10条网页设计干货,刚入行也能做好设计!
2021-02-02 分类: 网站建设
很多初级网页设计师,在初入行时,往往会有一些细节上的东西做不好,导致整个画面看上去粗糙没品质,这些细节可能是很细微的,很容易被设计师不重视或直接忽略掉,当加起来有几条细节没有做好,你的作品的品质已经开始下降,所以要做好界面同时也要注重设计细节的处理。
今天分享10条实用的网页设计设计干货,里面提到很多关于网页设计相关的微细节,对于初入行的设计师都值得一看。

好的设计原则是可以很容易被大众学习和实践的。本文将介绍一些设计技巧相关的基础知识,看完这些
说不定你今天就能用上!

如果你不确定自己适不适合做设计,请记住大神Dave Grohl关于学习新事物的看法:
我从未学过打鼓,也从未上过吉他课,我只是想做就去做了。我认为,如果你对某件事充满热情,有动力,有专注力,就能做好你想做的任何事。 — Dave Grohl, Foo Fighters记住Grohls先生的话,准备好开始今天的速成班了吗?系好安全带,老司机带你飞:
1.对比度不能太小
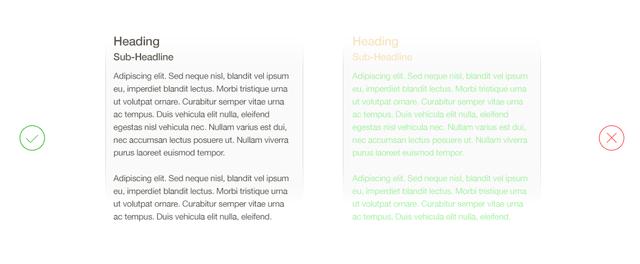
背景与内容之间的对比度应该足够适合阅读,以免引起眼睛疲劳。通常,白色背景下的黑色文本是最容易读的,尽量不要用浅灰色,黄色和绿色的文字。如果你自己做完设计稿,不得不眯着眼睛才能看清,那就肯定是有问题了。

2.深灰色比黑色要更容易阅读
如果可以选择,推荐使用#333333 RGB(51,51,51)而不是纯黑色作为文字内容。纯黑色配上白色背景会让眼睛产生视觉抖动,让文字难以聚焦。

3.核心内容要突出
首页的布局尤为重要,应该要清楚的显示应用的主要功能。核心内容应该是显而易见的,而不需要通过缩放,滚动或点击等操作才能知晓。

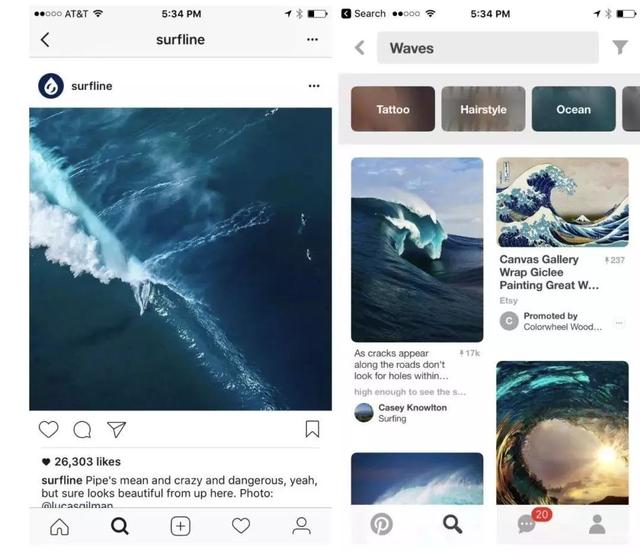
让我们一起来看看市面上把视觉层次结构做的比较好的例子吧。
Instagram (下图中的左边) 核心功能是希望用户上传照片/视频;Pinterest (下图中的右边) 的核心功能是发现和搜索灵感图片,所以把搜索放在了顶部最显著的位置。

