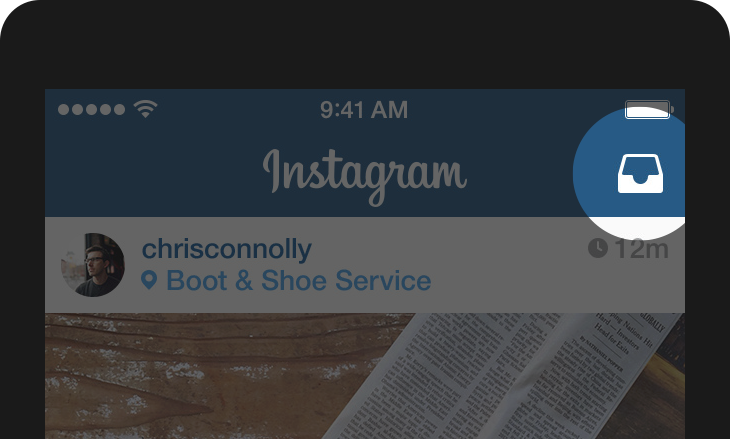
脑中带着这样的假定,应用的设计师有时就会把功能藏在一些难以辨识的图标里面。例如这个,在Instagram中你可以通过这个图标直接发送消息,你能猜到吗?
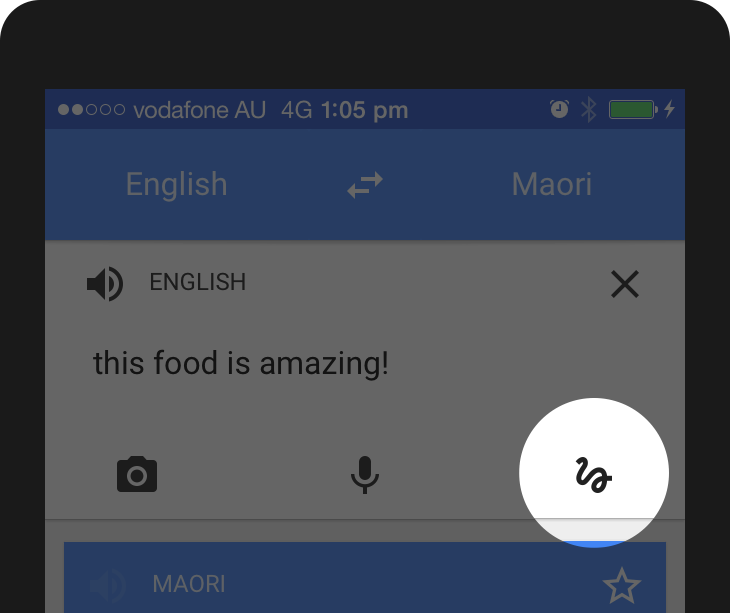
或者假设你从没用过Google Translate,点下面这个图标你觉得会是什么功能?
