网页设计中的极简主义,少即是多。
2019-11-22 分类: 网站建设
查看互联网的历史时,您会发现互联网的时代瞬息万变。在90年代,网页充斥着闪烁的横幅和其他内容是正常的。这样的程序目前是一个真正的错误。今天,是时候去简约和时尚的网站了。这种趋势在日常设计,我们的操作系统和网页设计中显而易见。我们将在下面说明网页设计的工作原理,并向您展示一些好示例。
少即是多
路德维希·密斯·凡·德·罗(Ludwig Mies van der Rohe)是现代最伟大的建筑师之一,他以“少即是多”作为自己的商标。这句话邀请您专注于要点。设计领域的许多趋势都在走这条路,包括网页设计。但不仅如此:Windows 8在其简约化方面迈出了巨大的一步,其瓷砖设计适用于从台式机到智能手机的所有终端。但是,今天创新互联将局限于网页设计。在这一领域,首先重要的是放弃多余的东西并突出显示基本要素,因为再一次,少即是多。
对于网页设计师而言,牢记的最重要的一点是网站的目的。该站点对Internet用户有用吗?如何最好地突出显示此实用程序。为此,我们将通过一些示例向您解释各种方法。
前台排版
传达网站信息的最重要工具无疑是文本。自然,字体与它紧密相连。在某些情况下,视频或照片足以传达消息,但并非总是如此。通常,您需要文本。此外,下面的示例证明了仅用文本就可以创建非凡的设计。

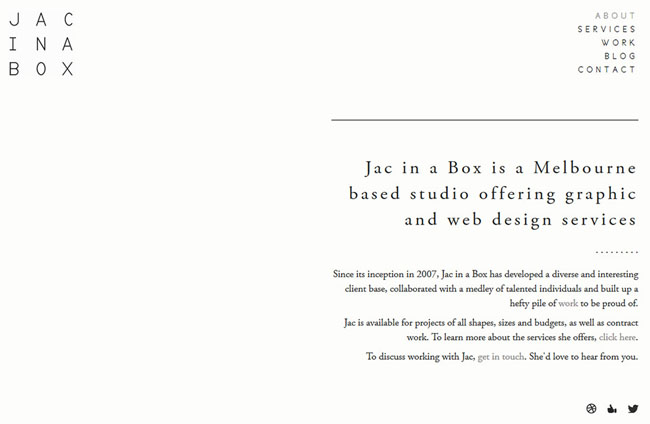
营销和设计机构“ Jac in a Box”选择了简约的设计,但设法在其网站上传递了所有消息。用户立即理解来自营销工作室的消息。该网站以几句话展示了该机构的服务,尽管它几乎完全放弃了图像和徽标,但其极好的美学和极简的功能却丝毫不动摇。唯一的例外是页面底部存在社交媒体按钮。
图像为主要元素
相反,也可以省去大量文本。下面的示例表明,在某些区域中,只需很少的文字就可以直接解决问题。

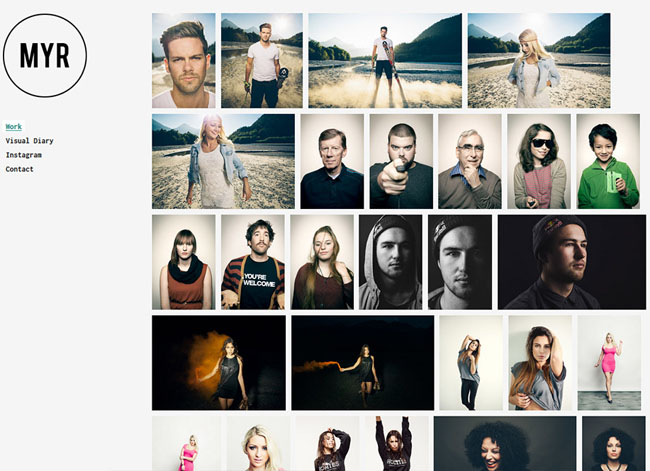
摄影师安迪·梅尔(Andi Mayr)的照片上方带有一个简短的标题,下方是一个菜单栏。他让自己的照片说出自己的话,对摄影师来说,这是展示他作品的最雄辩的方式。当鼠标指针越过照片时,将为用户提供各种摄影区域,这些区域构成了足够的细节,与页面的简约方式协调一致。
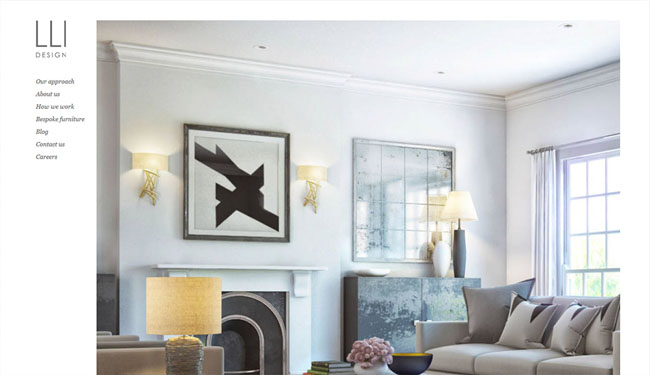
多亏了他们的工作,建筑师和室内装饰人员经常可以使用照片。在其首页上,“ LLI设计”还满足于不断变化的照片和极具说服力的简约设计。

