使用调整图层创建调色板链接
2019-02-13 分类: 网站建设
建设网站中创建大型和谐统一的调色板可能是一个挑战。好的意图和自信的计划可以放弃,当事情有点笨重。但是,您可以为自己准备一些工具来管理复杂性。使用正确的技术,可以随意创建,细化和重构大型调色板。大型调色板可以驯服你来使用。
使用调整图层创建调色板链接
可以使用很多技术从几种基色中创建大型调色板。自动产生颜色变化有助于保持颜色统一和易于管理,同时提供大量的可能性菜单。
执行此操作的最简单的方法之一是将部分透明的物体堆叠在基本色板之上,更改色板的部分以创建变体。Photoshop和Affinity Designer的调整层也可以用于此目的,并提供更多的控制。调整层修改下面的层的颜色,这意味着可以编辑基础颜色,并自动创建其他变体。
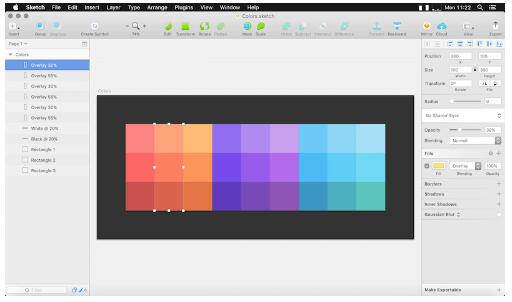
在最近的一个项目中,我使用了14种基色,每种颜色有4个变体,可以创建一个56种颜色的调色板。

Photoshop,Sketch和Affinity Designer的使用说明如下,可以使用其他工具。还值得注意的是,设计工具具有不同的功能并使用不同的渲染引擎,生成的结果可能略有不同。
基色链接
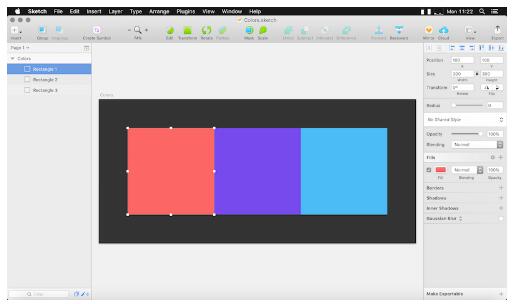
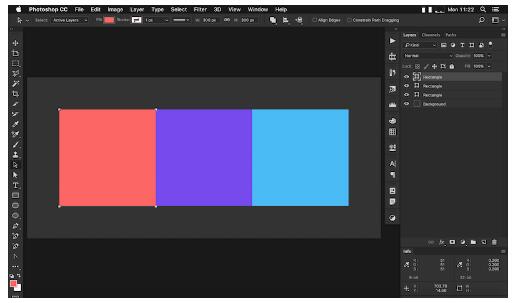
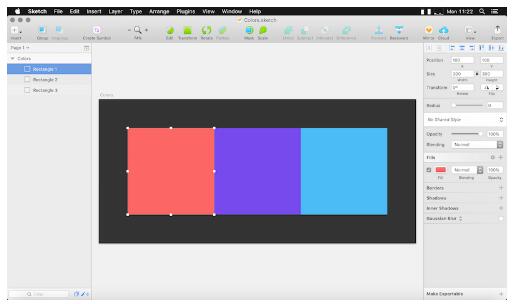
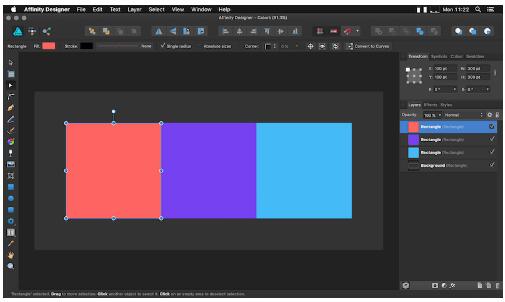
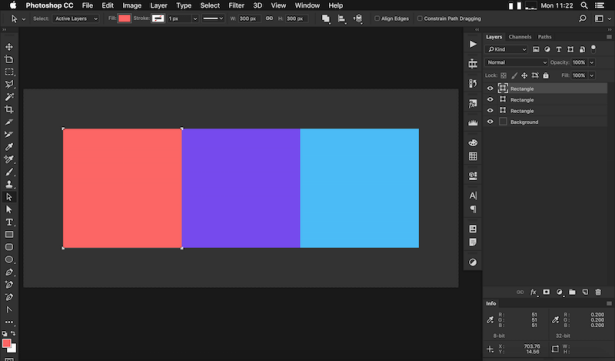
要开始使用,请选择一些基本颜色,然后通过相互绘制大块纯色。颜色不需要是最终的 - 粗略的近似将会做。将它们放在水平排。


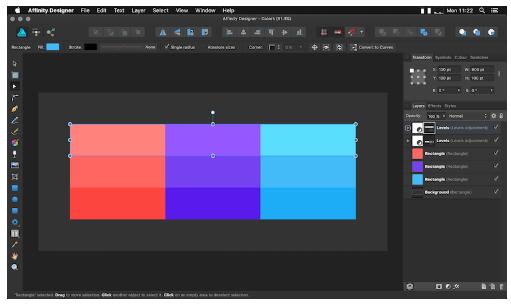
使用基本颜色,现在可以创建一个调整图层,其中遮罩在所有颜色(水印或位图掩码将执行)上水平运行。我在这里使用了两个层次的调整层 - 一个可以减轻三分之一的块,另一个用来使底部的三分之一变暗。
草图没有调整图层,但是使用层次不透明度约为20%的白色和黑色块将会做到这一点。



