工具类图标设计规范(二)
2024-04-29 分类: 网站建设
在上一次的内容中,我们讲到了在成都网站建设中,工具类图标的设计规范,图标的一致性就是我们在设计一套图标中,应该保持图标的一致性,如果在一套设计体系下,不同图标中有不同的效果,就会显得很杂乱,这次继续跟大家分享下图标的一致性。

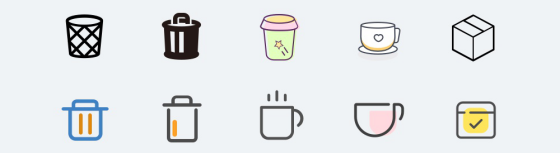
1. 类型一致
我们在前边的内容中说过工具图标有线性和非线性的类型,一定要都使用同一种类型的图标来做展现。
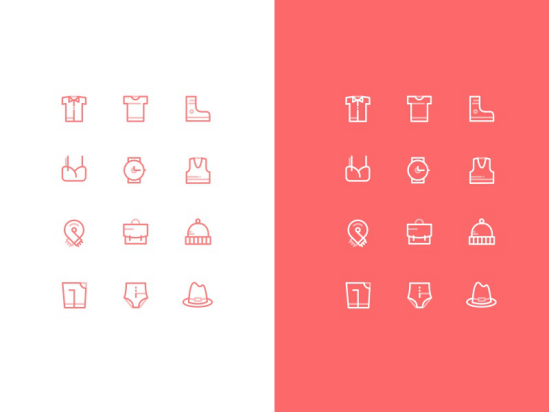
2. 风格一致
再者,在网站建设中,每一套图标都应该有自己的设计风格,但是得让它们的风格保持一致,如果是需要点缀的元素,那么就需要都加上,而且元素也是需要保持一致的,如果是边角,那么边角的像素要一致。

3. 透视一致
第三个就是在平面中展现立体感的透视关系,其实透视的表现并不是绘制图标的风格,但是如果在里面使用了透视,这个也是要保持一致的视角,不能有正视图有侧视图,就会显得很乱。
4. 粗细一致
还有就是在图标设计中我们会用到描边,我们也一定要确保这些图标的描边效果边缘是同一像素,如果是在里面的镂空效果,也一定要保持一致。
5. 大小一致
其实在图标设计中很重要的一个,就是图标的大小一定需要是一致的,要让在视觉上保持一致。

以上就是我们今天给大家分享的关于在图标设计中图标一致的介绍,下一次的内容中还会给大家继续说明在成都网站建设中的内容介绍。
当前标题:工具类图标设计规范(二)
浏览地址:https://www.cdcxhl.com/news10/326060.html
成都网站建设公司_创新互联,为您提供App开发、建站公司、网站维护、域名注册、定制开发、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都外贸网站建设具体步骤应该怎么做 2024-04-29
- 成都网站建设:企业H5响应式网站建设完成后因如何优化? 2024-04-29
- 网站设计收费情况 2024-04-29
- 什么是网站备案?网站未备案有什么弊端 2024-04-29
- 成都企业展示型网站建设,品牌创意型网站设计 2024-04-29
- 分享如何挖掘用户动机 2024-04-29
- 微营销让你明白销售高手是怎么做好的技巧 2024-04-29

- dw个人网站设计模板(个人网站设计模板图片) 2024-04-29
- 零基础学配色系列之红色+蓝色篇 2024-04-29
- 我们来看看成都网站设计是如何高端的。 2024-04-29
- 制作企业网站的公司介绍如何写有吸引力? 2024-04-29
- 企业在寻找微信小程序开发公司时要注意避免的三大陷阱是什么? 2024-04-29
- python3d游戏制作网站(Python3d游戏) 2024-04-29
- 成都网络公司:网页设计的视觉平衡? 2024-04-29
- 网页设计导航很重要 2024-04-29
- 分享如何向创业公司销售产品的六大要点 2024-04-29
- 网站改版的原因分析 2024-04-29
- 网站建设后如何做好外链工作的几个方法 2024-04-29
- 一篇文章告诉你做成都微信小程序开发定制的秘密武器! 2024-04-29