网页设计中看不见的力量:间距和形状
2016-08-13 分类: 网站建设
在前面的文章中,我们了解到如何使用大小和缩放,使您的设计和谐和清晰。在这篇文章中,我们讲讲这些在设计中无形的力量,我们将了解如何微妙的使用间距,通常被称为“白色空间”或“负空间”,它们可以用来使你的设计有效地沟通。本文说说网页设计中看不见的力量:间距和形状。




你的数据比例
这是由信息的设计大师Edward Tufte引入的一个概念。每一滴墨水传达多少信息,或在移动和网页设计的情况下,每一个像素传达多少信息。

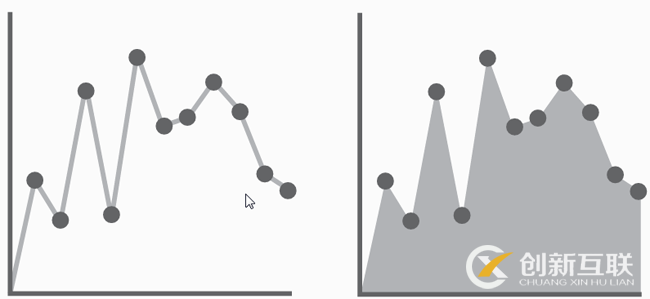
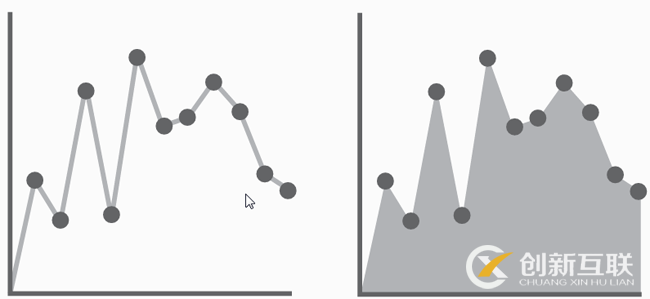
在左边的图表有一个更高的数据/墨水比右边的图表。这个图形真的需要用“墨水”填充吗?不,它只是点和线。


使用白色空间清洁布局
特别是当你设计的小屏幕,你不希望像素去浪费任何一个像素。设计者倾向于使用网格来帮助组织布局中的信息。专业网站建设、网站优化、logo设计、品牌设计、印刷等产品服务请看这里https://www.cdcxhl.com/。网格有助于对齐元素,例如文本行,然后创建相互关联的信息区域。