无论如何,应该指出的是,这仅在某些特殊情况下才是可能的。子页面应包含合理数量的文本。此外,这适用于所有网站。没有一个网页设计师可以完全放弃该文本,因为他是唯一可以保证网页消息确实得以传输的设计师。
形式和徽标元素
你想要创意吗?因此,请使用徽标或某些特定形状。但是,在这种情况下,很难与消息建立直接链接。但是设计工作室“ YoungJerks”展示了创建优雅页面的可能性。

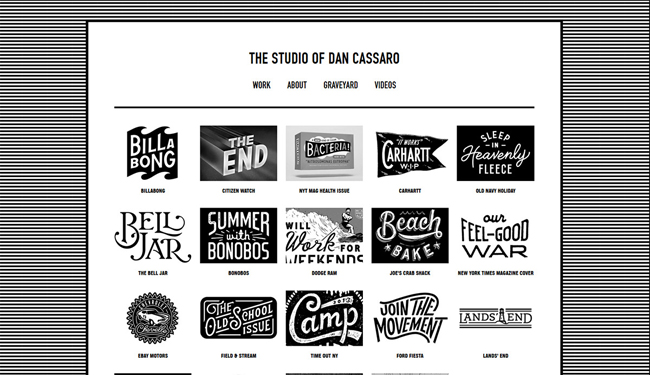
Dan Cassaro工作室的主页以非常令人印象深刻的方式向所有客户展示。该工作室参与了所有徽标和所有字体的开发,这是展示其作品的极富想象力的方式。页面黑白的简单性使徽标更加显眼。
结论
正如我们在几乎所有示例中看到的那样,极简主义方法要求网站满足一些稀有元素的要求,这些元素特别时尚并且彼此好匹配。所选元素必须使其能够好地强调网站的信息,并有针对性地将其传达给用户。特别强调的元素是:
排版,
图片和
形式和徽标的元素
为了在极简设计领域取得成功,您应该始终注意仔细的演示。如果它们对站点不起作用,则最好放弃其他元素。极简主义网页设计的主题是好:少即是多!
文章题目:网页设计中的极简主义,少即是多。
转载来于:https://www.cdcxhl.com/news/80881.html
成都网站建设公司_创新互联,为您提供标签优化、定制开发、微信小程序、网站设计、网站排名、外贸建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何建设自己的多语言版本的网站? 2019-11-21
- 教育机构及学校网站分为哪些类型 2019-11-20
- 诊所或医院网站分为哪些类型? 2019-11-20
- 普通移动网页设计与响应式网页设计,那个更适合你 2019-11-20
- 建设网站前需要准备哪些网站资料? 2019-11-19
- 建站:5 个网站设计不可容许的错误 2019-11-19

- 如何使您的网站成功?如何建设一个成功的网站? 2019-11-22
- 建设网站如何规划网站的架构? 2019-11-22
- 2020 WordPress 网页设计趋势 2019-11-21
- 培训机构网站及学校网站应该有哪些功能? 2019-11-21
- 诊所或医院网站应该有哪些功能? 2019-11-20
- 双11您的网站访问速度够吗?提升网站速度的关键方法分享。 2019-11-20
- 改变人类30 周年的互联网网络,将何去何从? 2019-11-20
- 什么是使用者界面设计,UI/UX体验设计。 2019-11-19
- SSL(HTTPs)是什么? 我该选择哪一种SSL? 2019-11-19
- 科技公司营销趋势分析 2019-11-18
- ssl证书为什么现在使用率这么高?使用HTTPS 确保网站安全无恙。 2019-11-18
- 网站规划与网页设计如何开始第一步 2019-11-18
- Java在网站开发中的优势 2019-11-18