企业怎么建立自己的微官网,其实很简单。
2019-09-23 分类: 网站建设
网站建设公司创新互联发现特别多的人在问微网站是什么,问我们能不能做,微网站有什么用,微网站怎么做,微网站建设流程等问题,今天,在这里为大家统一解答,希望能对各位爱学习人士有所帮助。
其实我们认为现在的人把微站神话了,在我们的概念里,其实他就和百度,网址一样只是一个入口而已,没有什么难处,只不过有些是需要,单独的手机网站,来做为微网站的落地页的。
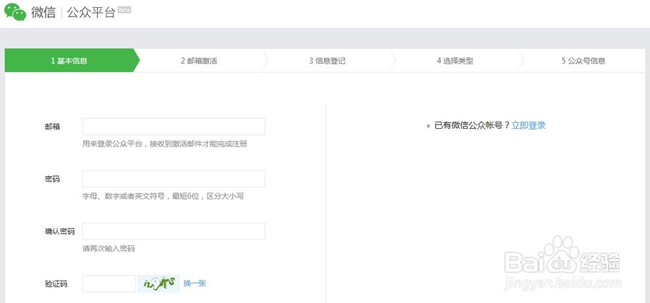
1:首先,需要在微信公众平台上注册一个自己的服务号或者订阅号,这一步其实很简单的。

2:申请公众账号成功后,其实就等于你已经有了自己的为网站了,便可以使用其基本功能了,当然,要想做成自己的微信官网,则需要进入开发模式,接入第三方接口。或者利用手机网站做,手机网站模板参考www.cdcxhl.com/mobile.html


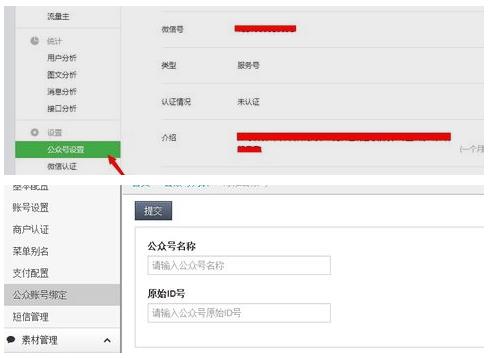
3:注册成功并登陆第三方接口,将注册好的微信公众号添加到第三方接口上,所需信息在微信公众号设置下的账号信息里。

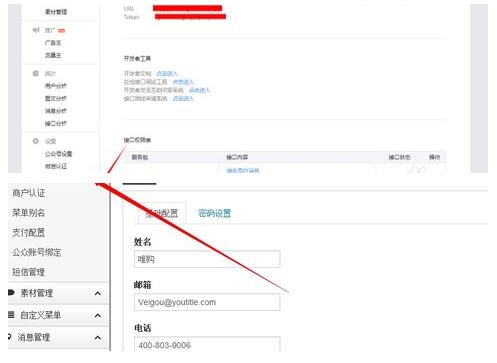
4:添加公众账号后,连接公众平台与第三方接口,如图:登录微信公众平台,点击最左侧最下方的【开发者中心】,点击开发模式。

