垂直网格在网页设计中的运用
2022-06-03 分类: 网站建设
当你听到网格这一名词时,首先会注意到什么?对于大多数设计师来说,它通常是一个横向的概念,但是,你不能忽视在网页设计中还有列的概念。在考虑到网站设计和数字设计项目时尤其如此。
所以,我们在实际的设计过程中应该如何考量垂直网格的布置和设计呢?在页面上下之间创建一个统一或者说和谐的流程在网站设计项目中是同样重要的。我们有许多方法可以使用网格系统。
1.为什么要使用垂直网格?

如果你目前为止还没有在你的网页设计项目中考虑过垂直网格的话,你可能会想知道为什么这很重要。垂直网格有助于在页面上实现垂直的节奏和和谐。
总所周知,网格可以有助于设计和制定设计规则,无论是打印项目还是数字化设计项目。这种结构使你更容易绘制基础框架,并为画布上的文本和其他对象的间距,元素放置和尺寸调整提供了准则。垂直网格还会在用户滚动页面时为网站创建节奏模式和流(这在较小的设备上尤其重要)。
通过网格规划的整体效果本身就是一个设计(如果你画出来),通过线框图,网站设计的风格和内容“流”已经初见雏形。元素间距,过渡很容易看到和理解,设计的每个不同部分都感觉有目的性以及符合计划的一部分。
看看上面的线框。你可以在草图上画线,以便看清每个元素在同一平面上排列。这个视觉流程正是你想要实现的。
2.文字网格

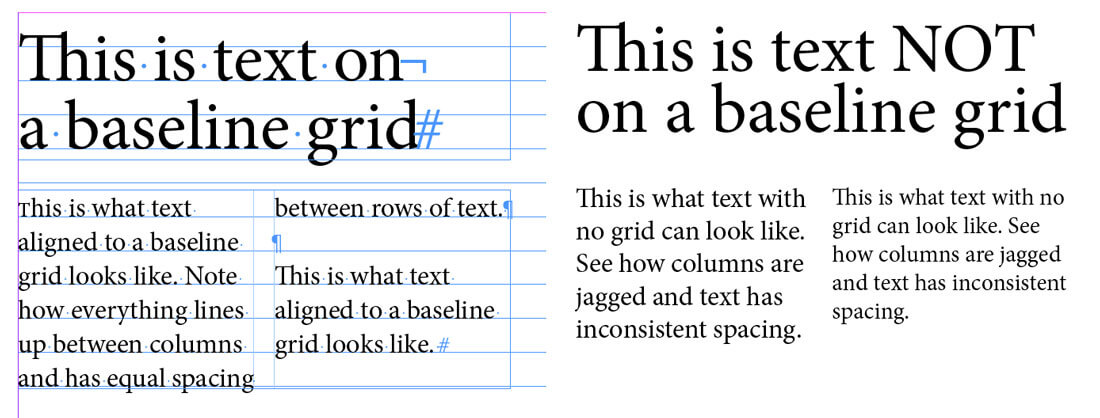
垂直网格在文字内容方面尤为重要(尤其对于网站设计来说)。它可以通过多种方式在文本中创建统一的文本流。这一切都将归结于你的基准网格。
基线网格是指一组具有相等间隔的水平线的网格集——你可以把它想象成在小学时期使用的格式纸。字母的底部(基线)位于这些行上,因此文本行之间的间距相等,文本列也相互排列对齐。
以下是几个在实际设计项目中的应用:
· 创建两列,并将你的类型保留在基准线上;
· 使用数学运算将所有类型对齐,而不考虑基准的大小;
不过,基于上面的两点,你应该怎么做呢?它始于一些“排版上的数学规则”(这个概念与印刷或数字项目几乎相同)。
· 选择正文文本的字体和大小;
· 设置网格线或文本行之间的间距数量;
· 在设计中使用相同比例的其他间距;
· 你也可以以元素基准作为基础来倍数化的设置你的网格。举个例子,如果你的内容文本字号是16点,那么较大的文字可以是两倍于行高的大小。
对于基线网格数学还有其他的作用。比如,它可以帮助你创建排版层次结构,使得每个新级别的文本按其他级别的文本进行堆叠。
3.屏幕或面板网格

