使用CSS样式表美化列表
2021-06-19 分类: 网站建设
使用CSS样式表美化列表
在引入Css后,利用Css样式表中有关列表的属性来定义列表,能使列表样式更加丰富、美观。本节将介绍用CSS设且列表属性,主要包括列表符号样式、列表缩进等。
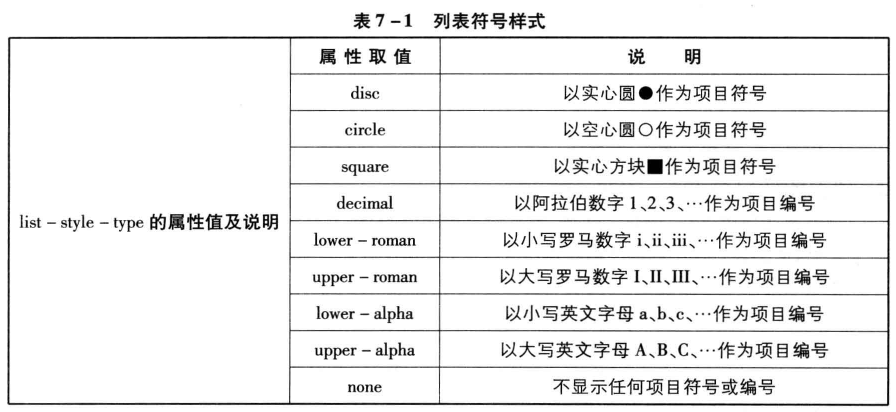
1.列表符号样式list一style一type
列表符号样式默认的是实心圆,如果要定义其他符号效果,可以通过list - style一type属性来设x。这个属性可以定义整个列表的符号样式,也可以针对其中的某个列表项<h>来定义,表7一1为其属性取值。

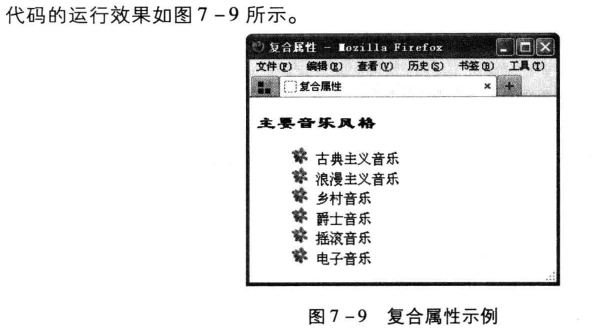
实例代码如下:
<html>
<head>
< title > CSS定义列表符号</title >
<style type="text/css”>
<!一一
h2{
font一family:,,隶书”:
font一size:16pt;
}
ul{
list一style一type:disc;
)
.p1{
list一style一type:square;
}
.p2{
list一style一type:circle;
}
.p3{

<li>电子音乐</li>
</ul>
</article>
</body>
</html>
新闻标题:使用CSS样式表美化列表
文章来源:https://www.cdcxhl.com/news32/118032.html
成都网站建设公司_创新互联,为您提供定制开发、响应式网站、全网营销推广、服务器托管、品牌网站制作、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 你知道如何对新站进行优化吗 2021-06-19
- 显示有Css样式表的XML文档 2021-06-19
- 网站设计中设计按钮 2021-06-19
- 网站建设前应该做好哪些策划? 2021-06-19
- 高质量外链怎么做 2021-06-19
- 网站层的应用 2021-06-19
- 搭建企业网站需要注意哪些地方? 2021-06-19
- SEO优化之网站结构化 2021-06-19

- 你的网站可以完美的回答访客这五个问题吗? 2021-06-19
- 人工智能如何改变网页设计 2021-06-19
- 网页设计要符合广大浏览用户的审美习惯 2021-06-19
- 如何摆脱百度人工干预的困扰 2021-06-19
- 网站空间的选择 2021-06-19
- HTML5技术与以前的建站技术有什么优势? 2021-06-19
- 模版建站的优缺点 2021-06-19
- 企业动态网页设计需要注意哪些细节 2021-06-19
- 影响网站打开速度的因素有哪些? 2021-06-19
- 网站CSS样式 2021-06-19
- 搭建手机网站需要做好哪些地方? 2021-06-19