响应式和自适应有什么区别?
2020-11-12 分类: 网站建设
Responsive design(响应式) 和 Adaptive design(自适应) 的区别?
创新互联经常被很多客户问:“我要做个自适应网站,你们怎么收费?”。其实这里通常客户指的自适应他并非知道自已要的具体是什么技术,而是要一种能网站与手机同步看的网站罢了。
那么今天创新互联给大家补习下,这2个具体有什么区别(当然这个网上有很多资料,但是都是长篇大论,客户都绕晕了)。

Responsive design (响应式设计):建立一个网页,通过CSS Media Queries,Content-Based Breakpoint(基于内容的断点)等技术来改变网页的大小以适应不同分辨率的屏幕。
Adaptive design (自适应设计):为不同类别的设备建立不同的网页,检测到设备分辨率大小后调用相应的网页。目前AWD网页主要针对这几种分辨率(320,480,760,960,1200,1600)
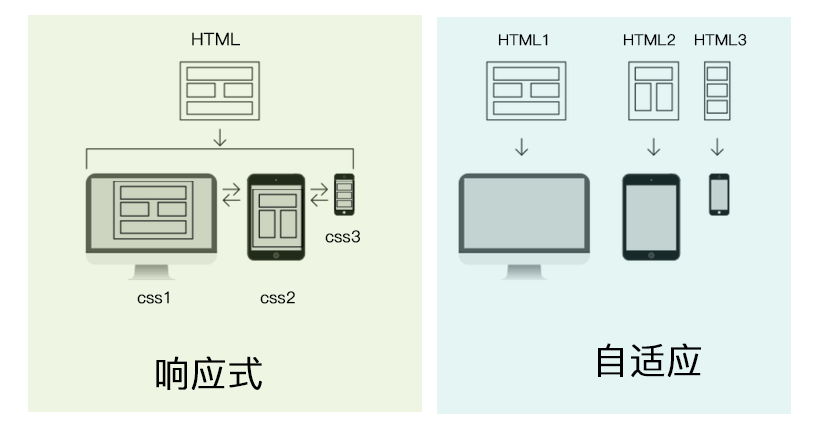
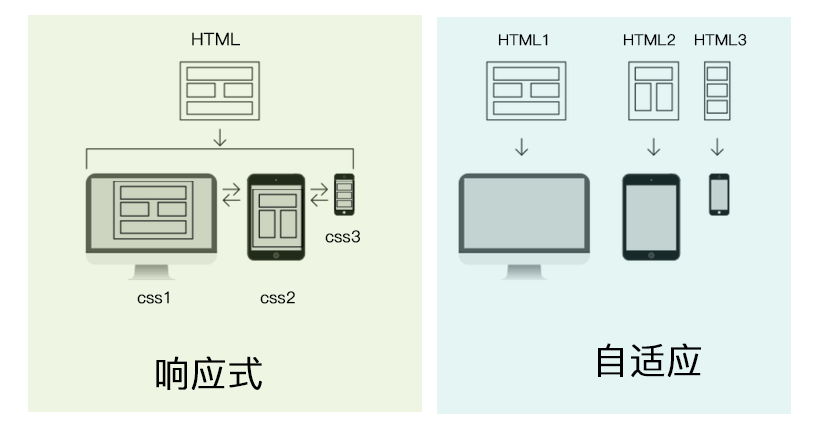
在下图中可以看到,Responsive design中网页和屏幕分辨率的关系是一对多的,一套网页适应多个设备。而Adaptive design 中网页和屏幕分辨率的关系则是一一对应。

简单说就是:响应式是一个前端通过判断多个CSS样式规则来满足浏览者屏幕的大小需求;而自适应则需要通过两套前端代码来实现电脑端和手机的不同效果,但缺点是现在往往是依托JS或程序来满足用户需求,可缺点也来了,自适应只有限定的几个尺寸,而无法做到像响应式那样自由伸缩。
但这两则在客户看来是没实质区别的,都只是为了满足有电脑和手机端看网站的两个需求罢了,但对技术人员而言,设计响应式网站更需要头脑清晰,了解多个尺寸下可能会出现的一些问题,这需要经验的积累。而自适应相对好些,只是设计师需要多付出点体力(并且这种设计未必一定需要HTML5技术,也是可以实现电脑和手机两个站的),多设计一套手机站或PAD的效果。
创新互联经常被很多客户问:“我要做个自适应网站,你们怎么收费?”。其实这里通常客户指的自适应他并非知道自已要的具体是什么技术,而是要一种能网站与手机同步看的网站罢了。
那么今天创新互联给大家补习下,这2个具体有什么区别(当然这个网上有很多资料,但是都是长篇大论,客户都绕晕了)。

Responsive design (响应式设计):建立一个网页,通过CSS Media Queries,Content-Based Breakpoint(基于内容的断点)等技术来改变网页的大小以适应不同分辨率的屏幕。
Adaptive design (自适应设计):为不同类别的设备建立不同的网页,检测到设备分辨率大小后调用相应的网页。目前AWD网页主要针对这几种分辨率(320,480,760,960,1200,1600)
在下图中可以看到,Responsive design中网页和屏幕分辨率的关系是一对多的,一套网页适应多个设备。而Adaptive design 中网页和屏幕分辨率的关系则是一一对应。

简单说就是:响应式是一个前端通过判断多个CSS样式规则来满足浏览者屏幕的大小需求;而自适应则需要通过两套前端代码来实现电脑端和手机的不同效果,但缺点是现在往往是依托JS或程序来满足用户需求,可缺点也来了,自适应只有限定的几个尺寸,而无法做到像响应式那样自由伸缩。
但这两则在客户看来是没实质区别的,都只是为了满足有电脑和手机端看网站的两个需求罢了,但对技术人员而言,设计响应式网站更需要头脑清晰,了解多个尺寸下可能会出现的一些问题,这需要经验的积累。而自适应相对好些,只是设计师需要多付出点体力(并且这种设计未必一定需要HTML5技术,也是可以实现电脑和手机两个站的),多设计一套手机站或PAD的效果。
分享题目:响应式和自适应有什么区别?
当前链接:https://www.cdcxhl.com/news/89532.html
成都网站建设公司_创新互联,为您提供动态网站、定制开发、网站营销、网站维护、定制网站、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 建网站就找品牌创新互联 2020-11-12
- 上海建站程序员是关键 2020-11-12
- 企业网站在新窗口打开网页链接好不好? 2020-11-12
- 这是我做自媒体到现在最想回答的三个问题 2020-11-12
- 大型网站架构系列:负载均衡详解(上) 2020-11-12
- 如何应对百度竞价位减少(实战) 2020-11-12
- 做SEO时 大部分企业都会面临这些懵逼的问题! 2020-11-12

- 上海官网设计公司就找创新互联 2020-11-12
- 上海网页支持巴西奥运 2020-11-12
- 网站运营怎么制作“诱饵” 把目标用户“钓”上来? 2020-11-12
- 万事开头难,网站运营怎么寻找“种子用户”? 2020-11-12
- 真正的SEO优化不单靠排名 还有4个优化点 2020-11-12
- 有没有搞错 这样原创文章也是垃圾文章? 2020-11-12
- 网站优化有价值的内容来自于你用心的积累和分析 2020-11-12
- 妨碍企业推广的不是SEO技术 而是自身思维 2020-11-12
- 了解选择交换友情链接的九大方法 2020-11-11
- 做个“标题党”:这100个标题模板够你用一辈子! 2020-11-11
- SEO指南:网站使用分页究竟是利是弊? 2020-11-11
- 文章的相关性对网站优化到底有多重要? 2020-11-11