网页设计色彩搭配9技巧,不能不知的色彩心理学
2016-08-30 分类: 网站建设

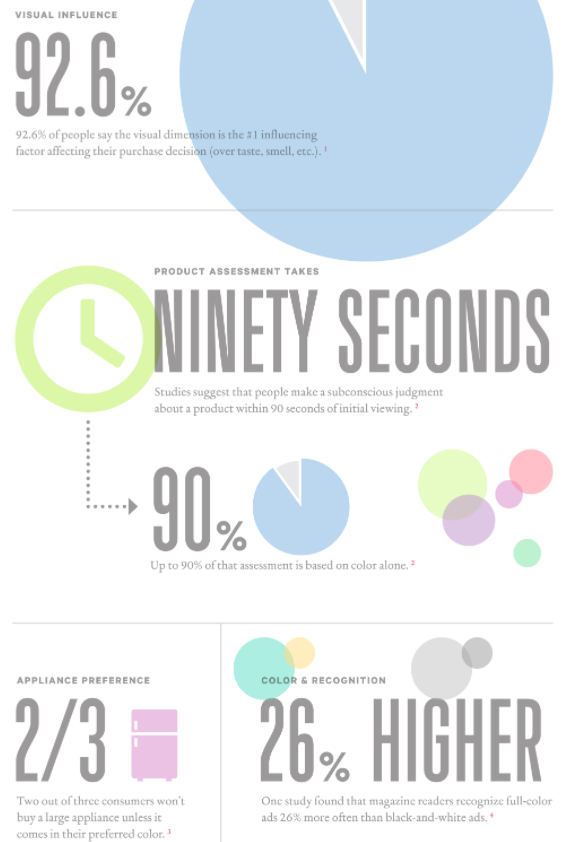
在心理学的研究中,大脑对颜色的敏感度很高。像是读者对杂志内页的广告内容全彩的偏好比起黑白高出了26%,有92.6%的人认为视觉将影响他们的购物决策,而人们的潜意识在90秒内便会透过颜色判读他们是否要购买商品,又这样的下意识行为在大型的物品,如行李箱的挑选上又特别明显。

上述的结果都再再显示出颜色对使用者的影响。打造一个品牌,在视觉上给人的形象与感觉是很重要的,是人们第一眼对你的印象,也是去建立信任感、让消费者对品牌产生长期支持的重要关键。既然如此,你的网站颜色搭配、Logo颜色挑选是否恰当呢?
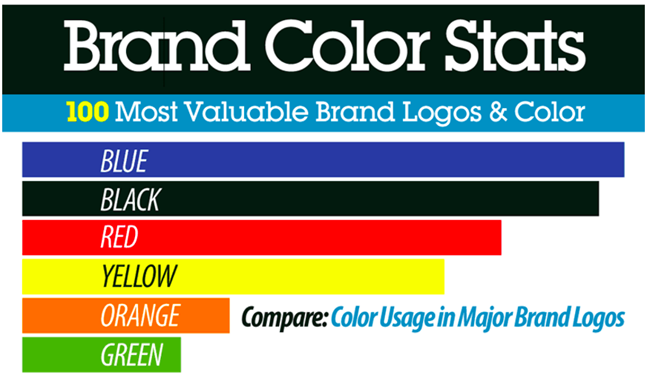
你所选择的品牌颜色将会永远影响你的品牌意识。根据研究结果显示,颜色会增加80%的品牌认知度,而品牌颜色也会影响品牌传递出的价值。在调查结果中发现,前100大的品牌中,他们的品牌颜色前四大代表色依序是:蓝、黑、红、黄。橘色、绿色和紫色被使用的比率则相对少了许多。

