普通移动网页设计与响应式网页设计,那个更适合你
2019-11-20 分类: 网站建设
BLOG日志内其实已经介绍过许多自适应网站设计的诀窍,像是表格与自适应的爱恨情仇,Youtube嵌入影片ifram的自适应调整方式,都是现代网站必须的。不过!就是这个but ,到底我们是从原始人的观点(网络世界五到十年应该算是够原始了吧?),真的所有的Responsive Web Design都符合行动优先(Mobile First)的思维吗?
看看一些数据,为何移动设备上的浏览如此重要:

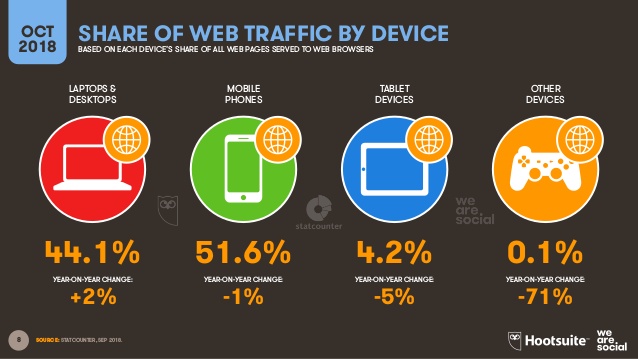
图片出自We Are Social
移动设备上网的占比,早在2016年超过电脑,2017年调查也显示,中国使用手机购物,也超过了用电脑购物的人(嘿,这一定是所有厂商最想看到的使用者行为吧)。上图的We Are Social每季度的报告,再再告诉我们,用手机上网的使用者已经远远超过使用电脑的使用者了。
RESPONSIVE WEB DESIGN 的概念真的万用?
Responsive Web Design 的概念就是将网站内容视作「水」一般,放到不同的容器(解析度),就会呈现不同的样子。但假使我今天只是要喝口水,有人却用澡盆帮你装过来,将会是做何感想?
所以企业们要考量自己的网站的使用者型态,来决定网站如何设计。举例来说,今天你是间B2B 公司,使用者主要浏览你网站的时间集中在白天下午的上班时段,也多是用笔电、桌上型电脑来浏览,那么自适应 的设置,就可以符合网站内可能大量资料、规格的呈现,且在电脑相对大屏幕上得到最适体验。
但今天换做一个亲子内容网站,多数使用者可能使用平板、手机在晚上时段浏览,且使用者年龄可能多为8-15 岁(虽然此项数据不容易在流量分析软体看出来)。那么以网站为前提的网站设计,即便是做的很好的自适应 也不见得可以让使用这在手机这类的移动设备上,得到最好的体验。
行动优先的思维不可缺少
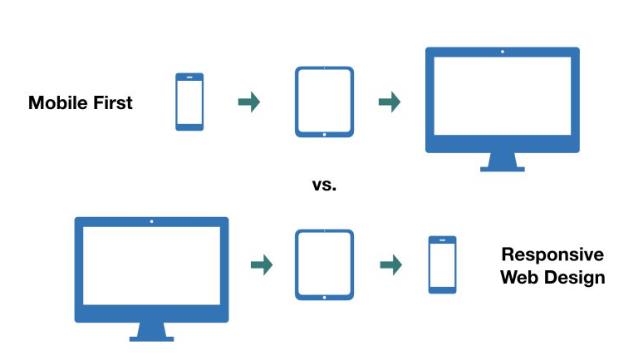
想要在移动设备上,得到最好的体验,就得划破原来的框架,在设计最初,就启用行动优先(Mobile First)的思维,让我们看一下这两者差异:

这两种设计思维是完全不一样的,目前来说,仍是个有利弊,但以「行动优先」来设计,仍是未来设计的大趋势(毕竟竟是往人潮多的地方走),就让我们来看看两者有何优劣?
响应式网站设计RESPONSIVE WEB DESIGN
优势:
-资讯量庞大的网站,且呈现许多结构化资料,商品细节等
-可以具备较多动态效果、互动性设计选择较广泛
-SEO架构较符合搜寻引擎喜好
-网站设计成本相对低廉,已经具备许多预设好模版
缺点:
-对手机、平板体验,仅能做到「次好」的
-对于多变的手机触控操作方式、手机版广告,需要花费心力重新布局、设计
整体来说,响应式网站设计身为跨时代的解决方案,时值今日还是非常管用的,许多WordPress 模版也都有一定程度的响应式设计,但随着装置推陈出新,新的解析度,新的手机操作方式,都为网站设计带来新的风潮。
以电脑版本的自适应 设计下,还是很适合承载大量资讯,像是规格表、比较表格、影片、特殊动画等等。在自适应 概念下,有些电脑上才有的互动/动画效果,也多倾向手机不显示。
行动优先设计MOBILE FIRST DESIGN
优势:
-较开发一个手机App便宜
-专为手机操作流程优化,完整的手机、平板体验
-未来趋势潮流(某些类型网站主要群众超过75%使用移动设备浏览)
缺点:
-不适合承载资讯量庞大的网站
-使用电脑的体验,需要花心力完善
其实多数网站使用自适应 设计,在浏览上也绝无问题,但许多研究显示,人们使用手机、电脑的目的和时间、时段,差距仍存在着,用行动优先的思考模式,就是试图去做到像是:网站类App 体验、更快的读取速度(也就是为何Google 要推行AMP 网站)、更大的字体、每次看动都可以轻易看到行动呼吁(Call to Action)等等。
想要在人们通勤时、上厕所、睡前都抓住人们的眼球?从行动优先这样的概念发起,准不会错!
趋势和内容决定你的网站设计方式
过去,行动网站的SEO 可能不被如Google 这类的搜寻网站所喜爱,自2016 年以降,Google 不断提升行动搜寻的重要性,包含Google 搜寻在手机上的成果,到近期使用率越来越高的语音输入、十月份正式进入中国的Google 语音助理,这早已不再是行动优先设计的劣势。