有个常见的错误,就是假定用户都熟悉这些象形图,或者愿意花时间探索和学习它们的含义。
Bloom.fm难以理解的标签栏。
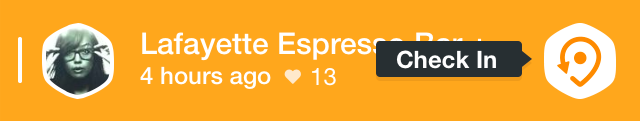
如果你认为在图标上加上悬浮气泡会让它更易用,那你就错了。即使你是Foursquare,用户无论如何都需要学习使用。
Swarm中的图标提示。
这不是说根本不应该用图标。 有许多人们相当熟悉的图标,其中多数都表现一些常用功能,例如搜索、播放视频、邮件、设置等等。(但用户仍然会感到不确定,例如,点击心型图标时究竟会发生什么。)
有些图标多数用户都认识,这些可以作为通用图标。
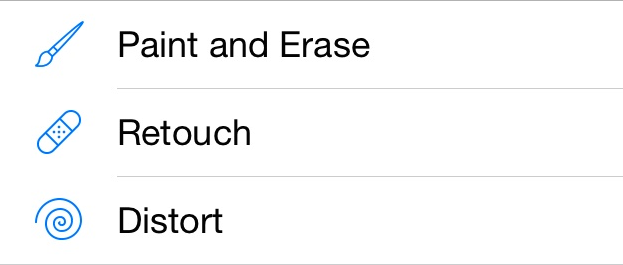
但是,复杂且抽象的功能总是应该带有适当的文字标签。在这种情况下,图标仍然有用,因为它们提升了菜单项的显著性,也为应用增加了一丝亲切与个性。
Pixelmator的导航
基础功能用图标可以很有效地展现,但对于复杂的功能,应该带上文字标签。(如果要用图标,一定要做可用性测试。)
3. 基于手势的导航
苹果在2007年推出iPhone时,多点触控技术成为主流焦点,用户了解到他们不仅能够在界面上点击,还可以放大、捏合和滑动。
手势在设计师群体中盛行起来,有许多应用都带有实验性的手势控制。
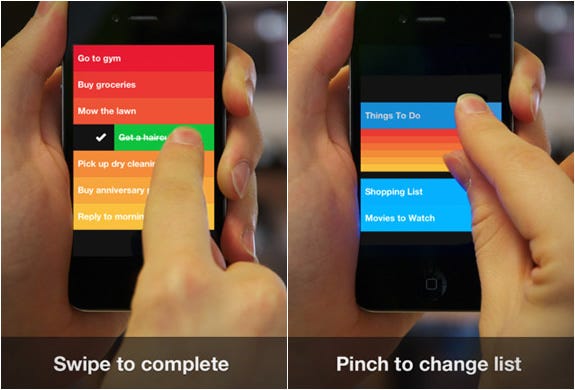
Clear应用中的手势导航。
就像把导航藏在图标中替代文字标签,手势有时候对于需要节省屏幕空间的设计师而言也极具诱惑力。(“不应该有删除按钮,人们左滑就行了。或者右滑也行,这个我们来决定。”)
关于手势要知道的第一件事情,就是它们总是隐藏的。人们需要记住它们。就像汉堡菜单那样:如果将某个选项隐藏起来,使用它的人就会减少。
而且,手势与图标有同样的问题:有些通用手势大家都掌握了,例如点按、缩放、滚动。还有一些手势每个应用都不同,需要探索和学习。
但不幸的是,多数手势在不同应用中,都是非标准且不统一的——这仍然是触屏界面设计相当新的一个领域。甚至简单如滑动手势,在不同邮件应用中也不一样。
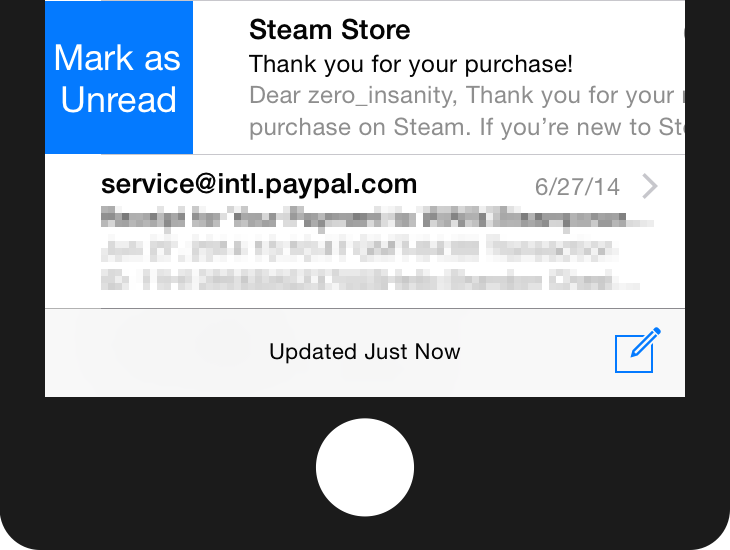
在苹果的邮件应用中右滑,会显示出标为未读选项。
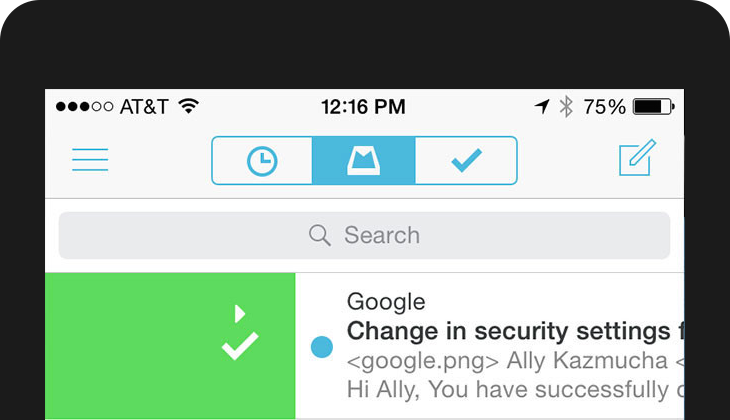
同样的手势在Mailbox里却是归档邮件。
还有,想一想,摇晃手机可能既是撤销(iOS)又是发送反馈(Google Maps)。
