食品类网页设计技巧是什么?开胃的图片一定不能少!
2016-08-10 分类: 网站建设
优质的图像摄影是食品网站最好的宣传法宝。这些网站采用了一个特定的策略:让你感觉到饿。今天,我们将看看如何设计食物网站来使访问者饥肠辘辘。食物网站的网页设计技巧是什么?开胃的图片一定不能少!





1、摄影

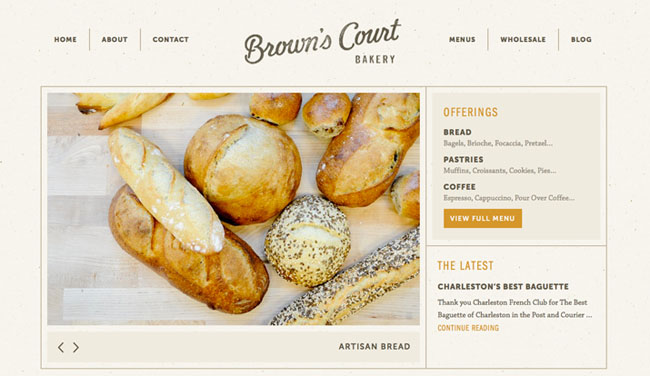
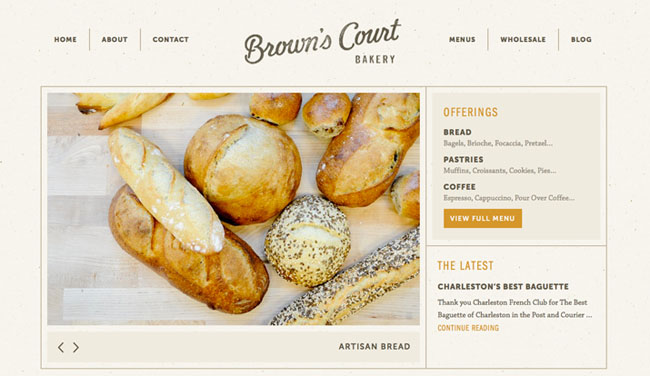
这一切都是从一张伟大的照片开始的。使食物看起来香喷喷的摄影并不是那么容易。选择符合设计的一些基本原则,如那些有颜色和纹理对比度,有趣的形状。
·注意照明。使用温暖的照明技术是必不可少的,因为他们更吸引人,并会产生饥饿感。
·考虑不同的角度。虽然食物项目应该是清晰可识别的图像,但只有一个直接的图像可以是无聊的。拍摄角度可以变得有趣。
·想象与特定食物项目相关联的图像。摄影师并不能把咖啡拍的特别好,但一个有趣的杯子将会变得有趣。
最后,最重要的是让食物看起来很好吃。用道具设置一个场景。坚持有一个独特的外观和可识别的食物。避免那些流动的东西,太油或过于温和的颜色。
2、颜色