垂直网格是逐页网站设计的重要工具之一,例如具有视差滚动功能的网站。每个页面需要具有相同的尺寸,并具有相同的感觉,以便每个新页面在感觉上能够像是相同的故事和审美的连续部分。
大多数设计师通过颜色的变化或一点动画来做到这一点,使屏幕在每次滚动都能“捕捉”到位。当元素以好的垂直方向对准时,每个屏幕都可以一次看到,而不是一半。这种垂直网格可以创造适当的和谐,并有助于可读性和更理想的用户体验。
这种网页设计风格的框架以良好的垂直流动作为基底。元素需要以与用户滚动相似的方式定位。类型应该类似于列格式,字体和元素的大小和间距应该一致。
这些小线索是保持用户关注的线索,并创建从一大块信息到下一个的视觉的理解和流程。
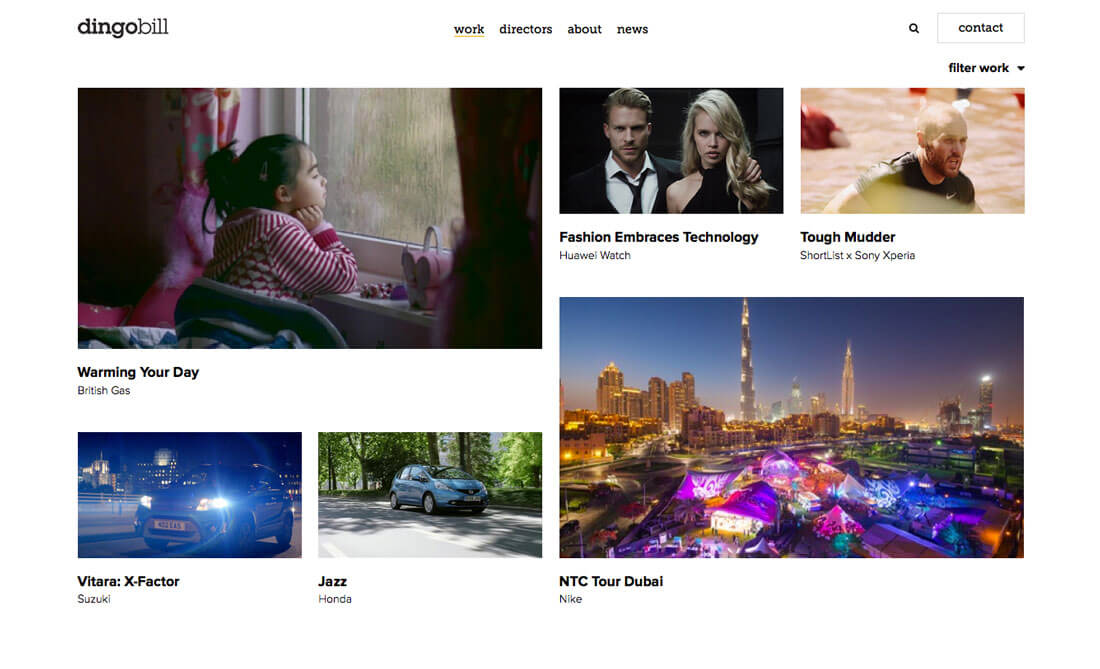
4.卡式网格

卡式网站设计是今年最受欢迎和趋势元素之一,它们的工作原理其实就是根据垂直网格的概念。垂直网格可帮助你创建一个具有独特感觉,适当间距和舒适空间的卡片式设计,用于单个容器中的多个元素。
想想所有的使用带有卡式网页设计的网站对于垂直网格的应用:
· 设计中卡之间的间距(移动设备上每屏幕一张卡);
· 元素之间的内部边框间距,如图像,文本或按钮;
· 每个元素的大小;
· 文本层级和大小。
5.电商类网格应用