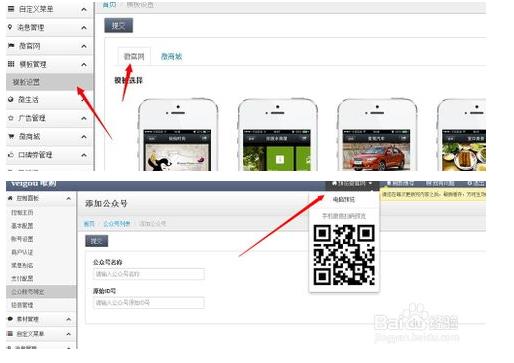
第五步:最后,设计自己的微信官网。并且可在线预览。

完成以上步骤后,并且认证订阅号或服务号后就可以做微信的二次开发了,比如我要制作一个群发功能的接口,需要使用一下微信接口:
1、获取access token
2、新增临时素材接口
3、上传图文消息素材接口
4、调用群发接口
接口代码示例:WeixinApi.class.php
class WeixinApi{
private $appid,$appsecret,$media_id;
public function __construct($appid="",$appsecret=""){
$this->appid=$appid;
$this->appsecret=$appsecret;
}
//获取token
public function getToken(){
if($_COOKIE["exptime"]=="" || time()-$_COOKIE["create_time"]>=$_COOKIE["exptime"]){
$token=@file_get_contents("https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={$this->appid}&secret={$this->appsecret}");
$tokenarr=json_decode($token,true);
setcookie("exptime",$tokenarr["expires_in"],0,'/');
setcookie("access_token",$tokenarr["access_token"],0,'/');
setcookie("create_time",time(),0,'/');
}else{
$tokenarr=array(
"access_token"=>$_COOKIE["access_token"],
"expires_in"=>$_COOKIE["exptime"],
"create_time"=>$_COOKIE["create_time"]
);
}
return $tokenarr;
}
private function sockupload($phost,$pport,$purl,$filename,$file_data=array()){
$host = $phost;
$port = $pport;
$errno = '';
$errstr = '';
$timeout = 30;
$url = $purl;
/*$form_data = array(
'name' => 'lijie',
'gender' => 'man',
);*/
$file_data = array(
array(
'name' => 'media',
'filename' => $filename,
//'path' =>'1.jpg'
)
);
// create connect
$fp = fsockopen($host, $port, $errno, $errstr, $timeout);
if(!$fp){
return false;
}
// send request
srand((double)microtime()*1000000);
$boundary = "---------------------------".substr(md5(rand(0,32000)),0,10);
$data = "--$boundaryrn";
// form data
if(count($form_data)>0){
foreach($form_data as $key=>$val){
$data .= "Content-Disposition: form-data; name="".$key.""rn";
$data .= "Content-type:text/plainrnrn";
$data .= rawurlencode($val)."rn";
$data .= "--$boundaryrn";
}
}
// file data
if($filename!=""){
foreach($file_data as $file){
$data .= "Content-Disposition: form-data; name="".$file['name'].""; filename="".$file['filename'].""rn";
$pinfo=pathinfo($file['filename']);
$data .= "Content-Type: ".$pinfo["extension"]."rnrn";
$data .= implode("",file($file['filename']))."rn";
$data .= "--$boundaryrn";
}
}
$data .="--rnrn";
$out = "POST ${url} HTTP/1.1rn";
$out .= "Host:${host}rn";
$out .= "Content-type:multipart/form-data; boundary=$boundaryrn"; // multipart/form-data
$out .= "Content-length:".strlen($data)."rn";
$out .= "Connection:closernrn";
$out .= "${data}";
fputs($fp, $out);
// get response
$response = '';
while($row=fread($fp, 4096)){
$response .= $row;
}
$pos = strpos($response, "rnrn");
$response = substr($response, $pos+4);
return $response;
}
//json数据提交
private function jsonUpload($url,$jsdata){
$data_string = $jsdata;
$ch = curl_init();
curl_setopt ( $ch, CURLOPT_URL, $url );
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS,$data_string);
