成都网站建设讲解如何跟踪Web页面性能
2016-08-28 分类: 网站建设
成都网站建设讲解如何跟踪Web页面性能
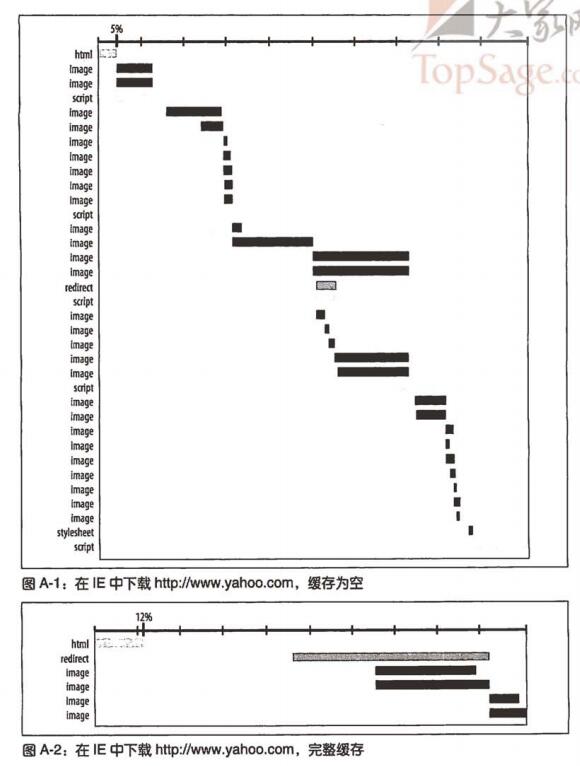
为了知道能够改进哪些地方,我们需要了解用户的时间都花在等待哪些东西上了。图A-1展示了当使用Internet Explorer下载Yahoo!的首页时产生的HTTP 流址。每个横条都是一个HTTP请求。第一个横条,标有html,是对HTML文档的初始请求。浏览器会解析HTML并开始下载页面中的组件。在这种情况下,浏览器的缓存是空的,因此必须下载所有的组件5%,HTML文档只占总响应时间的5%。用户需要花费其余 95%的时间中的大部分来等待组件的下载。还有一小部分时间花在解析HTML、脚本和样 式表上面,从下载横条的空白间隙可以看出这一点。
图A-2展示了在IE中第二次下载同一个URL的情况。HTML文档只占了总响应时间的 12%。很多组件无需下载,因为它们已经存在于浏览器的缓存中了。

在第二次页面査看时仍然有五个组件需要重新请求:
一个ffi定向
这个重定向之前已经下栽过了,但浏览器需要再一次请求它。http响应的状态码是 302 (Found或Moved Temporarily),并且在响应头中没有缓存信息,因此浏览器无 法缓存该响应。我们将在绪言B中深入讨论HTTP。
三个未缓存的图片
接下来的三个请求用于初次页面査看时未下栽的图片。这些图片用于经常变化的新 闻照片和广告。
一个缓存的图片
最后的HTTP请求是一个条件GET谐求该图片已经被缓 存,但由于这个HTTP响应头的存在,浏览器必须在将这幅图片显示给用户之前对 其检査更新。
网站题目:成都网站建设讲解如何跟踪Web页面性能
标题链接:https://www.cdcxhl.com/news/42419.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业网站建设风格设定 2016-08-28
- 成都网站建设怎么提升网站的转化率 2016-08-28
- 企业网站建设JSP和ASP技术的应用研究 2016-08-27
- 网站建设导航栏的重要性 2016-08-27
- 企业网站建设门户价值分析 2016-08-27
- 企业网站建设色彩的作用 2016-08-27
- 网站建设应该是选模板网站还是定制网站? 2016-08-27
- 成都手机网站建设公司 2016-08-27
- 如何做好房地产网站,房地产网站设计经验之谈 2016-08-27

- 网站建设之性能黄金法则 2016-08-28
- 成都网站建设讲解网站改版细节问题 2016-08-27
- 成都网站建设过程中注意事项 2016-08-27
- 成都政府网站建设公司 2016-08-27
- 成都高端网站建设公司 2016-08-27
- 成都网站建设前的需求分析 2016-08-27
- 成都网站建设技术哪家强? 2016-08-27
- 成都网站建设需要分析网站结构 2016-08-27
- 网站建设的相关技术 2016-08-27
- 企业网站建设明确网站页面 2016-08-27