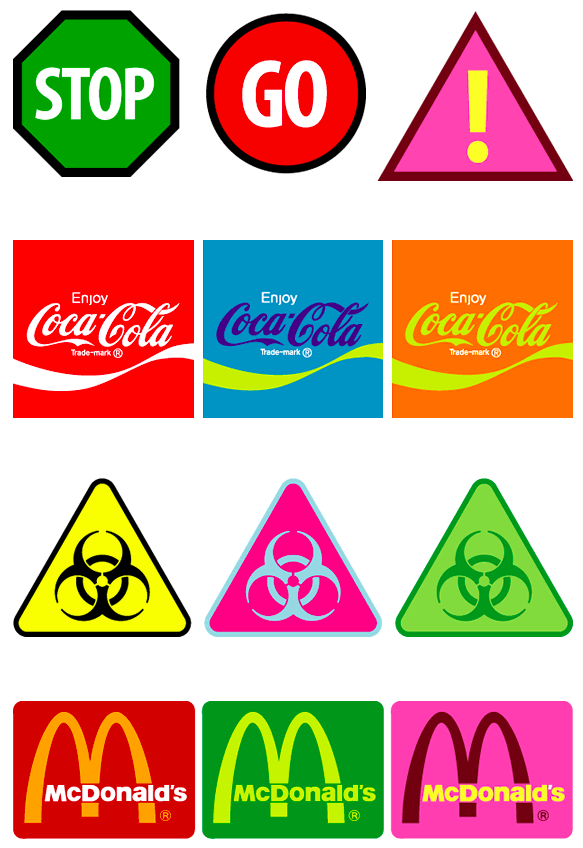
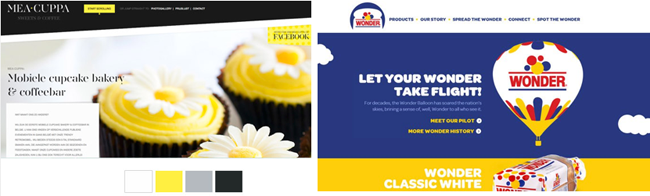
而在前100大的品牌中,有51%都是使用单色系的色调;有30%则是使用两种色调,以下有几个从TheLogoFactory.com做出来的标示,你可以去感受一下色系变换以后,品牌或是号志给你的感受有什麽不同。

好的色系选择与搭配会让你的事半功倍。你一定不会想要随便选一个色系来建构你的网站,只因为「看起来很酷」吧!以下提供9个小技巧,教你如何选择网站配色。
1. 了解颜色如何影响情绪
在前面描述了那麽多颜色对人们选择的影响之后,你一定也会知道颜色是会影响人们的情绪的。但是哪一种颜色会唤醒什麽样的情绪?而对不同地理位置的消费族群,即便是相同的颜色也可能代表不同的意义。比方说在婚礼的时候,台湾人可能会喜欢红色带喜气,西方人就习惯是白纱或简约风的色调。
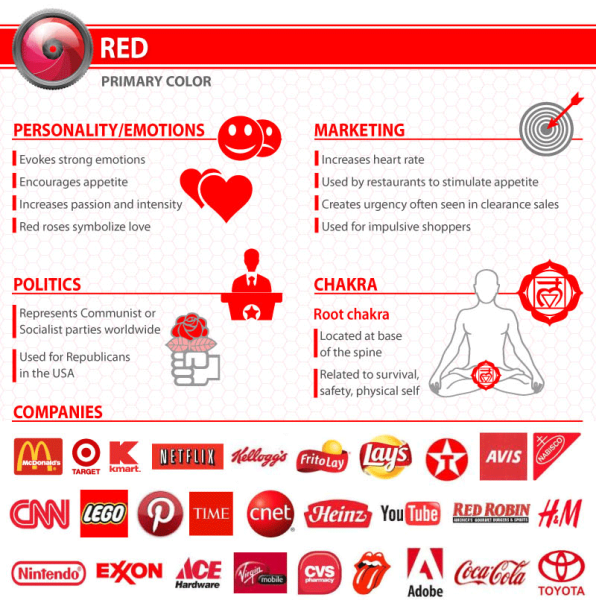
那你的品牌想要给予人们什麽样的感受?想一想心理学背后颜色与情绪之间的关系。以下是根据北美消费族群的调查结果,不同颜色的CTA如何影响人们的情绪:

黄色:乐观、年轻,常被使用在获取window shopper的注意力
红色:充满活力、心跳加速、创造急迫性,常出现在清仓大拍卖
蓝色:建立信任感和安全感,常出现在银行和企业
绿色:跟健康有关,对眼睛来说最舒服的颜色,通常会使用在实体店家,可传递放鬆的感觉
橘色:积极、创造行动呼吁,以带动订阅、购买或销售
粉红色:浪漫和女性主义,通常会女性的和年轻女性的产品市场出现
黑色:强而有力,通常出现在奢华的商品上
紫色:放鬆和冷静,常被用在常美妆和抗老化的产品
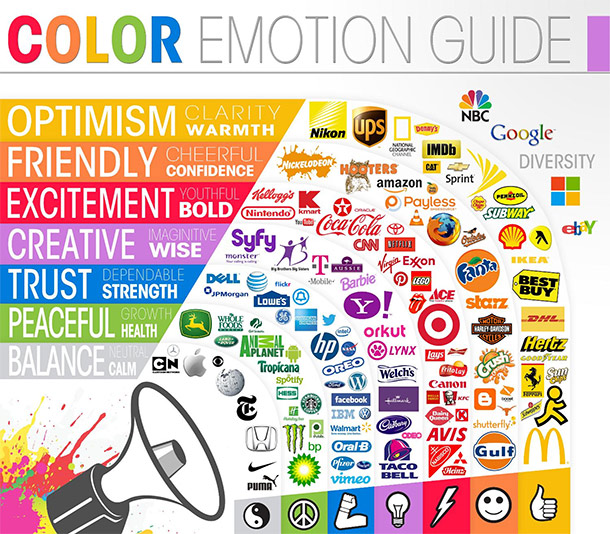
Color Emotion Guide也做了一张品牌色系的表,你可以用这张表作为品牌色系的参考选择。

2. 考虑整体的主要目标客群、性别和年龄层
你想要卖给哪一群人?你想要唤起他们什麽样的情绪?这很重要!以下是Fasst Company针对红、橙、黄、绿、蓝、紫六种不同的颜色对人们的情绪和心理影响。想一想你的主要目标客群的人格特质还有情绪。选择最合适的颜色作为网站的主要颜色,举例来说,如果你是一间有机的食品公司,那麽最好选择绿色,因为绿色跟自然还有健康有关。





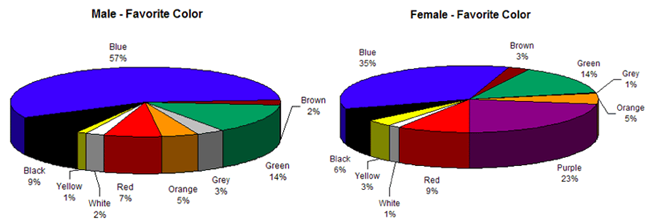
除了主要的目标客群之外,客群的性别也可能会是考量的因素。如有些公司是比较针对不同性别销售的。就必须要了解不同的性别的消费者他们偏好的颜色。根据Colour Assignment调查22个不同国家的人颜色偏好的结果,男生跟女生喜欢的颜色则如下图所示:

男生偏好的颜色:蓝色(57%)、绿色(14%)、黑色(9%)、红色(7%)、橘色(5%)
女生偏好的颜色:蓝色(35%)、紫色(23%)、绿色(14%)、红色(9%)、黑色(6%)

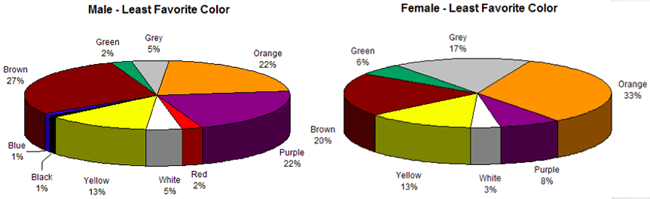
男生最不喜欢的颜色:咖啡色(27%)、紫色和橘色(22%)、黄色(13%)、灰色(5%)
女生最不喜欢的颜色:橘色(33%)、咖啡色(20%)、灰色(17%)、黄色(13%)、紫色(8%)
你会发现男生真的很喜欢蓝色,并且讨厌咖啡色跟紫色;女生则是喜欢蓝色跟紫色,不喜欢橘色跟咖啡色。
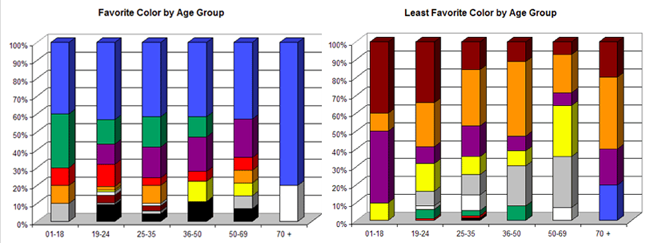
不同年龄层也会对颜色有不同的偏好:

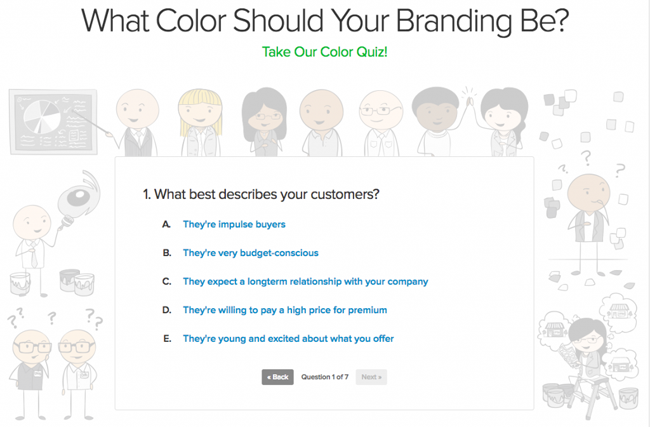
4. 透过测验了解什麽样的颜色适合你的网站
如果你对于决定网站的色调有困难,那麽你可以透过Grasshopper的颜色测验帮你。这个测验会透过7个小问题来告诉你选择颜色的方向。

5. 放下自己的偏见
如果你喜欢蓝色,那麽你很可能会倾向将品牌的Logo或是网站的色系使用蓝色。但如果你是一个锁定女性消费者的化妆品公司,选择蓝色就有点儿就大错特错了。因此你必须要放下自己的偏见,才不会因为个人的偏好导致销售成本增加,并可能会随著时间推移而对你的品牌印象有扣分的效果。
6. 选择要用几种颜色
到了这裡,你应该已经有一个初步色系的发想了,接著就要思考你总共要在网站上使用几种颜色。但这没有固定的标准答案,建议是採用60-30-10法则。这是在室内设计和流行时尚产业常会使用到的配色比率,被称之为「好和谐」的黄金原则。也就是将60%用主要的色系,30%用次要的色系,10%为辅助色系。
比如一个正式场合男生的上半身衣著搭配:外套的颜色可以用60%,衬衫是30%,领带10%。以室内空间搭配的话,牆壁色系用60%的比例,家居床品、窗帘30%,剩下的10%就是其他的物件、装饰品、艺术品等。
举Quicksprout的例子来说,绿色是它用的主色系,白色则是次要的颜色,黑色是辅助颜色。所以当你把整张图放在一起看,你会发现理想的颜色使用搭配是3种。这并不是说你的网站不能用4、5种颜色,只是颜色越多会越複杂,让人抓不住重点在哪裡,很有可能因此而失焦,跳离网站。

7. 选择你的颜色组合
在选好要几种颜色做搭配以后,接著你需要考量的是色系组合。虽然你不是设计专家,但你需要几个对照组合作比较。 最简单的方式是採用对比的方式将网站的内容清楚地呈现在浏览者的面前,不论是浅底深色字或是深底浅色字,只要搭配得宜,都很容易让人一眼就抓住网页的重点。

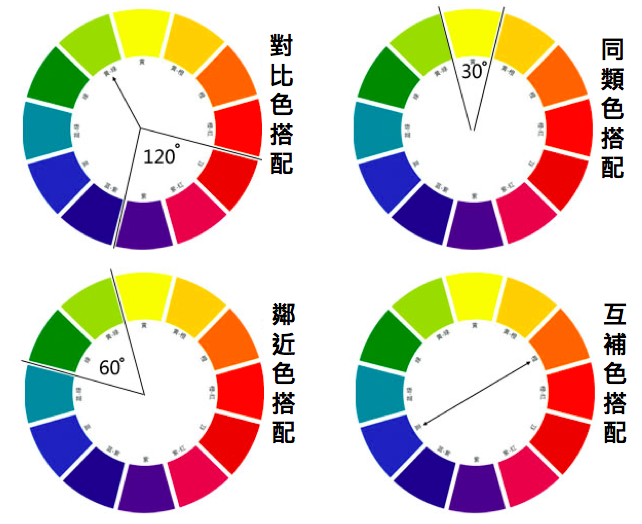
除了对比色系以外,你也可以考虑邻近色、类似色和同类色。还记得以前在美术课的「色彩轮盘」吗?

