网站前端之css制作卡券缺圆角
2023-03-05 分类: 网站建设
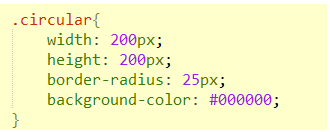
网站的建立,往往伴随着诸多的功能需求,制作网站的目的是什么?或者是因为业务的宣传,为了提升业绩,抑或是想要表达什么观点、理念,传递什么价值。设计出来的网站能使浏览者在浏览的过程中能够快速、便捷的获取到想要的信息,并带来愉悦的体验。设计中的字体字号大小,内容的排版,甚至是内容之间的间距都有设定。那么,还原设计稿就很重要。例如上次提到的用css制作的小图标,最近工作中,遇到一个需要制作卡券的效果。
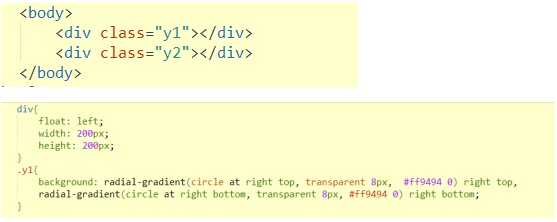
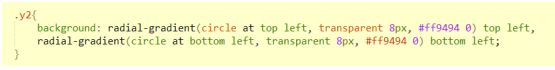
那么需要两个并排形成的类似卡券的图形,则多加制作一个相同宽高的图形为y2.



那么需要两个并排形成的类似卡券的图形,则多加制作一个相同宽高的图形为y2.


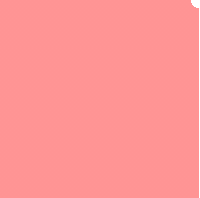
但是会发现,两个图形y1和y2上没有看到缺圆角,是因为background默认是100%和repeat导致的, 将y1和y2设置background-size: 100% 50%;background-repeat: no-repeat;效果就出来了。如下图:
网站标题:网站前端之css制作卡券缺圆角
分享链接:https://www.cdcxhl.com/news/241743.html
成都网站建设公司_创新互联,为您提供品牌网站建设、外贸建站、搜索引擎优化、网站收录、响应式网站、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 页面设计要点 2023-03-05
- 网站结构优化 2023-03-05
- 百度快速排名常识性错误 2023-03-05
- 如何提升蜘蛛抓取的率 2023-03-05
- 设计网页应该从哪些方面去改善 2023-03-05
- 建设展示型网站应该注意什么 2023-03-05
- 津南网站优化排名收录的几条秘密 2023-03-05

- 制作网站地图之于企业网站的重要性? 2023-03-05
- 建网站要花多少钱才能满足标准 2023-03-05
- 成都网站超链接使用注意事项 2023-03-05
- 满足用户需求的标准是什么 2023-03-05
- 国内主流电商平台导航设计的共性分析 2023-03-05
- 网页设计与网页开发有何区别? 2023-03-05
- 广西网站设计的三个注意事项 2023-03-05
- 成都几百元的成都网站建设和几千元的网站都有哪些区别 2023-03-05
- 成都网站建设客户常见问题集锦 2023-03-05
- 网站建设公司设计的基本要素 2023-03-05
- 沧州网站设计怎么创意,要注意哪些问题 2023-03-05
- 创新互联谈成都网站建设的基本流程是什么? 2023-03-05