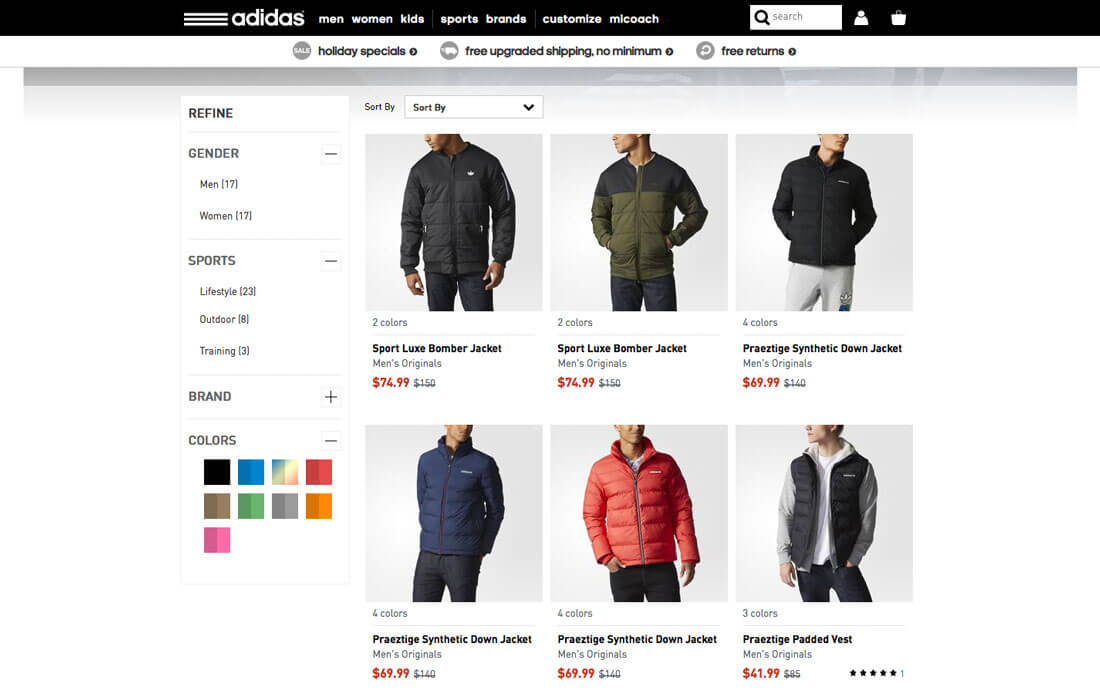
垂直(和横向)网格是电子商务网站设计的一个受欢迎的选择,因为组织流程不同。项目可以并排放置,以便用户在进行购买之前进行比较和选择。
仔细观察,你可能会发现网站框架的其余部分也遵循相同的垂直节奏。微妙的网格使网页设计在整体上是舒适的,并通过良好的组织使购物者更放心,信任以及希望购买。
6.整体组织网格

使用网格作为你设计的辅助或基础,并不意味着你的设计非得要有一个规整或者“纯”网格的外观。使用多个和一半的网格来创建和谐的元素的有趣的组合。
并且通过随时打破网格,可以是设计在感觉上有一种重获自由的感觉。有时你会遇到一种情况,即网格数据不正确,特别是在字号的大小改变时。记住,即使你使用的网格看起来很有趣,但是也会带有一定破坏和谐与流动的元素。这个就需要在网页设计过程中不断进行视觉修正和调整以达到最好的效果。
总结
那么为什么垂直节奏和网格如此重要?当谈到文本时,它有助于让用户在阅读时不会感觉到疲劳感。对于其他元素,它创造出一种独特的和谐与流动的感觉。
人们喜欢有组织的东西,并希望设计可以一目了然。良好的网格系统可以帮助你轻松实现这些。网格建立后,元素展示位置,大小和形状更容易想像,因为你可以将其融入到你已经绘制的框架中。
名称栏目:垂直网格在网页设计中的运用
网页链接:https://www.cdcxhl.com/news0/162950.html
成都网站建设公司_创新互联,为您提供服务器托管、ChatGPT、域名注册、网站设计、网站营销、标签优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何搭建一个属于自己的网站 2022-06-03
- 入驻成都创新互联需要满足那些条件 2022-06-03
- 如何规避网页表单设计错误 2022-06-03
- 提升新手网站推广能力的七大有效措施 2022-06-03
- 影响百度、360搜索引擎排名的六大因素 2022-06-03

- 如何写出“伟大的安妮”一样的故事 2022-06-03
- 如何选择服务器空间? 2022-06-03
- 响应式与自适应设计:设计师的选择是什么? 2022-06-03
- 好的LOGO标志设计具有的特点 2022-06-03
- 要怎样才能把网站做强 2022-06-03
- 页面重构模块化思维,页面重构中的模块化思维 2022-06-03
- 怎么去挑选好的网站空间 2022-06-03
- 网站访问量上不去必知19个因素 2022-06-03
- 针对站长工具查询网站权重流量突然消失引起的反思 2022-06-03
- 行业站功能介绍 2022-06-03
- 产品陷入没人用的死循环?因为用户想要啥功能你都给给给 2022-06-03
- 软件定义城市时代已到来 2022-06-03
- 别让这五种错误毁了你的交互设计 2022-06-03
- 互联网时代,企业该如何正确理性的选择网络营销公司? 2022-06-03