再者你也可以透过研究竞争对手的网站,找到适切的色系搭配。建议至少比较三个主要的竞争者,去分析他们採取什麽样的颜色组合搭配,以及选择该色系的原因。你可能可以创造与竞争对手类似的色系品牌和网站,又或者是用完全不同的色调以凸显自己的差异。
说到这裡你可能会对颜色的安排有些想法,接著就能进一步透过小工具帮忙,流线化整个色系选择的过程,以下提供6个小工具:
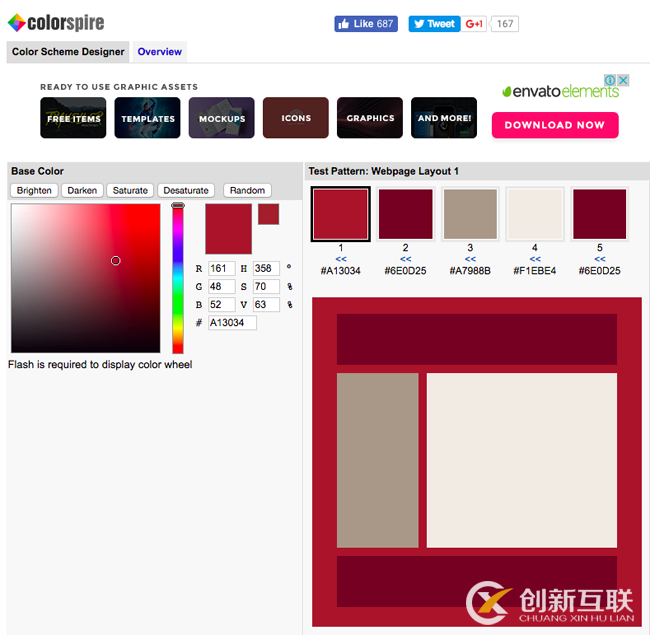
(1) Colorspire
它可以很快的让你看到不同颜色在网站上搭配的感觉,让你能快速地修正网站的颜色搭配以节省时间。

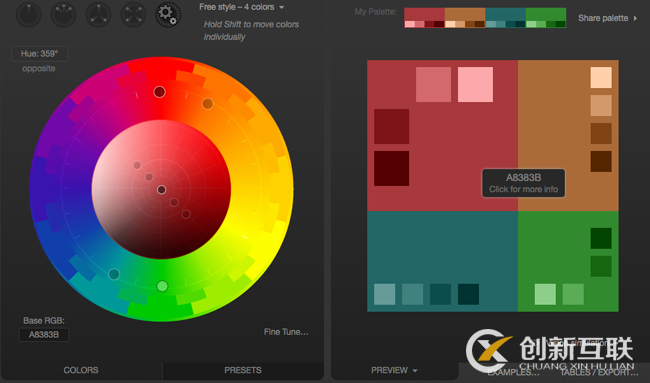
(2) Paletton
Paletton跟Colorspire有点像,你可以选择几个色系和色块做色彩的组合搭配。

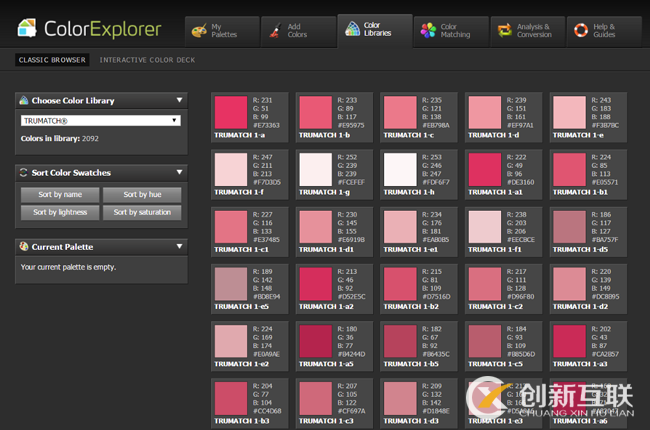
(3) Color Explorer
如果想要更细节地挑选颜色,可以考虑使用Color Explorer。这是一个完全免费的线上工具,注册以后可以使用的功能则更多元。

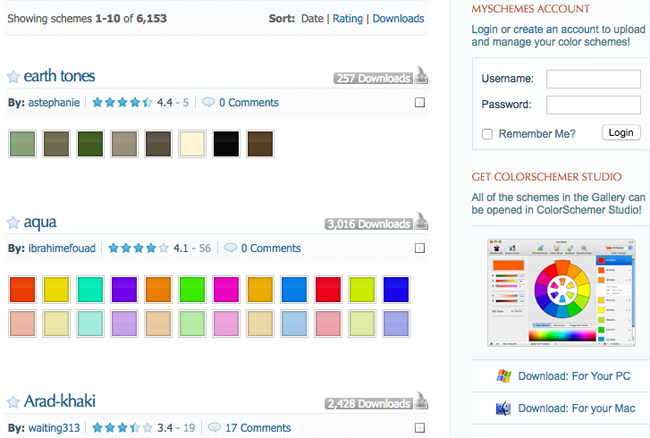
(4) ColorSchemer Gallery
ColorSchemer是一个让设计师可以共享和管理色系的地方,你可以透过ColorSchemer搜寻和下载新的配色,并且向他人展示,还可以依照日期、评分、下载次数和关键字搜寻不同的色系搭配组合。

