脑黑客:在网页设计中使用心理学
2015-09-15 分类: 网站建设
蓝色能使你感到平静而充满活力的红色的可以使你感到饥饿或威胁。我们所有的感知世界通过自己的过滤器,但也有一些一般规则为吸引我们的眼睛。
使设计更有吸引力比另一个什么?我们如何利用游客的大脑,让他们感到一种特定的方式影响他们所看到的?我们会看看一些常见的心理学技巧用于网页设计,以及如何你可以使用他们自己的优势。
使用大脑作为一个路线图
为了充分理解网页设计对大脑的影响,必须有一个基本的了解大脑是如何工作的。它并不需要脑外科医生创建一个成功的web页面,但是大脑如何感知经验的工作知识是非常有用的。如果这听起来像一个怪异的哲学和心理学的混合物,那么你正确的目标是:neurodesign,在2012年创造,使我们能够确定是什么让客户体验基于美学的好或坏。

图片来源:Interni杂志
最基本的概念之一,人类的大脑,我们可以应用于网页设计是它渴望秩序。我们的大脑形成所谓的“图式”来组织信息到我们的世界观。我们使用所谓的“启发式”,或经验法则,在日常生活中解决问题。
这是模式识别的一个很好的例子。面对刺激时,像一个混乱的行文本,我们通常可以填补这一空白,找出文本应该说什么,因为我们的大脑被训练识别模式和适应他们我们已经知道的东西。我们怎么使用这些基本构建块在网页设计吗?下面是几个例子:
● 用户浏览网站时感到更舒适功能的层次结构。例如,如果你是一个在线零售商,你可以展示类别如下:圣诞假期回家> > >树和装饰
● 人们在家里也分配类别。网站提供实时聊天将用户指定为可用,空闲的,无形的,或离线。
提供舒适的模式并不是唯一的方法可以将大脑的组织技能应用到网页设计。尼尔森诺曼集团开发10启发式的列表在网页设计中使用。其中最重要的之一是使用认可的想法,而不是回忆。
例如,你曾经在一个位置你在社交场合遇见了某人,你认识到自己的脸但不记得他们的名字吗?你刚刚经历了心理学家所说的“检索提示失败。“这可能会令人沮丧,这是一个体验你想不惜一切代价避免在你的网站上。
在你的网站上使用识别使得消费者更快乐的经历,因为你的界面就是为他们做更多的工作。这里是一些受欢迎的网站使用识别他们的接口:
● 谷歌帮助指导搜索通过使用一个自动函数根据过去的搜索和浏览历史。
● 电子商务网站(如亚马逊,目标,和沃尔玛)向消费者展示他们最近浏览,甚至根据以往的观点提出建议。
利用大脑的基本组织能力可以更友好的用户体验。然而,还有其他的方法,我们可以使消费者更适合使用网站。
建立一个网页设计美学
美学的正确使用以来一直讨论柏拉图的时候,谁写的自己的时间吗在这个问题上。他也理解它的力量

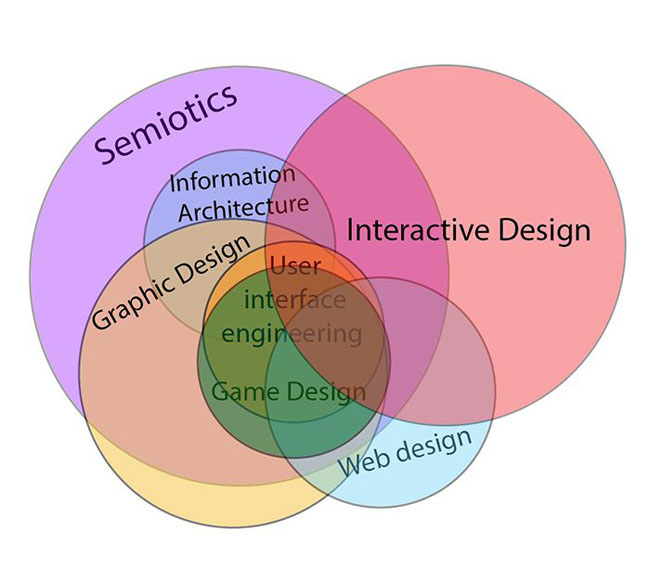
图片来源:维基百科
由于现代心理学的进步,不再是一个需要考虑通过什么哲学课堂以外的美丽,正如研究告诉我们有些事情人类大脑发现取悦。让我们看看某些网页设计元素利用情绪,导致一个积极的用户体验。
颜色
颜色是最重要的一个元素可以用来唤起某种情感从用户。这个概念并不新鲜,古希腊人认为幽默身体和性格的影响。
那些主要的颜色是红色(血液)精力充沛,勇敢,这就是“乐观。“相比之下,那些颜色本质是居多的黑色(胆汁)沮丧,这是“忧郁”。虽然我们可能已经毕业于幽默和水蛭,心理还是证明一个颜色和情绪之间的联系。
这是更常见的颜色和主要的网站开发人员如何使用他们的优势:
● 红色是象征的能量、活力和青春。CNN使用大胆的红色接口让用户提醒,准备读新闻。
● 粉色唤起一种女性气质和柔软,维多利亚的秘密内衣巨人使用并取得了极佳的效果。
● 绿色给了观众一个空气的乐观。因为它还与植物共享一个色调,它往往是一个网站的选颜色环境瘦,喜欢绿色生活的网站环境保护狂.
● 蓝色回忆的可信度和开放,这是不足为奇的颜色选择社交媒体巨头Facebook。
我们之前publlished一篇文章关于心理学的色彩在网页设计中,这是一个信息图表从只有很好地总结了色彩心理学:
字体
即使是一样简单的东西字体使用会影响用户体验在你的网站上。例如(衬线字体的脚,像Times New Roman),是传统和专业精神的象征。这样的报纸媒体《底特律自由报》和《纽约时报》使用衬线字体传达的重要性。相比之下,无衬线字体是用来唤起一种现代性的感觉。硅谷巨头谷歌和苹果使用无衬线字体出现在前沿。

