响应式导航插件下载
2019-09-15 分类: 网站建设
为了适应手机版的网站,网站导航都需要逐一优化,今天分享最新的响应式网站设计导航菜单插件,帮你节省大量时间
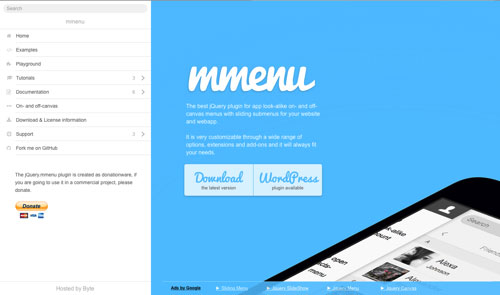
Mmenu
这个mmenu插件除了能实现手机侧边栏菜单外,它设计的2级菜单效果也很棒,就像是iPhone的设置菜单一样,可左右滑动展开。还有更多强大功能,比如为菜单加上图标,展开的方式等等。

Drawer
Drawer的响应式菜单带有多种不同类型的展开方式,从右边、左边、上边、固定等。

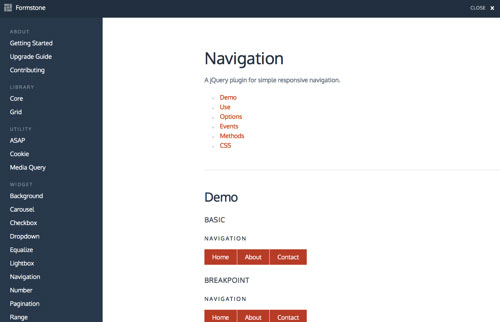
Formstone
Formstone是一个简约RWD导航,用户可以自定义菜单左右展示,或者overlay、reveal、push方式展示。

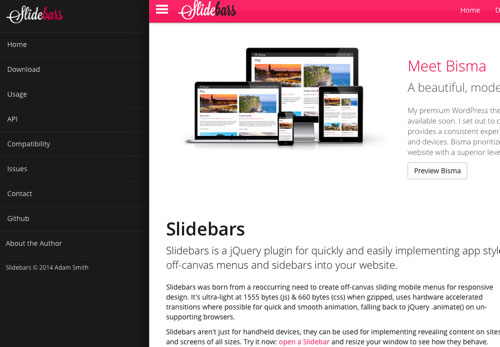
Sidebars
Sidebars是一个jQuery插件,可以帮你快速搭建你APP一样的off-canvas菜单,有2种展示方式,一种是在菜单展示的时候,右侧内容也跟着向右缩,另一种是直接覆盖在内容的上面,具体请看DEMO吧。

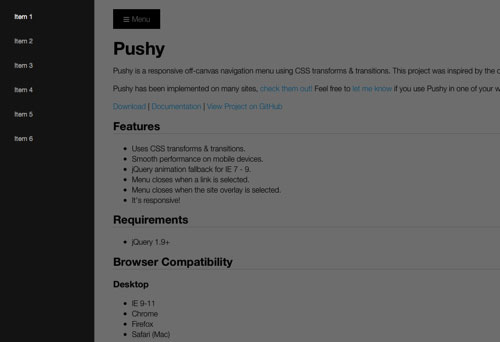
Pushy
一个简单的侧边导航插件,如果不需要多级菜单,可以使用这个,轻量级。

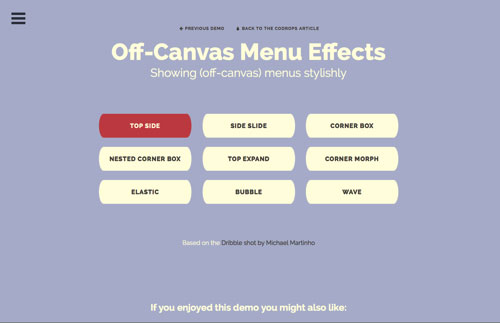
Off-Canvas Menu Effects
这个菜单的展示特效非常弦,有的使用SVG动画实现,推荐看看。

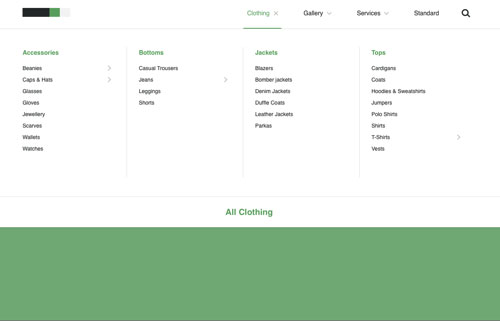
Mega-Site Navigation
很赞的一个RWD多级菜单,响应式方面做得很好。

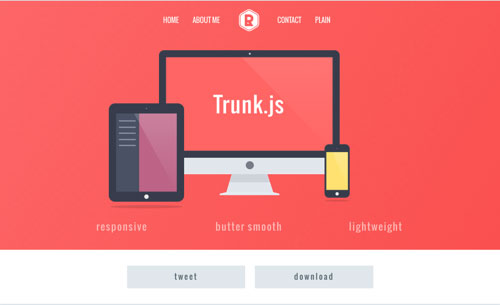
Trunk.Js
轻量级响应式网站导航插件,展开动画效果平滑流畅。

RWD Full Screen Navigation Menu
全屏式的响应式导航,菜单文字好大只,很醒目哦~

总结
手机网站越来越流行,为了实现RWD导航,使用现成的响应式菜单插件确实能省很多时间,而且用CSS修改样式也很方便,只要找对一款合适的菜单即可,此外还大家还要以去cssmenumaker或navnav网站,里面也有一些RWD MENU分享。
标题名称:响应式导航插件下载
转载来于:https://www.cdcxhl.com/news/80470.html
成都网站建设公司_创新互联,为您提供外贸网站建设、移动网站建设、网站导航、自适应网站、品牌网站制作、服务器托管
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 360度解答百度移动索引量工具问题! 2019-09-14
- 百度联盟网页插屏新增样式华丽来袭。 2019-09-13
- 模板网站的利弊对比! 2019-09-13
- 搜狐快站管理App优化更新 2019-09-13
- 网站css书写规范/。 2019-09-12
- 三大门户的15年,在前进中变动. 2019-09-12
- 机构官网需求分析报告. 2019-09-12

- 策划网站需要注意哪些问题? 2019-09-14
- ASP.NET开发网站的特点! 2019-09-14
- 分享17个自媒体 2019-09-13
- 百度搜索结果右侧的图标模块怎么修改? 2019-09-13
- 某金融网站开发招标书 2019-09-13
- 网站JavaScript书写规范 2019-09-12
- 抓虾网宣布即将关闭 2019-09-12
- 什麽是「无障碍网页」。 2019-09-12
- 调整ImageMagick使网站打开的更快! 2019-09-11
- 标志设计中的几何规律! 2019-09-11
- 标志设计象征性的原则。 2019-09-11
- 实用技术设计动画。 2019-09-11