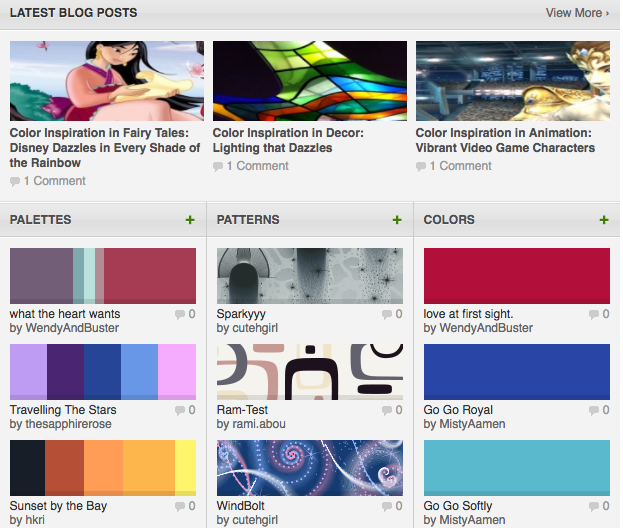
(5) Colourlovers
Colourlover有点像是ColorSchemer,提供不同的色彩搭配组合供使用者蒐藏搜寻和选择,也能让使用者分享和收藏关于配色的灵感。

(6) Color Hunter
Color Hunter 可以帮你从你喜欢的色系搭配中,找到主要的颜色元素,这样你就可以套用在自己的网站上。比方说你看到某个网站的色彩搭配很不错,只要贴上图片的网址或是上传图片,或是输入关键字Color Hunter就会自动帮你找出它们的主要色调供你参考。注册帐号了以后,可以保存自己喜欢的色系搭配。

另一个跟Color hunter满像的工具是Pictaculous,一样是透过上传图片即可给予相对应的色彩组合搭配。
最后,当你选择好色系搭配以后,可以再使用Check my color的演算法去看你所使用的色彩元素搭配是否适切。

若你觉得上述的工具不够用,这裡再提供你一个工具清单,以为你的网站选色理出更多头绪。
【结语】
你不需要是个大艺术家,才能想出很棒的颜色搭配。只需要瞭解一点色彩心理学还有颜色所带动的情绪,并且根据60-30-10法则和颜色的轮盘,藉由一点实验和A/B测试,就能找到最适合的网站色系组合。
长期来说,你的网站机能透过颜色传递更多讯息,包括品牌的价值,同时藉此降低网站浏览者地弹出率、延长他们停留在你的网站上的时间,以及带来更高的转换率。
新闻标题:网页设计色彩搭配9技巧,不能不知的色彩心理学
网页网址:https://www.cdcxhl.com/news/43410.html
成都网站建设公司_创新互联,为您提供ChatGPT、响应式网站、App设计、网站维护、定制网站、静态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页设计制作流程是什么样的? 2016-08-30
- 移动网站的设计中什么是最重要的 2016-08-30
- 什么样的页面会被蜘蛛认为是高权重的页面 2016-08-29
- 响应式网页设计趋势是什么 2016-08-29
- 如何策划网站专题页面? 2016-08-29
- 分析APP应用图标设计需遵循的几个原则 2016-08-29
- 网页设计制作的发展趋势有哪些 2016-08-28
- 如何设计响应式logo 2016-08-28

- 网站应该如何布局才能增加用户信任? 2016-08-30
- 怎么样的网页设计有利于企业网站的优化? 2016-08-30
- 网页设计分类型,看看哪个更适合你 2016-08-30
- 网站优化的设计原则 2016-08-29
- UI设计和网页设计有什么区别 2016-08-29
- 企业级网站建设如何设计网站页脚 2016-08-28
- 这些网页底部设计技巧你知多少? 2016-08-28
- 英文网站应该按照用户的浏览习惯设计 2016-08-28
- 网站设计布局如何排版才具有吸引力? 2016-08-28
- 如何从国外和国内两种角度去看待网站建设和设计 2016-08-28
- 网站设计有哪些好的技巧? 2016-08-28