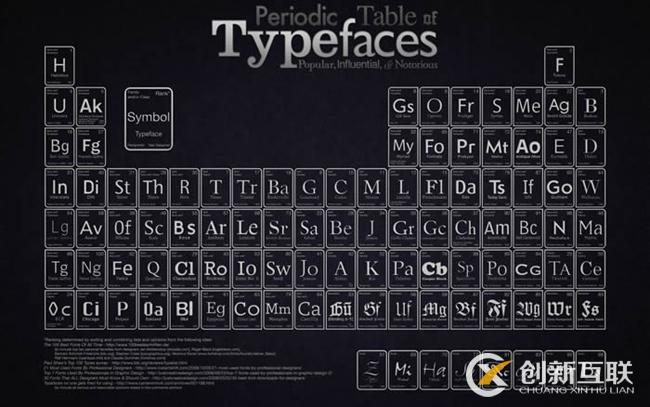
图片来源:SquidSpot
间距也担心在网页设计中,如果你的信有它们之间的空间太少,它传递了一种密度和重量。在光谱的另一端,单词之间有太多空间释放一种疯狂的气氛。罢工之间的平衡是很重要的良好的间距和字体大小给你正试图实现的角色。
图像
大多数陈词滥调只是真实的语句变得过度使用谚语,而“一图胜千言”也不例外。想到一个时间你克服情绪当浏览一个图片:在时代广场的波茨坦公告是一个典型的例子:

图片来源:维基百科
摄影师明登分解的关系图像和之间的感情很好,所以重要的是要记住你的最终目标在选择你的网站形象。一群专业人士握手在剪贴板,例如,可能唤起职业精神和能力而卡通形象传达青年和幽默。
将这些原则应用到你的网站
所以现在你知道网页设计心理学的基础知识。你怎么把这些设计策略融入你的网站?这里有一些想法:
● 知道你的优先级。谁占大部分的访问者?这是年轻的千禧一代吗?还是富裕的婴儿潮一代?
● 创建一个调查来帮助识别客户的需要和要求。你收到的信息,您可以应用设计原则。
用心理学来驱动你的网站设计是一种最简单的方法可以增加网站流量和促进销售。如果你遵循这些基本原则,你会得到意想不到的结果。
名称栏目:脑黑客:在网页设计中使用心理学
地址分享:https://www.cdcxhl.com/news/32888.html
成都网站建设公司_创新互联,为您提供静态网站、企业建站、定制网站、服务器托管、微信公众号、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 关于Web设计和开发的常见误区 2015-09-15
- 成都网站优化应该注意哪些细节?创新小编整理收集 2016-02-20
- 互联网+时代,企业建立一个网站的必要性 2015-01-05
- 高端网站的建设和设计,为什么比模板类网站贵的多? 2015-09-15
- 如何才可以让访客喜欢自己公司的网站 2015-01-05
- 拿到一个新做的网站后,到底该怎么开始运营 2015-01-05

- 掌握简单的编码礼仪使其他开发人员少恨你 2015-01-06
- Web项目失败的10个原因 2015-01-06
- 被搜索K掉的网站能恢复原有的权重 2015-01-06
- 网站开发过程中做好这几点,让网站打开速度秒开 2015-01-06
- 公司网站常见安全漏洞及防御方法 2015-01-05
- 建设英文网站时字体运用技巧 2015-01-05
- 新设计制作的网站网站如何做Seo优化? 2015-09-14
- Matrix让云世界化繁为简 2015-01-04
- 如何让你的PHP网站变得更安全 2015-01-04
- 国外服务器租用如何防范可能的风险 2015-01-04
- 当网站小编技能:撰写搜索引擎喜爱的标题 2015-01-04
- 成都网站优化哪家公司好,成都做优化比价好的公司 2016-02-20
- 网站关键词怎么选择才更有效果 2016-02-20