最新!网页设计趋势:视差
2016-08-14 分类: 网站建设
在网页设计的最新趋势中出露端倪的一个最新趋势就是:视差。它涉及动效元素,但它不是真正的动画。它包括很多伟大的颜色和物理元素。本趋势包括吸引用户的滚动操作,新的视差成为吸引网站设计师的最新时尚。这是从我们过去见过的视差滚动的趋势不同,因为元素移动,无缝,流畅,你没有看到图层交互。在与过去的视差相反,用户经常看见彼此相互作用的元件的层。




常见元素
许多这些视差与扭曲的设计有一些共同的要素。
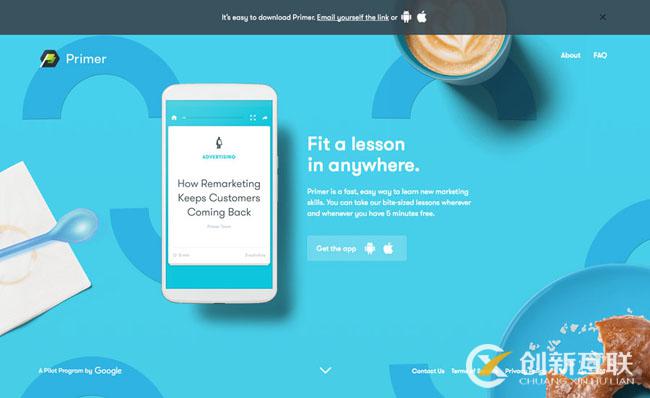
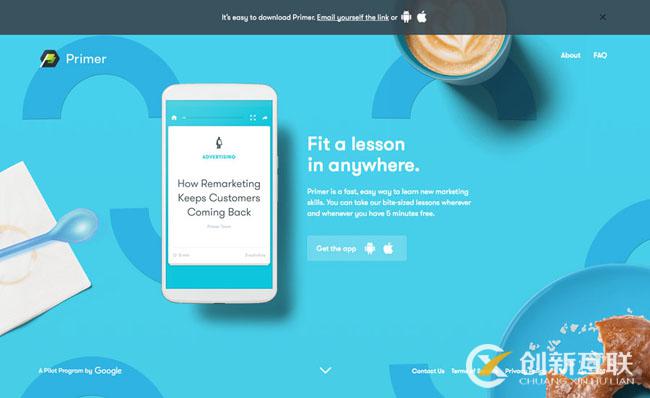
单页设计:为了大限度地提高该技术的影响,这些网站往往拥有一个单页的设计。

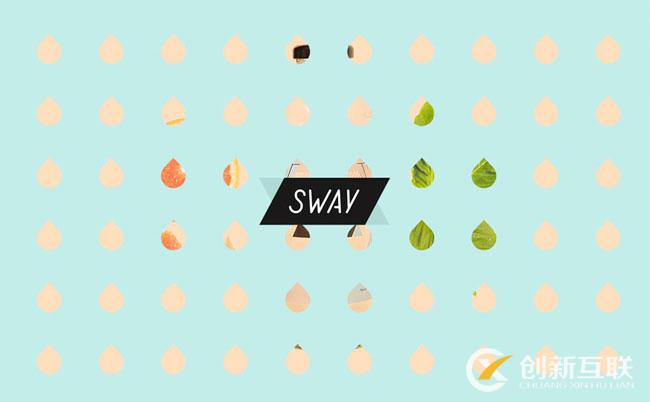
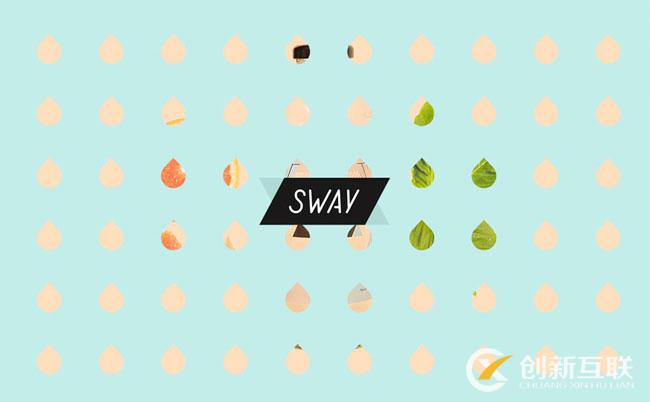
大胆的版式:有趣的字体选择是一种常见的因素。设计师们混合新奇字体并保持页面的可读性。
鲜艳的色彩:平面和材料设计的颜色是一种常见的因素。大,明亮,大胆的选择是共通的。该调色板是相当简单,但往往包含更多的色彩选择,你会看到通常以方便背景色调的变化。
大图:无论是设计人员使用插图或照片,特别是在主页上的图像是超大的。

滚动说明:对于任何新的东西,用户如何继续或与设计交互,往往需要一个线索,这些网站做到这一点。大多数有一个简单的指令滚动或图标(经常有一个简单的动画抓住用户的注意力),告诉用户做什么。创新互联(https://www.cdcxhl.com),专业网站建设、网站优化、logo设计、品牌设计、印刷等产品服务,欢迎新老顾客前来咨询!咨询热线或QQ:1683211881
简单的语言:因为这个运动背景后面的框架是复杂的,它周围的一切都趋于简单,包括网站本身的语言。这种复杂和简单的对比保持网站易于用户理解。

设计正确的运动
这种视差与扭曲式的大设计效果的运动。设计师必须在创建动画时与页面滚动操作、屏幕上的其它运动等保持微妙的平衡。 太多的运动给用户一种压倒性的感觉,有点类似于晕车。真正的平衡是使用动画效果和背景的运动保持一致。所以,你需要做的是滚动期间停止所有其他运动部件。你如何看待这一趋势?你可以试试利用视差来设计自己网站。
分享标题:最新!网页设计趋势:视差
文章出自:https://www.cdcxhl.com/news/40611.html
成都网站建设公司_创新互联,为您提供定制网站、品牌网站建设、静态网站、建站公司、网站营销、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页设计中如何巧用负空间 2016-08-14
- 上海品牌建站:如何通过企业网站推广品牌? 2016-06-21
- 网页设计制作中这样编排页面文字? 2016-08-13
- 网站优化之怎样判断友情链接的质量 2016-06-21
- 高档模板网站与普通模板网站有何区别? 2016-05-30
- 这10个网页设计的视觉错误一定避开! 2016-08-13
- Dell更换新标志了,看看新旧标志设计有何不同 2016-08-13
- 标志设计的4个最重要的规则 2016-08-13
- 有必要翻译你的商业网站吗? 2016-05-29
- 创意新颖的标志logo设计 2016-08-13

- 如何申请好的域名?域名去哪里注册好? 2016-05-29
- 怎样才能为企业设计出高级又独特的LOGO? 2016-08-13
- 将愚公移山精神运用到网站优化将无往不利 2016-06-21
- 如何做好网站优化的关键词布局 2016-08-13
- 提高页面显示速度的秘技 2016-05-29
- 医疗机构logo设计 2016-08-13
- 在网页设计中使用一个概念 2016-08-13
- 企业网站如何选择长尾关键词竞争 2016-06-21
- 网页设计中看不见的力量:间距和形状 2016-08-13