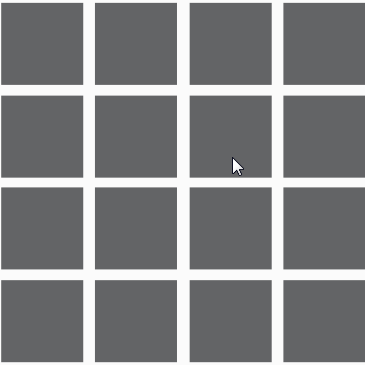
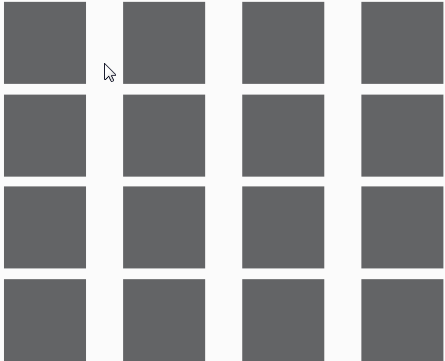
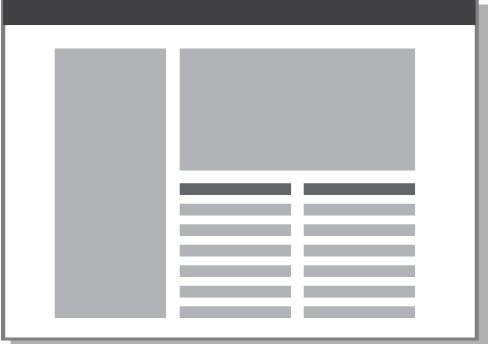
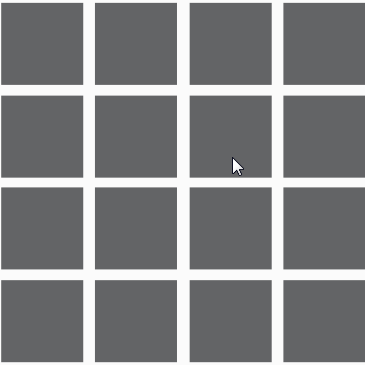
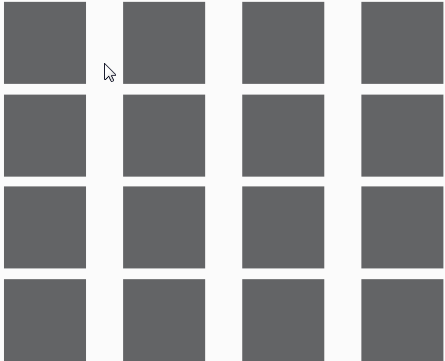
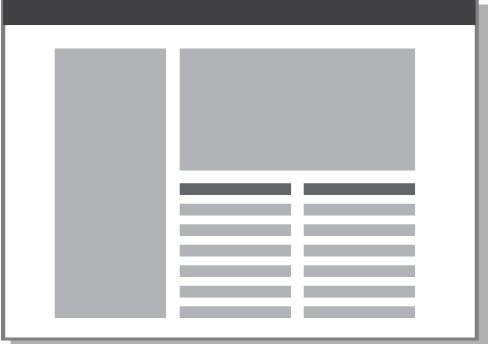
这是一个网格上设计的基本布局。左边是你的导航,较大的区域占有主要内容。这个布局是好的,但请注意,导航之间的空白和在主内容区域内的文本列之间的空白是相同的。稍微加宽导航和主要内容区域之间的沟是很有意义的。
这样的布局有一个和谐的大小关系,问题是,这些元素之间的负空间没有被考虑。一般来说,你会用你的眼球来计算这个间距。没有数学的方法来告诉你到底有多少间距。通过思考你如何塑造你的白色空间布局,你的设计将看起来更清洁,更清晰,可用性更高。
网页名称:网页设计中看不见的力量:间距和形状
转载注明:https://www.cdcxhl.com/news/40576.html
成都网站建设公司_创新互联,为您提供动态网站、网站营销、网站内链、服务器托管、品牌网站建设、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- SEO优化常识-不要忽略图片的alt属性 2016-06-21
- 网站网页快照被删除了如何解决? 2016-05-28
- 小企业网站无销售额?这7个错误是主要原因 2016-05-27
- 戴尔展示了新的标志 2016-05-27
- 作为初学者,网页设计中有哪些设计原则 2016-08-13
- 开通电商平台的会员有什么利弊 2016-05-27

- 如何打造网页百度快照隔天更新 2016-05-28
- 做seo时网站的标题怎么写才好? 2016-06-21
- 谈下企业网站的维护和优化 2016-06-17
- 重庆网页建设个人网页设计的制作步骤 2016-08-13
- 网站优化之搜索优化 2016-06-21
- 深圳网页制作丨文字与图片怎样排列? 2016-05-27
- 创新SEO分析当下SEO互联网市场 2016-06-21
- 怎样正确把握网站关键词密度 2016-06-21
- 网站内容优化对排名起到很大的作用 2016-06-21
- 网站开发过程中如何做好色彩的搭配 2016-05-26
- 网页设计师和开发人员怎样配合才能设计出优秀网站? 2016-08-13
- 网站优化中内容编辑技巧有哪些? 2016-06-21
- 解读如何通过百度词条成功的通道 2016-05-26