我已经使用了水平调整图层作为例子,但根据您的需要,色相/饱和度,气泡,曲线和其他调整图层类型可以同样有效。
混合模式链接
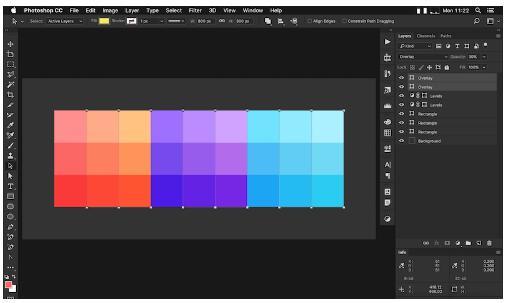
该技术也适用于混合模式。这里有一些黄色块,将基本颜色分割成垂直三分之一。他们都使用覆盖混合模式,分别为40%和80%的不透明度。



结果是一个很好的转变,提供与原始颜色相关的更强和更亮的颜色。
微调链接
因为具有混合模式的调整层和层改变了下面的层,所以可以实时地进行调整。他们是动态的它们可以在现在或将来的任何时候进行编辑,所有的变体都将自动创建。
使用渐变链接创建调色板
梯度也可用于创建相关颜色的集合。在其最简单的形式中,线性梯度提供从一种颜色到另一种颜色的平滑混合。鉴于我们对固定数量的颜色的调色板感兴趣,而不是连续的渐变,这并不完全是我们所追求的。可以沿着渐变的各个点对颜色进行采样,以构建一个调色板,但这需要手动的工作,而且我们经过一个自动化的解决方案。是的,它可能在Photoshop,Affinity Designer和Sketch中编写,但其他技术比脚本更容易。
对一个渐变进行折叠,将其分为固定数量的步骤(后缀限制使用的颜色数量)。Photoshop和亲和设计师都包括通过海报调整层进行后缀的能力。可以将一个海报调整层放置在渐变上方,将其分割成平面颜色的步骤。
为了限制海报调整层的范围,封闭组的混合模式应设置为“正常”,而不是“通过”(Photoshop和Affinity Designer都可以执行此操作)。将组的混合模式设置为正常意味着组的内容将被后缀,但组之外的所有内容将不会 - 组和其内容被合成到单个缓冲区,并且包含混合。在您希望停止海报调整图层或其他调整图层以影响文档的其他部分的情况下,这是一种方便的技术。
具有仔细选择的颜色的几个渐变可用于构建大型和可维护的调色板,并且结果可以与其他调整层(如前所述)相结合,以使自动创建更多。
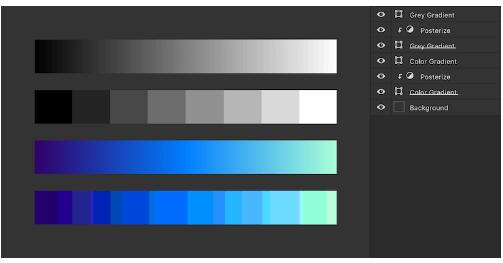
但是,根据所选择的颜色,渐变渐变可能不会产生您之后的结果。在下面的示例中,黑色和白色渐变很好地分割成平坦的区域,但是颜色示例并没有使用原始渐变值的偶数步骤。不是我们想要的。

如果您正在跟踪,并且在您的后置渐变中看到模糊边缘,则会由于渐变抖动。模糊边缘是通常增加渐变质量的特征的不幸的副作用。梯度抖动是一件好事,但在这种情况下有点分心。如果您想在Affinity Designer中禁用渐变抖动,可以通过取消选中“选项”(“全局设置”)“性能”部分下的“抖动渐变”来实现。不过,禁用梯度抖动并不重要。
可以在渐变填充窗口或面板中,Photoshop中每层的梯度抖动。在上面的例子中,Photoshop渐变也将平滑度设置为0%,它使用梯度上的颜色停止之间的线性插值 - 这意味着由后缀创建的块将是均匀的尺寸。Affinity Designer,Illustrator,Sketch和其他工具默认情况下使用色彩停止之间的线性插值,并且它们没有其他内插的选项,因此您只需要在Photoshop中担心此设置。
颜色梯度目前看起来不是很好,而不是我们之后。没关系,我们还没有完成。通过引入第二调整层,梯度图,可以使用为终点指定的确切颜色获得均匀的阶梯状,混合色的颜色。
但首先,关于梯度图如何工作的一个快速课程(或更新)。
新闻标题:使用调整图层创建调色板链接
转载注明:https://www.cdcxhl.com/news/79190.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、微信小程序、电子商务、网站导航、营销型网站建设、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站的形象设计如何影响访问者? 2019-02-12
- 色彩是设计网站艺术表现的要素之一 2019-02-12
- 网页设计新趋势 — 垂死肆虐的表格语法 2019-02-11
- 闪电快速设计网站的方式。 2019-02-11
- 如何设计手势驱动的UI 2019-02-11
- 建设网站需要哪些技术? 2019-02-10

- 网站开发人员应该掌握的编程语言有哪些。 2019-02-13
- 定位好您的企业网站,在建网站。 2019-02-13
- 如何让网页有一个好的布局令网站访问者耳目一新。 2019-02-13
- 网站主页的设计探讨。 2019-02-12
- 网页设计新趋势 — FLASH 的哀歌 2019-02-12
- 网页设计新趋势 — 什么是 div ? 2019-02-11
- 5种网站404页面的使用方法 2019-02-11
- 如何平衡网页设计中的信息密度. 2019-02-10
- 了解制作网站的HTML5。 2019-02-10
- 网站信息的获取和传达的过程必须是简洁清晰 2019-02-09
- 设计网站不要过于复杂! 2019-02-09
- 设计网站的重中之重就是网站首页的设计。 2019-02-08
- 网站域名实名认证需要提供什么资料? 2019-02-08