不要忘了手势是隐藏式的控制,你的用户需要付出大量的精力才能记住。除非你是Tinder,那你或许可以为全世界定义右滑的意义——但也仅限于你应用中至关重要的某个概念。
4. 首次使用的教学引导
首次使用,最近一个火热的用户体验议题,指的是用户与应用的第一次接触。在许多例子中,这就是指显示一些教学引导层,向用户说明应用界面:
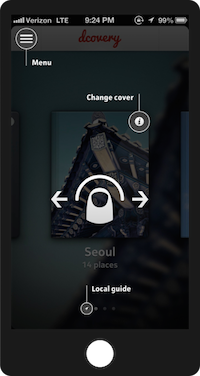
dcovery中的教学引导。
为什么这是个糟糕的方案?因为多数用户会跳过你的介绍;他们只想立刻上手。即使他们注意到你的教程,通常也转瞬即忘。(尤其当界面信息太多时。)最后这点也很重要:加入教学引导并不会使界面更直观。
分享标题:移动端设计模式的误用
本文网址:https://www.cdcxhl.com/news17/173467.html
成都网站建设公司_创新互联,为您提供响应式网站、Google、动态网站、网站营销、外贸网站建设、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何设计出让人动心的产品?乔帮主对产品设计的5条教义! 2022-06-30
- DW中级篇:在Dm中使页符合XHTML 2022-06-30
- 5种方法提高你网站的登录体验 2022-06-30
- 新站新域名如何快速收录的方法,加速新域名收录的几种办法 2022-06-30
- 做好企业网站优化的6个要点 2022-06-30
- SEO最全排名爆破技术,核心优化思维都有哪些? 2022-06-30
- 高端网站如何制作 2022-06-30
- 建设网页的注意事项 2022-06-30

- 小程序是什么,怎么样能免费拥有自己的小程序 2022-06-30
- 创新互联宣传片的文案要怎么写 2022-06-30
- 怎么做图片网站的seo优化? 2022-06-30
- 浅谈扁平化设计—–视觉设计 2022-06-30
- 网站推广企业借助“微”力量 成就大事业 2022-06-30
- 网站开发方案步骤 2022-06-30
- 从图片吸取灵感的网站配色方案 2022-06-30
- 大数据提升中国人工智能“比较优势” 2022-06-30
- 做设计为什么还需要看数据? 2022-06-30
- 高品质网站Banner图三大设计技巧 2022-06-30
- 创新互联老猫教你如何写原创文章 2022-06-30