网站建设之Ajax分页
2023-02-17 分类: 网站建设
首先我开发网站用的是thinkphp框架,所以,我下面就在thinkphp框架下进行操作。
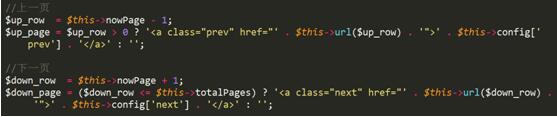
1、先在thinkphp文件包library->Think文件夹下引入ajaxPage.class.php分页类,这个分页类与之前的page.class.php分页类,也没有太大差别,只是将原来的跳转取掉了。例如图一,就是page.class.php原来的格式

图1:
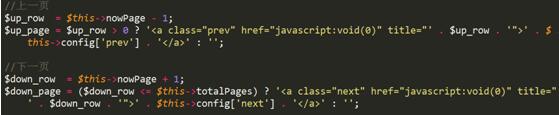
例如图二,就是ajaxPage.class.php的格式
图2:
对比两个我们不难发现,后者只是添加了个title=页码的属性,同时去掉了跳转。
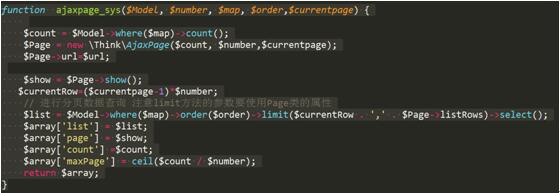
第二步,我们可以创建一个分页的方法,方便引用,如下图所示:
然后我们就可以结合数据库,查询数据了。
$page=$page?$page:1;
$map1=array('is_show'=>1,'status'=>1,'product_id'=>$id,'muban'=>1);
$data= ajaxpage_sys(M('relate'), 3, $map1, 'order_id asc',$page);
$list1=$data['list'];
$this->list1=$list1;
$this->page=$data['page'];
获得数据就是前段输出,然后通过ajax与后台进行交互,方法如下:
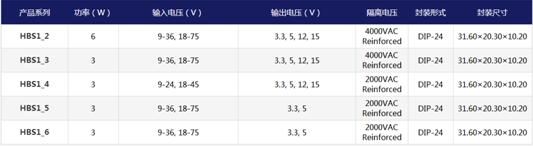
完成这些工作后,基本上已经完成整个分页过程,页面最后呈现形式如下图所示:
最后,在此新春之际,祝大家新年快乐,万事如意,财源滚滚,早日成为技术大牛,希望可以帮到大家。
名称栏目:网站建设之Ajax分页
URL标题:https://www.cdcxhl.com/news1/237501.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业网站建设之外链接的重要性 2023-02-17
- 企业营销型网站建设价格明细表 2023-02-17
- 老生常谈之网站建设的定制与套模板 2023-02-16
- 成都网站建设该注意哪些问题 2023-02-16
- 成都网站建设如何进行seo推广? 2023-02-16
- 顺义网站建设前期必需要做什么工作? 2023-02-16
- 网站建设当中有哪些功能会令用户喜欢 2023-02-16
- 大型网站扶植与上下流部分的协作与外贸网站建设增添站外链接 2023-02-16
- 量身专属定制的网站建设 2023-02-16

- 海南省政府网站建设_全面加强信息化政务建设 2023-02-17
- 成都网站建设的基本流程和规划 2023-02-16
- 在高端网站建设中尽量避免这些问题才可让网站成功运营? 2023-02-16
- 企业网站建设的个性化定制方案有哪些优势 2023-02-16
- 成都网站建设:哪些操作会影响网站的排名? 2023-02-16
- 企业网站建设做好用户体验改变思维是重点 2023-02-16
- 企业进行商城网站建设应注意什么 2023-02-16
- 精品课程网站建设,精品课程网站建设开发方案 2023-02-16
- 如何寻找一家优质的成都网站建设公司? 2023-02-16
- 企业网站建设的价值体现在哪些方面 2023-02-16