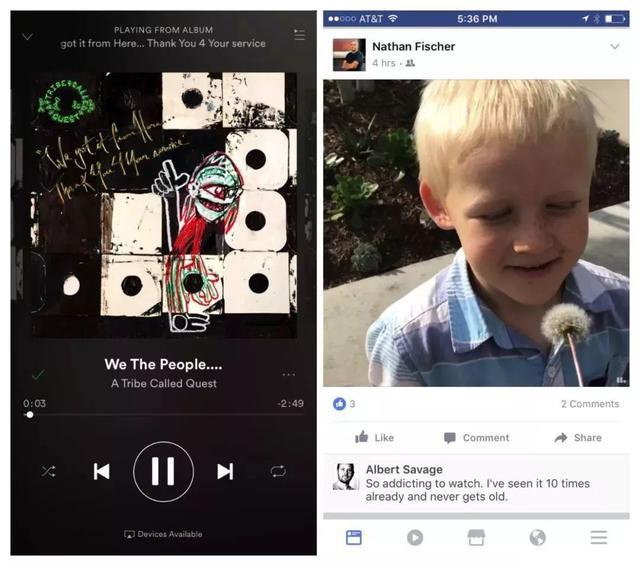
再看看另外2个案例
Spotify (下面的左图) 希望给音乐专辑更多的曝光,所以将播放页面中的专辑封面放到大,将播放器控件放在第二重要位置;然后在第二重要的播放器控件中再进行重要级拆分,结合用户的实际需求频率,把播放和暂停放大,快进和快退缩小。
Facebook (下面的右图) 看起来比较像Instagram,把朋友的内容放在了核心位置上,因为社交是Facebook的核心业务。

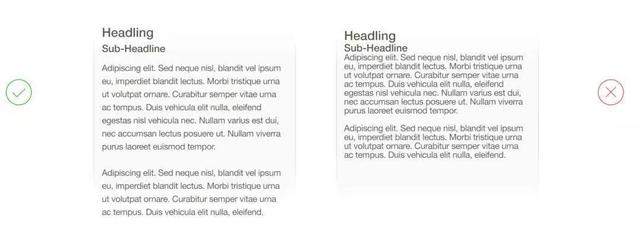
4.注意对齐所有元素
当看到一个设计不舒服的时候,首先应该考虑到的就是对齐问题。当设计师们在强调需要使用“网格”体系时,他们其实是在提醒团队注意对齐问题。
(译者注:新手只要把对齐这个看似简单的问题做好,设计就能提升一个档次!很多新人会把设计元素故意调的歪七扭八,以此体现他们做了设计,我当年刚入门的时候也犯了这样的错误。实际上,有规律的东西能形成美感,对齐不是一种禁锢,而是一种好的设计方式。)
调整好对齐问题是可以对任何网页或应用设计最行之有效的优化设计手段之一,只要做好了,效果能立马好上10倍以上。

