如何规避网页表单设计错误
2022-06-03 分类: 网站建设
生活中很多地方都会涉及到表单,经常遇见的有登录注册、预订车票、填写个人信息等等。表单是一个非常常见的模块,设计不易出彩却很容易出错,使用户体验不好,产生厌恶的情绪,有很多用户因为一个注册登录气急败坏就放弃了一个产品。
今天就聊一聊如何规避网页表单设计错误,先说一下网页表单设计。
表单的基本元素
表单元素包括标签、占位符、输入框、提示文本、操作。拿下图的登录界面举例,
- 标签。告诉用户需要回答什么问题。
- 输入域。供用户回答问题的控件,比如输入框、选择框、下拉框、滑块等。
- 操作。供用户执行动作的控件,比如提交、取消、返回、重置。
- 帮助。帮助用户回答问题的信息,比如帮助文字、图文示例。

在表单设计中,每个元素都有其存在的意义。有时候为了深入理解其中某一元素在页面中的意义,我会特意上除掉这个元素研究页面发生了什么变化。 第一、表单中的标签和占位符都是提示用户输入框输入字段内容,有点啰嗦,所以将标签删除掉,如下图:

这样画面看上去对齐简洁了很多,似乎标签真的是多余的东西。事实上我个人输入字段少于三个的时候才用这种设计方案,但是当发现当输入字段多余三个之后,这种方案就出问题了,例如下图:

唉,发现问题来了,例如上图,当我鼠标点到第五个输入框,输入提示消失的时候,你真的不知道自己前面输入的和即将填写的信息是什么了?这个时候我们会产生混乱,甚至不得不回去删除已经填写好的东西看看自己填写了什么。不要怀疑自己,这种现象从心理学角度来看,是因为人们的短时记忆局限。叫“五加减一”原则,人短时间内只能记住4到6件东西,这是传说中的“五加减一”原则。但因为表单输入的时候需要动用到记忆检索,占用了部分大脑耗能,“五加减一”将要大打折扣。所以表单设计上更加适用的是“二加减一”原则,既当用户需要输入字段多余三个的时候,就有需要标签给用户提示。所以标签留下是有必要的,因为标签始终如一的说明你输入或即将输入的是什么内容。
第二占位符与标签重复的问题怎么办?那就简单粗暴一点将占位符去掉试试,如下图:

如图所示,这样看上去也不是不行,内容也能数清楚,还不会重复。
事实上做过很多表单页面之后慢慢知道了,在很多社交网站中,用户所拥有的不仅仅是用户名,还有可以用手机号、邮箱、昵称等信息登录。如果没有占位符的提示,那到底那个才可以用来登录呢?要是让用户去猜,那就是一份失败的设计,那这时候占位符就发挥作用了,如下图:

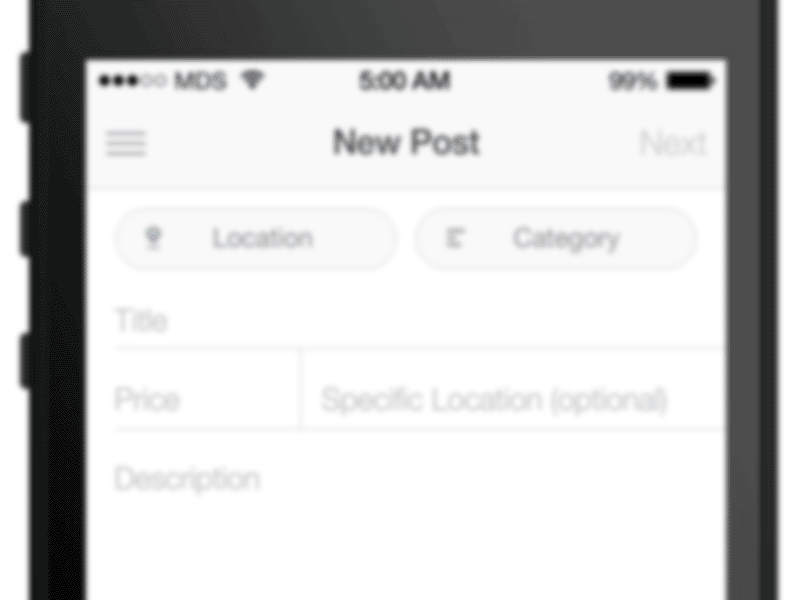
这样用户一眼看上去就知道应该怎样填写,清晰明了。还有一种设计方式就是将标签设计成图标,这样一来画面就变得灵活而且简洁,如下图:

