响应式网页设计已经改变了我们的行业
2019-02-14 分类: 网站建设
说响应式网页设计已经改变了我们的行业,最多只会是轻描淡写。我们曾经向客户询问他们希望我们支持哪些决议和设备,但我们现在知道答案是“尽可能多的”。为了应对这样的挑战,并处理我们日益复杂的世界,我们的行业已经爆炸了新的思维,模式和方法。
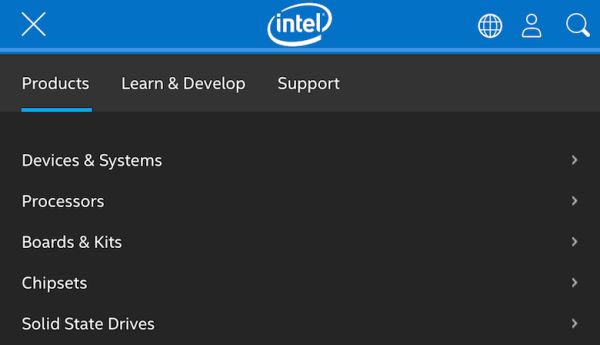
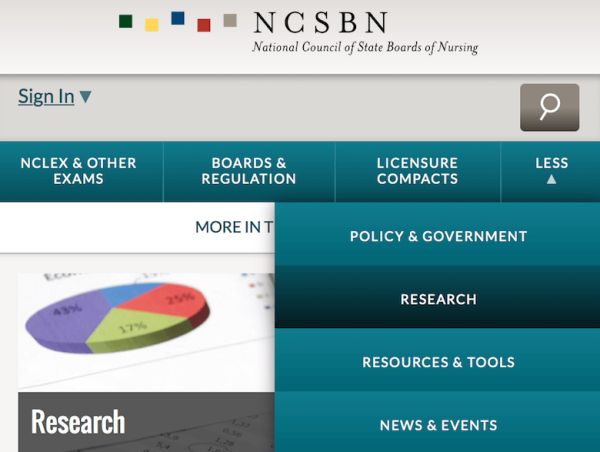
在这篇文章中,我想特别看一下响应式导航的问题。我们将首先谈论信息架构,然后谈论导航的目的,最后我们将看一下三种响应速度快的导航模式。
信息架构挑战链接
在移动第一世界中,或者至少应该是第一件事情是内容和信息架构策略。如果我们的应用主要是为了促进任务和信息共享,那么我们首先要把重点放在首位。
该行业经历了一个大型的趋势和越来越复杂的导航结构,但响应式的网页设计迫使我们重新思考这种复杂性。我们的导航需要持有多少才能有效?一个应用程序真的需要几种不同类型的导航,还是只能使用一个?您会发现,最响应敏捷的导航模式迫使我们简化和集中精力,而且这也是移动优先方式的优点。

事实是,如果您的信息架构未被优化,那么响应式导航解决方案的光滑无关紧要。在我们辩论媒体查询的优点之前,这是真的,但现在的挑战甚至更大。我们必须确保我们的导航结构在我们的网站上公布时,是清楚的,并尽可能减少任何认知的摩擦。
创建导航时,有几个问题要询问:
难道你们的标签意味着什么,而且您的访问者是否明确了这个价值主张(有时称为“信息气味”)?
如何尽可能地降低导航的复杂性?如果您的导航结构有七个层次,那么这个挑战并不多。
您如何确保导航在整个分辨率调整中不会丢失?
您是否彻底测试过,以确保导航符合用户访问网站的目标?
导航链接的目的
让我们快点来考虑导航的目的。这可能看起来很小,但是我看到太多的应用程序设计人员已经忘记了这些重要原则。我读过的最好的文章来自于十年前由德里克·鲍亚泽克(Derek Powazek)撰写的文章(这表明事情的核心性仍然相同)。他写:
导航还有三个部分,用于向用户传达他们的过去,现在和未来。任何良好的全球导航方案,一目了然地回答了每个用户在任何页面上的头三个问题:
我在哪里?(当下)
我去哪里(未来)
我去过哪里(过去)
我们必须重新审视这些原则,因为我看到最响应的导航解决方案处理这些原则是不一致的。大多数解决方案都处理了“我可以去哪里”的问题,但是大多数网站甚至不会在他们的响应解决方案中显示用户目前或者曾经在哪里。当您调整我们将要查看的一些模式时,请确保模具满足这些重要标准。

分享名称:响应式网页设计已经改变了我们的行业
文章地址:https://www.cdcxhl.com/news/79191.html
成都网站建设公司_创新互联,为您提供做网站、网站策划、网站营销、域名注册、移动网站建设、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 使用调整图层创建调色板链接 2019-02-13
- 网站的形象设计如何影响访问者? 2019-02-12
- 色彩是设计网站艺术表现的要素之一 2019-02-12
- 网页设计新趋势 — 垂死肆虐的表格语法 2019-02-11
- 闪电快速设计网站的方式。 2019-02-11
- 如何设计手势驱动的UI 2019-02-11

- 网站开发人员应该掌握的编程语言有哪些。 2019-02-13
- 定位好您的企业网站,在建网站。 2019-02-13
- 如何让网页有一个好的布局令网站访问者耳目一新。 2019-02-13
- 网站主页的设计探讨。 2019-02-12
- 网页设计新趋势 — FLASH 的哀歌 2019-02-12
- 网页设计新趋势 — 什么是 div ? 2019-02-11
- 5种网站404页面的使用方法 2019-02-11
- 如何平衡网页设计中的信息密度. 2019-02-10
- 建设网站需要哪些技术? 2019-02-10
- 了解制作网站的HTML5。 2019-02-10
- 网站信息的获取和传达的过程必须是简洁清晰 2019-02-09
- 设计网站不要过于复杂! 2019-02-09
- 设计网站的重中之重就是网站首页的设计。 2019-02-08