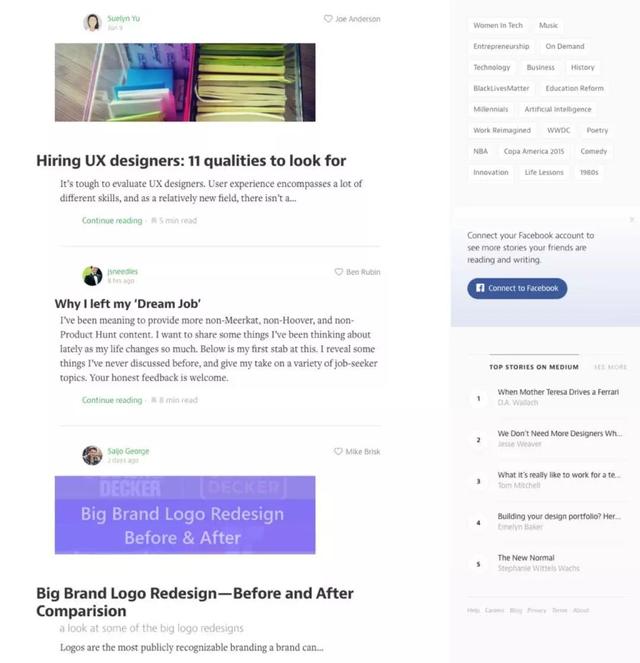
看看另一个对齐问题,这个是medium的一个页面。

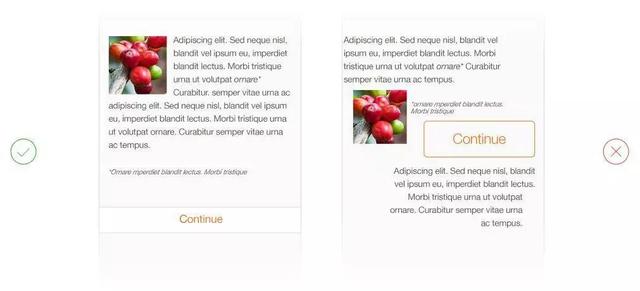
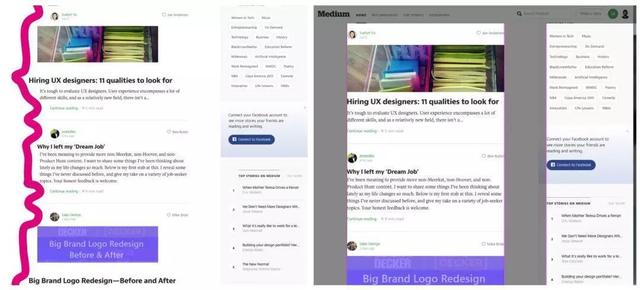
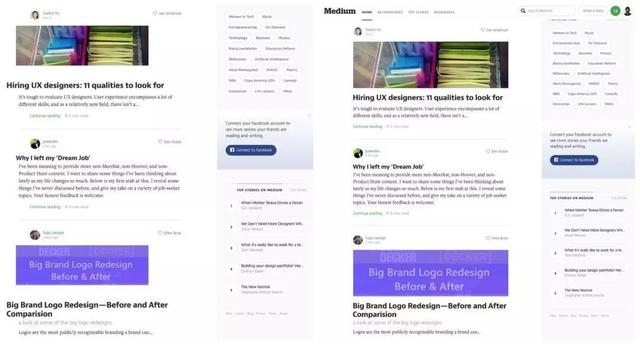
这是我从Medium上找到的网页设计布局——你觉得怎样?(提示: 注意对边边缘的对齐情况。)
左图,我突出显示了由于对齐问题带来的视觉流向,而在右侧,我只是将所有主要内容进行了左对齐。


左图糟糕的对齐形式,右图是调整后的对齐形式(点开图片可以查看大图)
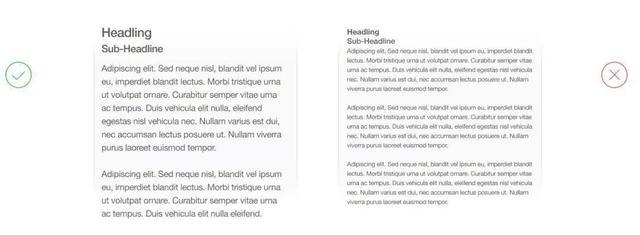
5.把握文字的大小和间距
我们并不是为蚂蚁设计的。增大文字的尺寸和间距,能够使得内容更容易阅读和消化。


6.使用合适的布局形式
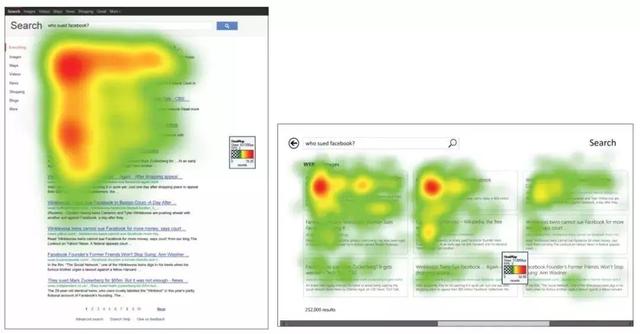
大多数App或者网站都会用到搜索,关于如果排布具体的搜索结果一直存在一些争议。
如果结果的排序很重要,那么使用列表视图是最有效的。
如果顺序无关紧要,而你希望你的应用是鼓励用户去发现(比如Pinterest),则使用网格视图更为合适。