curl_setopt($ch, CURLOPT_RETURNTRANSFER,1);
curl_setopt($ch, CURLOPT_HTTPHEADER, array(
'Content-Type: application/json;charset=utf-8',
'Content-Length: ' . strlen($data_string))
);
$result = curl_exec($ch);
curl_close ( $ch );
return $result;
}
//上传媒体接口
public function upload($type,$filename){
$tokens=$this->getToken();
$result=$this->sockupload("api.weixin.qq.com",80,"/cgi-bin/media/upload?access_token=".$tokens["access_token"]."&type={$type}",$filename);
$media=json_decode($result,true);
$this->media_id=$media['media_id'];
return $this;
}
//上传素材
public function uploadnews($title,$content,$author="",$url="",$digest="",$show_cover_pic="1"){
$articles=array(
"articles"=>array(
array(
"thumb_media_id"=>$this->media_id,
"author"=>$author,
"title"=>urlencode($title),
"content_source_url"=>$url,
"content"=>urlencode($content),
"digest"=>$digest,
"show_cover_pic"=>"1"
)
)
);
$tokens=$this->getToken();
$news=urldecode(json_encode($articles));
$result=$this->jsonUpload("api.weixin.qq.com/cgi-bin/media/uploadnews?access_token=".$tokens["access_token"]."",$news);
$newsdata=json_decode($result,true);
$this->media_id=$newsdata["media_id"];
return $this;
}
//群发接口
public function sendall(){
$arr=array(
"filter"=>array("is_to_all"=>true,"group_id"=>""),
"mpnews"=>array("media_id"=>$this->media_id),
"msgtype"=>"mpnews"
);
$json=json_encode($arr);
$tokens=$this->getToken();
$result=$this->jsonUpload("api.weixin.qq.com/cgi-bin/message/mass/sendall?access_token=".$tokens["access_token"]."",$json);
return $result;
}
}
使用:
$weixin=new WeixinApi($appid,$appsecret);
$result=$weixin->upload("image","图片路径")->uploadnews("文章标题","文章内容")->sendall();
微官网是为适应高速发展的移动互联网市场环境而诞生的一种基于WebApp和传统PC版网站相融合的新型网站。微官网可兼容iOS、android、WP等多种智能手机操作系统,可便捷的与微信、微博等网络互动咨询平台链接,简言之,微官网就是适应移动客户端浏览体验与交互性能要求的新一代网站。
优点
1、不用注册域名更方便
2、不用购买空间更节约
3、不用进行网站备案更省时
4、多款行业模版随意选择,多种内页列表展现方式,布局采用DIV+CSS技术,简洁大方,拓展性强,无限制页面数量与容量,页面图片任意编辑,自动适应屏幕比例,移动客户端界面视觉效果强,版面丰富,布局灵活,扩展性强
5、应用HTML5技术提升浏览体验与交互性能,访问速度更快,更安全,用户体验更佳
6、内置一键导航功能,可个性化定制功能模块,自定义微网站导航
7、提供在线支付,购物,等多种电商移动互联网开发
网页名称:企业怎么建立自己的微官网,其实很简单。
路径分享:https://www.cdcxhl.com/news/80517.html
成都网站建设公司_创新互联,为您提供网站内链、网站维护、做网站、响应式网站、App设计、服务器托管
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 百度架构调整是为了什么?搜索资源统一 创新业务权重加大 2019-09-22
- 建设的网站主要内容规划 2019-09-22
- 网站内容框架以及逻辑结构图很重要 2019-09-20
- 产品经理该怎么知道的优秀网页得界面元素 2019-09-19
- 七牛云存储完成超亿元融资 2019-09-19
- 怎样制定网站推广方案 2019-09-18
- RDS for MySQL让您的数据库性能快人远不止一步 2019-09-18

- 论坛,贴吧,SNS,问答四种产品的特点。 2019-09-21
- 建设网站需要最好的服务 2019-09-21
- 如何做一名合格的网站推广人员 2019-09-20
- 百度索引量工具常见问题解答 2019-09-20
- 好看的 WEB 默认标准色 2019-09-19
- “小白建站神器”Portfolio-几分钟一个站! 2019-09-19
- 新网域名续费及赎回期限说明 2019-09-18
- 测试网站可能会发现的问题整理。 2019-09-18
- 防止网站sql数据库注入及解决办法(参考) 2019-09-18
- 花瓣的「推广采集」首次商业化尝试 2019-09-18
- 喜讯!我司作品,人教教学资源网荣获“出版业优秀内容资源平台”殊荣! 2019-09-17
- 设计网站如何区分导航的组织方式? 2019-09-17