关于色彩的详细分析及简要介绍说明
2015-01-06 分类: 网站建设
色彩是我们观察事物的第一认知,是最能触动我们感官的视觉元素。色彩可以激发我们的联想,刺激我们的情绪。在设计中,色彩的合理运用一直是个很重要的课题。相信大多数人都对色彩有所了解,在这里让我们做个复盘,一起来回忆下关于色彩的部分常识。

色彩常识
色彩是什么色彩是可见光的作用所导致的视觉现象。光是一种电磁波,不同波长的可见光投射到物体上,一部分被吸收,一部分被反射进入人眼,大脑再把这种刺激反映成色彩信息。所以说,没有光,就没有色彩可言。
色彩三要素 色彩的三要素包括色相,明度,饱和度。 色相作为色彩的首要特征,它指的是色彩的相貌,是我们区分不同颜色的判断标准。色相由原色、间色和复色构成,且色相是无限丰富的。明度,即色彩的亮度,明度反映的是色彩的深浅变化,一般情况下在颜色中加入白色,明度提高,加入黑色,明度降低。 饱和度即纯度,指色彩的鲜艳程度。纯度越高,色彩越鲜明,纯度越低,色彩越黯淡。色彩分类 1.原色:色彩中不能再分解的基本色称为原色。通原色能合成出其它色,而其他色不能还原出原色。色光三原色为红、绿、蓝,与之对应的便是我们常常提到的RGB。 2.间色:由两个原色混合得间色。色光三间为品红、黄、青。颜料三原色指橙、绿、紫。 3.复色:由原色与间色混合,或间色与间色混合而成的色彩。复色中包涵全部三原色,只是三原色的比例不同。色彩渊源 中西方艺术的发展背后是两种不同的色彩观,一种是宗教的,感性的。一种是科学的,严谨的。西方艺术从基督教中衍生出来,从神学走向科学。背后的文化逻辑源于亚里士多德的科学逻辑。而中国文化中的色彩观以阴阳五行及儒道玄禅为基础。
色彩的感官特性 色彩可以调动我们某种特定的情绪,激活我们某种特定的感受。近年来,关于色彩心理学,色彩性格学说也越来越走俏,那么究竟色彩有哪些特点,能给人带来什么影响?这里我们大致整理一下。
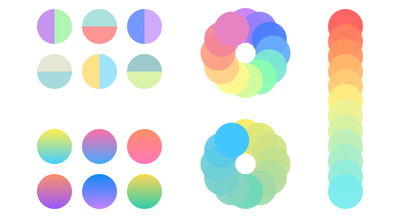
色彩搭配 搭配方式 常见的搭配方式有单色搭配,近似色搭配,补色搭配,分裂补色搭配,原色搭配。如下图。

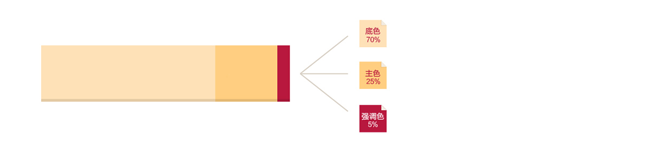
搭配原则 色彩的搭配方法有很多种,这里介绍一种我个人比较认同的方式。日本设计师まりっぺ提出70%,25%,5%的配色比例原则,画面中70%为底色,面积大的一块,往往画面的色调是有底色决定的。25%面积的为主色,画面的核心区域多使用主色区。5%为强调色,强调色在画面中起到华龙点睛的作用,强调色多使用与主色对比度较大的颜色,也可以尝试利用色彩的互补关系来突出。

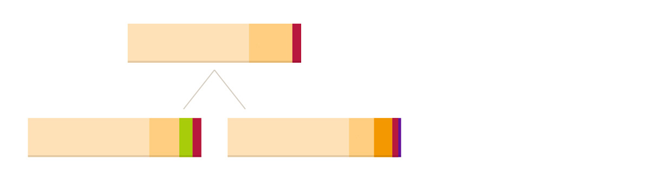
当然,在实际工作中,很多时候画面不会只有3中颜色。遇到这种情况时, 主张在现有的配色方案中进行切割,从而不影响配色比例。

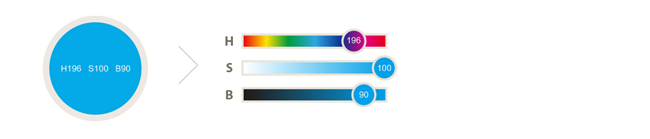
色彩模式 常见的色彩模式有RGB,CMYK,HSB几种。RGB是色光显示模式,也是绝大多数电子显示频运用的模式。RGB分别指红绿蓝三个颜色,他们也被称为色光三原色。根据光学原理,人眼中识别的颜色是物体反射的光波,当光波投射到人眼时,越多的色光叠加,颜色就越亮。电子屏幕中的每一个像素都有红绿蓝三色组成,然后这三色分别以不同的明度组合显示各种色彩,在此基础上千万个像素以不同的色彩拼合成一副完整的画面。 CMYK通常指的是印刷色彩系统,颜料的特性与色光相反,越叠加越黑,所以颜料的三原色必须是可以吸收R,G,B的色彩,也就是RGB的补色:青,洋红,黄色,由于不存在好的颜料,所以好的黑色是无法通过叠加调和的,所以在这三色基础上加入了黑色。RGB与CMYK虽然是不同的色彩系统,但通常情况下,他们是可以互相转化的。 与RGB与CMYK的色彩形成原理不同,HSB模式的色彩原理更符合色彩属性原则即色相,明度与饱和度。这也更符合人眼的判断原理。H代表色相Hue,S代表饱和度Saturation,B代表亮度Brightness。在实际使用的时候较RGB与CMYK模式都要方便一些,在此推荐设计师在调色的时候可以尝试这用一下。绘图软件通常都装有这个色彩模式。

当前标题:关于色彩的详细分析及简要介绍说明
标题路径:https://www.cdcxhl.com/news/32890.html
成都网站建设公司_创新互联,为您提供品牌网站设计、定制开发、网站营销、静态网站、用户体验、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 脑黑客:在网页设计中使用心理学 2015-09-15
- 关于Web设计和开发的常见误区 2015-09-15
- 成都网站优化应该注意哪些细节?创新小编整理收集 2016-02-20
- 互联网+时代,企业建立一个网站的必要性 2015-01-05
- 高端网站的建设和设计,为什么比模板类网站贵的多? 2015-09-15
- 如何才可以让访客喜欢自己公司的网站 2015-01-05

- 从不起眼的购物车得到设计灵感 2015-09-16
- 掌握简单的编码礼仪使其他开发人员少恨你 2015-01-06
- Web项目失败的10个原因 2015-01-06
- 被搜索K掉的网站能恢复原有的权重 2015-01-06
- 网站开发过程中做好这几点,让网站打开速度秒开 2015-01-06
- 公司网站常见安全漏洞及防御方法 2015-01-05
- 建设英文网站时字体运用技巧 2015-01-05
- 新设计制作的网站网站如何做Seo优化? 2015-09-14
- 拿到一个新做的网站后,到底该怎么开始运营 2015-01-05
- Matrix让云世界化繁为简 2015-01-04
- 如何让你的PHP网站变得更安全 2015-01-04
- 国外服务器租用如何防范可能的风险 2015-01-04
- 当网站小编技能:撰写搜索引擎喜爱的标题 2015-01-04