网站常见布局的结构
2021-06-20 分类: 网站建设
常见布局的结构
布局的结构指整个网页的大体骨架,在其确定结构之前,应该将布局的版面大小确定好。版面一般根据主流屏幕的分辨率而定,并且遵循向下兼容的原则。一般而言,用户对于拖动横向滚动条非常反感,而比较愿意拖动纵向滚动条。因此,对于布局的版面而言,一般只有宽度的限制,而高度是随着内容增多而自动增加的。由于浏览器的边框和纵向滚动条要占用一些宽度,在网页布局设计的时候,对应于屏幕分辨率640×480、800×600、1024×768,版面的宽度应该设计为620 px、780 px、1 000 px。
布局的结构指整个网页的大体骨架,在其确定结构之前,应该将布局的版面大小确定好。版面一般根据主流屏幕的分辨率而定,并且遵循向下兼容的原则。一般而言,用户对于拖动横向滚动条非常反感,而比较愿意拖动纵向滚动条。因此,对于布局的版面而言,一般只有宽度的限制,而高度是随着内容增多而自动增加的。由于浏览器的边框和纵向滚动条要占用一些宽度,在网页布局设计的时候,对应于屏幕分辨率640×480、800×600、1024×768,版面的宽度应该设计为620 px、780 px、1 000 px。

(1) 2列,即整个布局结构只有左右2大块。
这种布局结构一般将主要导航放在左侧,右侧则放置内容。是早期网页布局的主要方式,目前也常用于一些个人、小型的组织站点中。powerpoint另存为网页也是生成这样的布局结构,一些BBS也是用这样的结构。

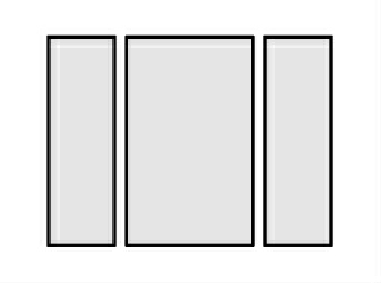
(2) 3列,即整个布局分为左中右3大块。
这种3列布局比上面的布局多了一栏右侧的导航,由于网站内容越来越丰富,仅仅靠左侧栏提供导航显得有些不足。右侧栏提供了一部分导航功能,并且放置了一些站外链接、辅助要素等。由于中间内容部分宽度有所减少,因此一般这类网页高度加大了。目前这种布局结构在一些个人、中小型的组织站点和BLOG(博客)中非常常见。

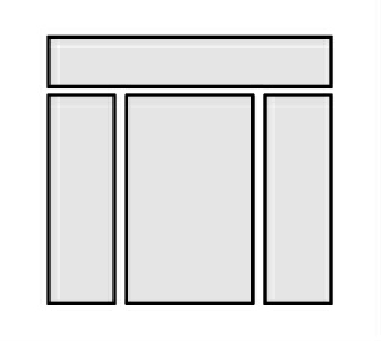
(3)顶行+3列,即一个页头盖在左、中、右3块之上。
这种布局比上面的布局多了一个页头,放置Logo等重要标志,这种布局结构一般多用于企业或者组织的站点,内容比较多,导航也由左右两侧进行分担。

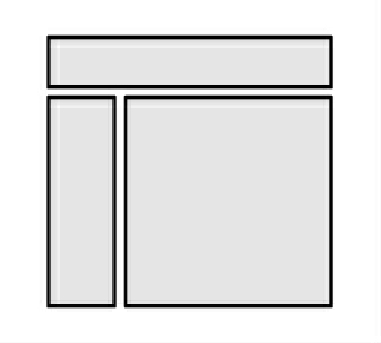
(4)顶行+2列(又称为T字形布局)。
这种布局比第一种布局多了一个页头,放置Logo等重要标志,这种布局结构一般多用于微型企业或者组织的站点,内容不太多,层次也不太复杂,导航的压力也比较小,都集中在左侧。

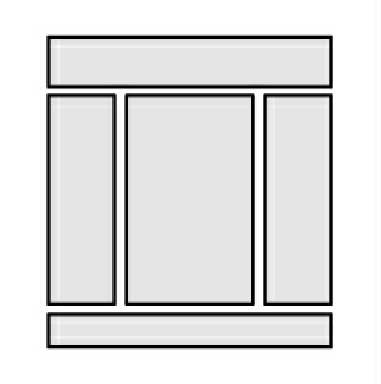
(5)顶行+N列+尾行。
这种布局一般存在于常见的商务公司站点,由于内容众多,逻辑层次非常复杂,导航的压力非常大,不仅仅是左右两侧就能够摆平的。并且这类站点非常注重版权,一般都有独立的尾行,专门用于摆放版权声明、经营许可证号等信息。
此外,如果采用图片布局或者Flash布局,布局结构可以是任意形状,比如圆形、不规则形等,按照表现的需要而定。但是这类布局的应用一般限于首页等比较重要的页面,会给人耳目一新的感觉,而对于次级页面采用不规则形将会使得网站不宜使用和维护。
文章标题:网站常见布局的结构
当前网址:https://www.cdcxhl.com/news12/118062.html
成都网站建设公司_创新互联,为您提供面包屑导航、外贸建站、商城网站、响应式网站、域名注册、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站日志分析 2021-06-20
- 网站底部导航要怎么设置 2021-06-20
- 怎么提高网站的转化率? 2021-06-20
- 网页字体大小与样式的设定 2021-06-20
- 营销型网站具有哪些特征 2021-06-19
- 谈谈网站文化与网页设计 2021-06-19
- 使用CSS样式表美化列表 2021-06-19

- 制作网站首页需要重视哪些方面? 2021-06-20
- 建设一个营销型网站需要多少钱呢? 2021-06-20
- 网站如何做好seo准备工作 2021-06-20
- 域名和服务器空间常识 2021-06-20
- 娱乐类网站 2021-06-20
- 你不得不看的网站运营? 2021-06-20
- 搭建网站常用的几种布局类型 2021-06-19
- 你的网站可以完美的回答访客这五个问题吗? 2021-06-19
- 你知道如何对新站进行优化吗 2021-06-19
- 人工智能如何改变网页设计 2021-06-19
- 显示有Css样式表的XML文档 2021-06-19
- 网页设计要符合广大浏览用户的审美习惯 2021-06-19