教你浏览网站时更换浏览器的分辨率
2023-03-05 分类: 网站建设
现在电脑的分辨率很多,如1920px、1600px、1344px,网站在不同分辨率的表现是不一样,尤其是响应式网站的制作方便,需要适配不同的网站尺寸,那么如何调试网站在不同分辨率的表现呢?
随着现代社会的快速发展,手机几乎成了每个人不能离开的一部分,现在做网站的时候,也会考虑到手机浏览的事情,所以就出现了一种叫响应式的网站,就是在不同的分辨率的下,都能正常的显示网页,现在我们就讨论下如何响应式网站的各种分辨率的切换技巧。
这种分辨率是目前比较主流的,大多数显示器都是这种分辨率,包括几年前的手机分辨率也是这个,但这是手机横屏分辨率,竖屏分辨率是1080*1920,也就是宽度是1080px。由于我们前端设计师在写样式的时候,都是根据显示器(手机屏幕)的宽度来写代码的,所以我们在测试网页的时候只要测试不同宽度的分辨率就可以了。

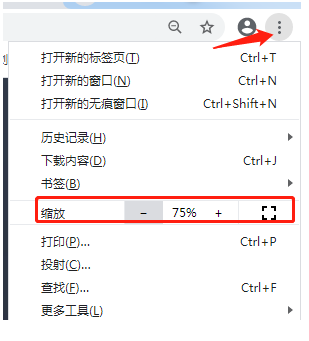
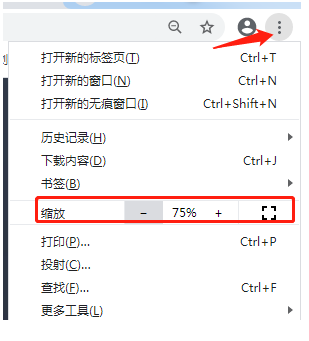
上面我说过显示器的分辨率宽度是1920px,那么如果我们浏览更大的分辨率的宽度该怎么办呢?例如现在已经有大量的2560px宽度分辨率的显示器了,但我的显示器大分辨率只有1920px,所以我们就要对浏览器进行缩放来模拟2560px的宽度,打开谷歌浏览器,如下图所示:
点击右上角的竖三点,将缩放从100%缩小到75%,这个由计算公式1920÷75%=2560。如果想要浏览更大宽度的分辨率,可以同样的方法,我们可以将浏览器的百分比设为x.目前的分辨率为y,需要浏览的宽度为z,公式为x=y÷z,得到的x为百分比,当然也可以出现z比y小的情况,这就是下面我们要说的笔记本上的分辨率。

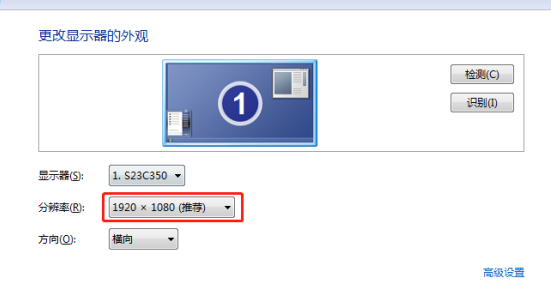
先来看看笔记本显示两张图片:这就是1920*1080放大125%的分辨率。
其他这个显示器的实际分辨率可以根据上面的分辨率得到z=y÷x=1536,所以前端写样式的时候要注意1536px的分辨率,不能仅仅只关注1400px的分辨率,还有一种是1920放大150%,也就1280px的分辨率,与常规的笔记1366px差不多。
以上就是教你如何使用一台显示器浏览所有主流分辨率的情况,当然要记住,不是百分百准确的,如果有体验的好,还是要有各种分辨率的显示器会更好些。
随着现代社会的快速发展,手机几乎成了每个人不能离开的一部分,现在做网站的时候,也会考虑到手机浏览的事情,所以就出现了一种叫响应式的网站,就是在不同的分辨率的下,都能正常的显示网页,现在我们就讨论下如何响应式网站的各种分辨率的切换技巧。

这种分辨率是目前比较主流的,大多数显示器都是这种分辨率,包括几年前的手机分辨率也是这个,但这是手机横屏分辨率,竖屏分辨率是1080*1920,也就是宽度是1080px。由于我们前端设计师在写样式的时候,都是根据显示器(手机屏幕)的宽度来写代码的,所以我们在测试网页的时候只要测试不同宽度的分辨率就可以了。

上面我说过显示器的分辨率宽度是1920px,那么如果我们浏览更大的分辨率的宽度该怎么办呢?例如现在已经有大量的2560px宽度分辨率的显示器了,但我的显示器大分辨率只有1920px,所以我们就要对浏览器进行缩放来模拟2560px的宽度,打开谷歌浏览器,如下图所示:
点击右上角的竖三点,将缩放从100%缩小到75%,这个由计算公式1920÷75%=2560。如果想要浏览更大宽度的分辨率,可以同样的方法,我们可以将浏览器的百分比设为x.目前的分辨率为y,需要浏览的宽度为z,公式为x=y÷z,得到的x为百分比,当然也可以出现z比y小的情况,这就是下面我们要说的笔记本上的分辨率。

先来看看笔记本显示两张图片:这就是1920*1080放大125%的分辨率。
其他这个显示器的实际分辨率可以根据上面的分辨率得到z=y÷x=1536,所以前端写样式的时候要注意1536px的分辨率,不能仅仅只关注1400px的分辨率,还有一种是1920放大150%,也就1280px的分辨率,与常规的笔记1366px差不多。
以上就是教你如何使用一台显示器浏览所有主流分辨率的情况,当然要记住,不是百分百准确的,如果有体验的好,还是要有各种分辨率的显示器会更好些。
上面是常用的使用不同分辨率调试网站的方法,还有一种就是使用网站调试工具,如按浏览器的F12快捷键,里面可以设置分辨率。
本文标题:教你浏览网站时更换浏览器的分辨率
标题路径:https://www.cdcxhl.com/news/241550.html
成都网站建设公司_创新互联,为您提供小程序开发、手机网站建设、品牌网站制作、品牌网站设计、自适应网站、品牌网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何正确看待“严选类”电商平台? 2023-03-05
- 网站为什么要做SEO优化? 2023-03-05
- 网站建站的公司建站不容忽视的问题 2023-03-05
- 网站比核心关键词还重要的地方网页标题怎么写 2023-03-05
- 维护优化四大技能你知多少 2023-03-05
- 在成都网站建设的过程中有什么操作步骤和注意事项 2023-03-05
- 网站开发简洁规范的代码很重要 2023-03-05

- 成都网站建设如何增强网站内容的吸引力 2023-03-05
- 青岛app软件开发要把握走势 2023-03-05
- 成都新零售双向流量怎么理解? 2023-03-05
- 政府网站到底该如何建设 2023-03-05
- 行业网站的营销价值有哪些? 2023-03-05
- 站内锚文本是否需要多样性 2023-03-05
- 前端制作:非常好用的表单验证插件validate 2023-03-05
- 如何策划才能让网站有明显的定位 2023-03-05
- 网页设计与平面设计中的字体色彩层次 2023-03-05
- 一篇文章多少字才符合seo优化 2023-03-05
- 成都网站推广优化应该要注意什么? 2023-03-05
- 追求中频和即时 你的产品适合小程序吗? 2023-03-05