好看的 WEB 默认标准色
2019-09-19 分类: 网站建设
网页安全色有216中,但支持颜色名称作为颜色值的只有16种,分别是aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow。
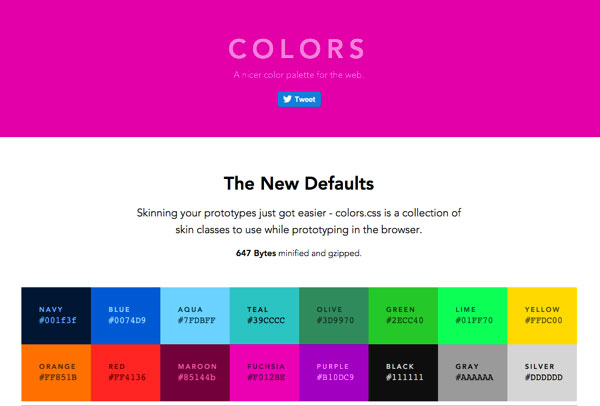
然而这16种Web自带的标准色看上去是极为「老土」的,几乎没有设计师愿意去使用,而今天设计达人网小编为大家分享16 种更好看的 WEB 默认标准色:colors.css,颜色变好看了,而且已有写好的 CSS 样式文件。

老的web标准色值:
通过以上两组对比,可以看出colors.css的颜色值更适合现时的 WEB UI 设计。
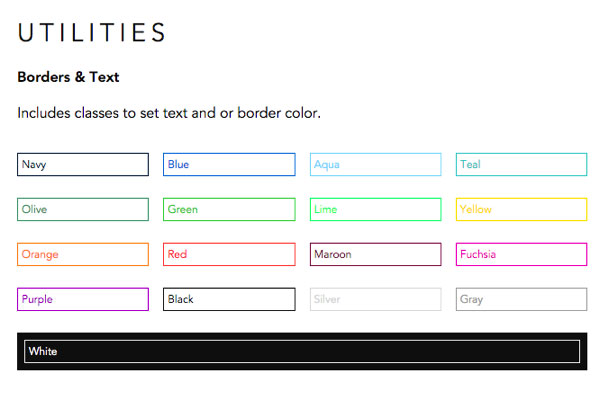
样式表中除了有文字颜色值外,还有已写好的背景色和边框色。

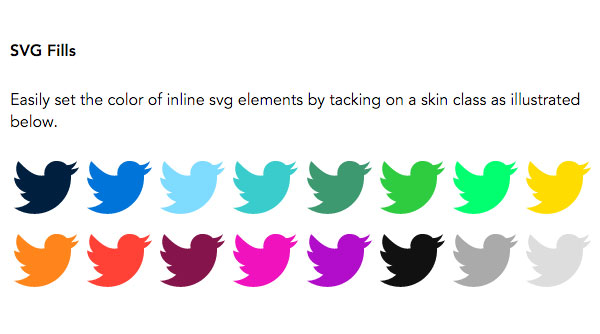
SVG 填充

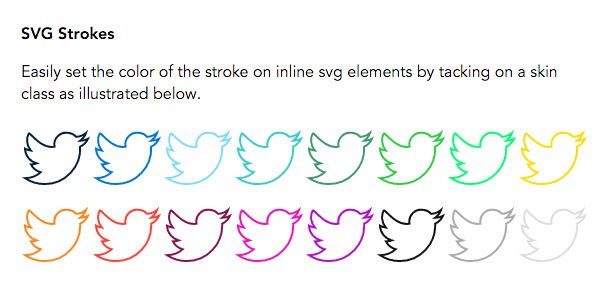
SVG Strockes

网站中还有PS用的.aco和AI用的 .ase文件,喜欢的可以到官方网站上下载。
网站名称:Colors.css
网址地址:http://clrs.cc/
新闻标题:好看的 WEB 默认标准色
分享URL:https://www.cdcxhl.com/news/80495.html
成都网站建设公司_创新互联,为您提供App设计、标签优化、企业建站、外贸网站建设、网站营销、ChatGPT
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 七牛云存储完成超亿元融资 2019-09-19
- 怎样制定网站推广方案 2019-09-18
- RDS for MySQL让您的数据库性能快人远不止一步 2019-09-18
- 防止网站sql数据库注入及解决办法(参考) 2019-09-18
- 设计网站如何区分导航的组织方式? 2019-09-17
- 手机端里的数据表的表现方式! 2019-09-16
- .政务 域名在哪注册? 2019-09-15

- “小白建站神器”Portfolio-几分钟一个站! 2019-09-19
- 新网域名续费及赎回期限说明 2019-09-18
- 测试网站可能会发现的问题整理。 2019-09-18
- 花瓣的「推广采集」首次商业化尝试 2019-09-18
- 喜讯!我司作品,人教教学资源网荣获“出版业优秀内容资源平台”殊荣! 2019-09-17
- 如何确定网页的宽度? 2019-09-17
- 一个复杂的房地产网站开发需求! 2019-09-16
- “.政务”域名介绍 2019-09-15
- 运营SEO博客。 2019-09-15
- 石墨表格公测版正式上线了 2019-09-15
- 响应式导航插件下载 2019-09-15
- 360度解答百度移动索引量工具问题! 2019-09-14