另一种新颖输入框设计,当用户点击输入框并输入内容之后,标签位移到输入框上方并通过色彩变化提示当前输入状态,这种表单交互做的更细腻,提升用户体验。当然这种设计方式需要预留浮动文字的空间。

表单中标签与输入框的对齐方式
当遇见表单很长,输入的信息很多,标签与输入框的对齐方式就会影响到用户的表单体验,对齐方式有垂直顶部对齐、水平右对齐、水平左对齐。
标签垂直顶对齐
标签和输入区垂直依次排列,从而降低了对页面宽度的要求。如果你的页面没有富裕的空间用于标签和输入区的横向排列,这种组合是个不错的选择。

眼动轨迹表明,用户自上而下的扫描表单,焦点多集中在左侧一列,且跳动较小。
标签水平左对齐
标签左对齐和输入区水平排列,同样降低了对页面高度的要求。标签左对齐有利于用户对问题标签的扫描,但不利于填写答案,因为标签距离输入区较远,要重新定位到右侧输入框,确实要消耗一点时间。

眼动轨迹表明,用户花在定位输入区上的时间比看清标签更长,从而影响了整个表单的完成时间。
标签水平右对齐
标签右对齐和输入区水平排列,从而降低了对页面高度的要求。但与标签垂直顶对齐相比,由于标签文字左侧参差不齐,对问题的认知和扫描时间变的更长。

眼动轨迹表明,用户花了更多时间在看问题,输入框对他们来说很简单。《Web Form Design》一书中对标签和输入区组合数据比较的表格:

总结一下,标签采取顶部对齐的方式 能让用户更快的浏览完成,原因是这种对齐方式对眼球移动的需求比其他对齐方式要更少。其中采用右对齐方式标签的表单浏览时间仅次于顶部对齐标签的表单,如果你的网页高度有限的话推荐这种对齐方式。采用左对齐标签方式的表单是三者之中浏览时间最长的,但是,这种对齐方式能够在你想要用户放慢速度阅读,仔细考虑的输入信息(如一些重要的输入)。
不知道到底怎么排版很更好,现在明白了。希望可以帮助大家更多的了解表单与输入的设计。
名称栏目:如何规避网页表单设计错误
链接地址:https://www.cdcxhl.com/news42/162942.html
成都网站建设公司_创新互联,为您提供微信小程序、微信公众号、商城网站、网站建设、自适应网站、动态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 提升新手网站推广能力的七大有效措施 2022-06-03
- 影响百度、360搜索引擎排名的六大因素 2022-06-03
- 产品陷入没人用的死循环?因为用户想要啥功能你都给给给 2022-06-03
- 互联网时代,企业该如何正确理性的选择网络营销公司? 2022-06-03
- 手机购物网站提升用户完美体验的六大要素 2022-06-03

- 要怎样才能把网站做强 2022-06-03
- 页面重构模块化思维,页面重构中的模块化思维 2022-06-03
- 怎么去挑选好的网站空间 2022-06-03
- 网站访问量上不去必知19个因素 2022-06-03
- 针对站长工具查询网站权重流量突然消失引起的反思 2022-06-03
- 行业站功能介绍 2022-06-03
- 软件定义城市时代已到来 2022-06-03
- 别让这五种错误毁了你的交互设计 2022-06-03
- 如何有效的提升网站访问速度 2022-06-03
- 微博运营总结之十种营销方法和技巧 2022-06-03
- 成功的网页设计,就对用户友好以及搜索引擎友好 2022-06-03
- 沈阳网站告诉您为什么国内空间的网站需要备案 2022-06-03
- 传统营销到数字营销时代:移动营销怎样玩转广告 2022-06-03
- 浅谈视觉设计中的图文关系——没那么简单! 2022-06-03