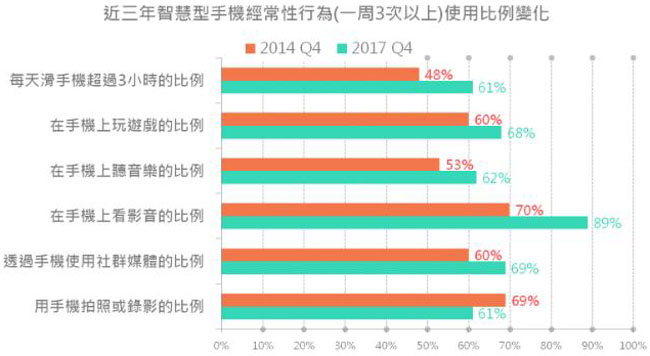
图片来源:资策会于2018年作的调查
虽然做到极致的Responsive Design 应该也可以在移动设备上也有98% 的体验,但就如同所有设计一般,早期阶段的框架和观点,往往决定了后续的成品。如果还停留在从「电脑网站」调整「手机版适用页面」,势必局限住许多仅能在手机上完成的操作方式。
但是要如何选择「行动优先」亦或「响应式网站设计」呢?遵循你的使用者足迹就没错了!
以80/20 法则来说,如果八成的目标群众都是用桌上型装置浏览,当然可以使用自适应 的设置,反而言之,当有八成的使用者以移动设备浏览网站,行动优先的设计就是必要的。
但当使用者差不多的时候怎么办呢?预测潮流就是你决定的重要指标。
从2011 的每天0.8 小时移动设备使用时间,到了隔年即增长至每天1.6 小时。2017 已经来到了4 个小时左右,是为超过两倍的成长。
虽然手机使用时间大幅增加,但研究显示,人们使用电脑的时间,其实与过去差不了多少,代表手机使用时间可能是吃掉其他休闲,像是阅读、睡前的时间等等,当人们使用电脑时,多数还事许多有目的性的活动。
那么,浏览网站的方式,广告摆设的内容、位置是不是就可以因此分开?我睡前看手机的时候,肯定不想看到推广我CRM 系统的广告;上班时间找新闻资讯网,也不可能点击昨晚逛网拍看过的衣服和玩具……聪明有电商头脑如你,想必已经知道该怎么做了吧?
分享标题:普通移动网页设计与响应式网页设计,那个更适合你
当前链接:https://www.cdcxhl.com/news/80866.html
成都网站建设公司_创新互联,为您提供品牌网站制作、商城网站、服务器托管、App开发、动态网站、网站策划
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 建设网站前需要准备哪些网站资料? 2019-11-19
- 建站:5 个网站设计不可容许的错误 2019-11-19
- SSL(HTTPs)是什么? 我该选择哪一种SSL? 2019-11-19
- 科技公司营销趋势分析 2019-11-18
- 网站规划与网页设计如何开始第一步 2019-11-18
- 移动网站需求增加的主要原因,拥有拥有优质移动网站的若干提示 2019-11-17
- 设计易用性网站的实用技巧分享 2019-11-17

- 改变人类30 周年的互联网网络,将何去何从? 2019-11-20
- 什么是使用者界面设计,UI/UX体验设计。 2019-11-19
- ssl证书为什么现在使用率这么高?使用HTTPS 确保网站安全无恙。 2019-11-18
- Java在网站开发中的优势 2019-11-18
- 做品牌App 增加销量,优衣库经验分享! 2019-11-17
- 重新的改版网站如何避免网站流量丢失! 2019-11-17
- 建造属于你的设计配色工具库,Coolors,uiGradients,NIPPON COLORS选一个。 2019-11-16
- 网站配色工具 Material.io 2019-11-16
- UI 设计是什么?UI 设计流程。 2019-11-16
- LOGO设计怎样为网站的网络品牌服务?提升企业品牌价值的5大原则参考! 2019-11-15
- 建设公司网站-首页规划有哪些注意事项 2019-11-15
- 成功吸引目光的7个网站!好网站推荐! 2019-11-13