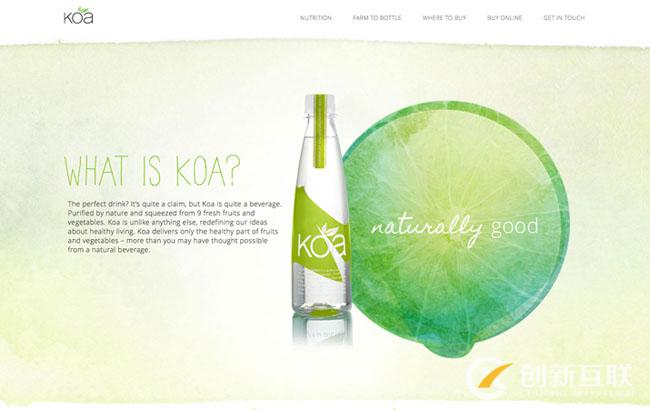
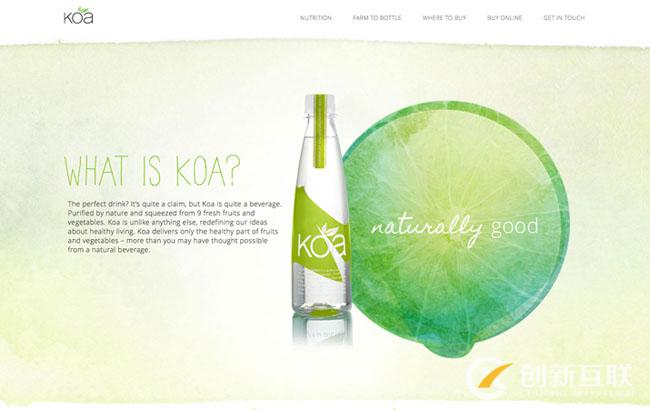
在食品网站设计中,颜色往往是最具争议的话题之一。红色真的让你饿、而蓝色真的会抑制你的胃口吗?虽然一些研究倾向于支持这两种观点,但使用一种更为普遍的方法:使用自然的颜色。红色,绿色和黄色是常见的水果和蔬菜的颜色。红色的和棕色的肉是最常见的。开发与设计色调相匹配的调色板。

选择更生动的颜色。你的网站应该鼓励行动,你希望人们离开他们的电脑,平板电脑和手机。是的,食物不是本来的颜色也会让人不舒服,鸡蛋被染成绿色。虽然它并没有真正的味道不同,但它感觉不同。因为食物是不合适的颜色,这是完全不好吃。这里的教训是使用适合他们的食物类型的颜色。或坚持一个更中性的调色板。如果您有网站建设、网站优化、logo设计、品牌设计、印刷等产品服务的需求,请看这里https://www.cdcxhl.com/。
3、形状

规划一个食品为基础的网站时。形状和位置必须要考虑。具有形状的物品,如寿司或汉堡。如果你的网站有伟大的摄影,为用户界面元素选择简单的形状。

以上是食品网站的设计技巧,如果你在销售食品业务,让客户饥饿最好的办法就是用极大的诱人的图像
图片来源:The Whig, Florentina, Antibo Restaurant, Crema, Koa, Andolini’s Pizzeria, East African Bakery, Brown’s Court Bakery, Hopgoods Foodliner, Premium Draught, Balzac Brothers and Company, Fior di Latte and Molly & Me Pecans.
当前题目:食品类网页设计技巧是什么?开胃的图片一定不能少!
网页地址:https://www.cdcxhl.com/news/40361.html
成都网站建设公司_创新互联,为您提供商城网站、电子商务、网站收录、外贸建站、网站建设、网站营销
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何利用专题来优化策划一个网站 2016-08-10
- 企业怎样选择VI设计公司? 2016-08-10
- 企业博客对于企业网站的三种价值 2016-05-17
- 成功的网站应该具备什么 2016-05-17
- 企业网站如何建立?如何做企业好营销型网站? 2016-06-18
- 网站做完后,如何吸引流量? 2016-05-17
- 企业网站需要论坛吗 2016-05-16

- 企业如何挑选建网站公司? 2016-05-18
- 企业网站Blog的三种价值 2016-05-18
- 如何做好企业网站的站内优化? 2016-06-18
- 如何做好企业网站优化设计的工作? 2016-08-10
- 进行网站优化工作需要注意的知识点 2016-06-18
- 企业网站做友情链接应该注意什么问题 2016-05-17
- 企业网站的目标关键词应该如何做优化? 2016-06-18
- 品牌形象设计对于企业的重要性? 2016-08-10
- 明确告诉你建一个网站的具体费用 2016-05-16
- 企业为什么要进行网站推广? 2016-06-18
- 上海企业网站模板有什么优点? 2016-05-15
- 网页设计中如何创建一个完美的配色方案[图] 2016-08-10