7.先用黑白设计,后面再加颜色
使用黑白设计时,能更专注于解决和设计应用的核心体验。
而如果在做布局框架的同时,加入颜色,会引起一些情感上的干扰,会打断我们专注于核心问题设计上的能力。(译者注:先做交互,后做视觉,现在应该大多数都是这么个流程吧。)

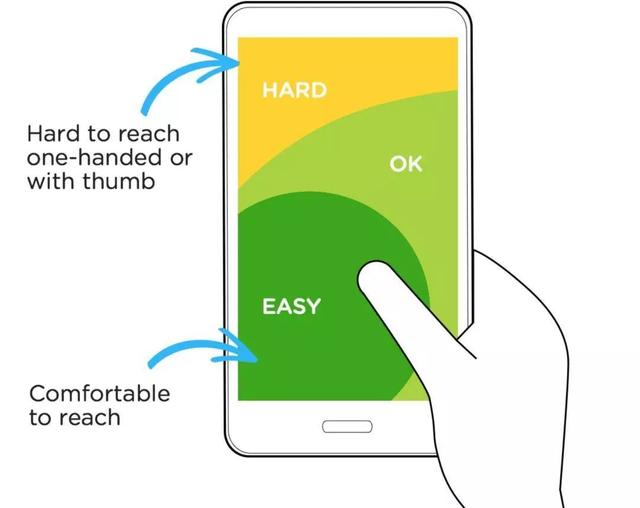
8.打造舒适的设计
关于舒适的手势体位确实是一个需要注意到的问题,关于这方面也有专门的研究文章,Luke列出了手机中最容易接触和使用的区域(至少对于右手作为惯用手的人来说),其实我希望看到应用中有一个设置,可以让用户从右手界面切换到左手界面。
大部分的App都将导航和核心操作放在手机的底部三分之一处。

9.善用配色板
颜色的使用一门技术活。我强烈推荐你在Dribbble上搜索“Color Palettes”,或者使用设计导航推荐的配色工具或者 Color Claim ,会有惊喜!为自己省下反复纠结的时间。

10.使用IOS或者Google的系统规范
苹果和谷歌都为开发者提供了大量的UI组件和规范。
比如,像谷歌就提供了规范,组件,配色,图标等等,帮助你实现快速设计和开发。
苹果也提供了他们的人机交互规范。

最后记住,设计还需要大量的练习。
提高自己的审美和设计水平需要大量的时间和练习,但如果运用好上面所写的一些设计技巧,会让你做出更好的设计。
网站名称:10条网页设计干货,刚入行也能做好设计!
网页地址:https://www.cdcxhl.com/news/98719.html
成都网站建设公司_创新互联,为您提供网站建设、网站改版、手机网站建设、标签优化、静态网站、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 这一次,彻底弄懂“秒杀系统” 2021-02-02
- 微信CRM系统对于企业微信营销有什么作用 2021-02-02
- 防止信息泄露,部署SSL证书有必要 2021-02-02
- 而立之年,不愿成为碌碌无为的代表,毅然从国企辞职,学做电商 2021-02-02
- 来自工作两年Linux C/C++ 程序员的感想 2021-02-02
- 思科中国裁员 上海研发部门被“一锅端”? 2021-02-02
- 自建网站流程简介 2021-02-02
- 开发小程序前要做哪些事 2021-02-02

- 关键词排名优化,如何选择核心业务词的6个技巧? 2021-02-02
- 从子域名切换到子目录是否可以改善SEO? 2021-02-02
- Redis哈希类型使用命令 2021-02-02
- 小程序+电商怎么玩? 2021-02-02
- 企业为什么需要CRM客户管理系统 2021-02-02
- 内容营销真的可以成为下一个站在风口的猪吗? 2021-02-02
- 一个宠物网站 的设计架构要点 2021-02-02
- 什么是高质量的链接 2021-02-02
- 怎样给你的电商网店取个好听又吸人的名字? 2021-02-02
- IDC最新预测:中国有望在未来五年成为私有云领域全球第一 2021-02-02
- 八年Java程序员为了完成月入三万的目标,都做了哪些准备? 2021-02-02